Windows Phone 7 开发 31 日谈——第24日:嵌入字体
本文是“Windows Phone 7 开发 31 日谈”系列的第24日。
昨天,我说了如何为你的程序添加试用版本。这是一个可以让你卖更多程序的极有价值的特性。今天,我要讲如何在程序中嵌入字体。
首先,要够小
对于为移动设备构建的所有应用程序,你都应该记住数据一定不是“免费”的。你的用户有一个每月只能传输5GB的数据计划。其次,还有一个限制,就是通过数据计划能获取到的应用程序的大小:20MB。如果你的应用程序大于20MB,用户就不得不使用Wi-Fi或通过电脑来进行同步。这些都会对你卖出更多份程序的拷贝不利。
说了这些,不要用你“可能”会需要的数据,字体,图像,视频等等内容来填充你的应用程序。将它们降低到最小值,并且如果你以后能在线获得这些额外的内容,那么考虑一下这么做吧。
在Windows Phone 7中嵌入字体
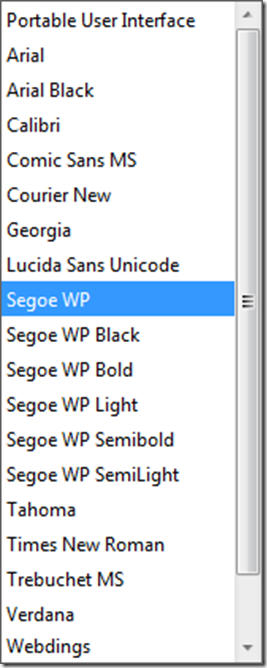
我被问的最多的一个问题是如何在WP7程序中使用自定义的字体而非已经存在的。下面是已有字体的列表,如果你不去指定FontFamily那么默认为Segoe WP:
在你的应用程序中添加另一种字体,非常简单但并不是很明显。首先你需要找到一个要用的字体。我建议使用DaFont.com或1001FreeFonts.com,不过还有很多地址可以提供免费的,可再分发的字体。
这是一个很重要的词。可再分发(REDISTRIBUTABLE)。请确保你只包含了允许被再分发的字体。很多情况下,你可能需要为版权付费。你要确保在开始为程序添加字体前已经自查过了。
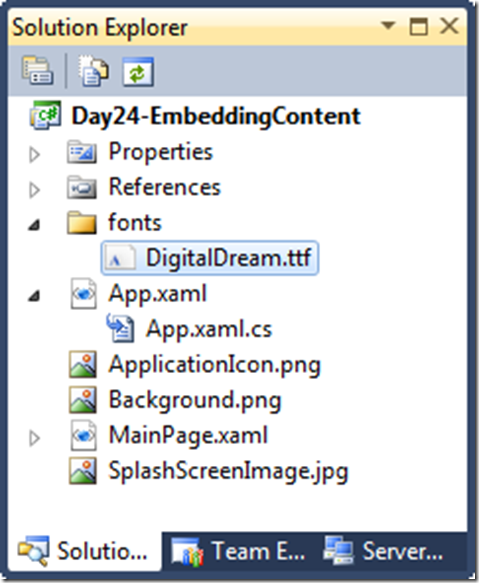
好了,现在我们已经有一个可以打包并分发的字体了,下面是如何将它嵌入到我们的程序中。第一步先将它添加到项目中。我通常喜欢创建一个“fonts”文件夹来存放我的字体,但这不是必须的。下面是我的解决方案管理器的截图:
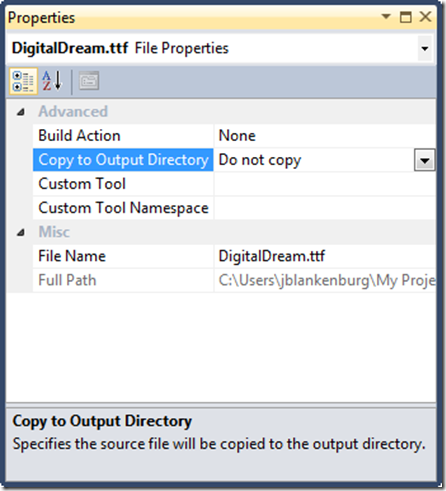
要恰当地使用这个文件需要注意的是我们要为这个文件的Build Action赋值。如果你对Build Action不熟悉,在解决方案管理器中点击你的字体,然后查看属性面板。
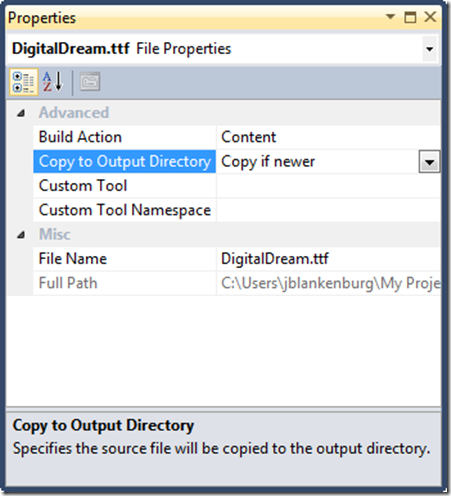
我们需要手动修改两个值,否则这个字体不能工作。第一就是Build Action。你要将它改为“Content”。第二个是Copy To Output Directory,将它改为“Copy if newer”。现在我的属性面板看起来是这样的:
现在,真正要使用这个字体了,对吗?为了做到这一点需要在FontFamily属性上用点儿简单的XAML语法。像这样:
正如你所见,我需要指定字体文件,并在它后面跟一个#符号和字体的真实名称。在我的例子中,它们是一样的。如果你想确认一下你是对的,在你的电脑中打开字体文件,应该能看到像下面一样的窗体:
字体的名称列在了顶部。如果你语法写对了,就会看到效果,因为Visual Studio 2010的设计界面是可以立即改变的。
下载示例代码
如果你想看看这个可以作用的嵌入字体的例子,把它下载下来并打开解决方案。它非常简单,但这是让你的程序能有另一种感观的好方法。
原文地址:http://www.jeffblankenburg.com/post/31-Days-of-Windows-Phone-7c-Day-24-Embedding-Fonts.aspx









 浙公网安备 33010602011771号
浙公网安备 33010602011771号