Cypress系列(93)- Cypress.dom 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
作用
与 DOM 元素相关的 helper 方法的集合
重点
- 实际上 Cypress.dom 可以链接几十种方法但并不会全部讲解
- 这些方法几乎在每个内置命令中都由 Cypress 在内部使用
- 阅读源码,查看所有方法:https://github.com/cypress-io/cypress/blob/develop/packages/driver/src/dom/index.js
语法格式
Cypress.dom.isHidden(element)
所有栗子的前置条件
beforeEach(function () { cy.visit('https://example.cypress.io/cypress-api') })
isattached
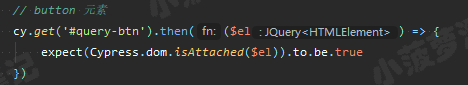
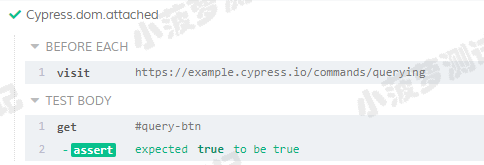
判断元素是否附加到 DOM 树
测试代码

运行结果

isdescendent
判断一个元素是否是另一个元素的后代
测试代码

运行结果

isdetached
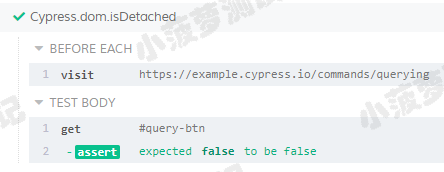
判断一个元素是否与 DOM 树分离
测试代码

运行结果

isdocument
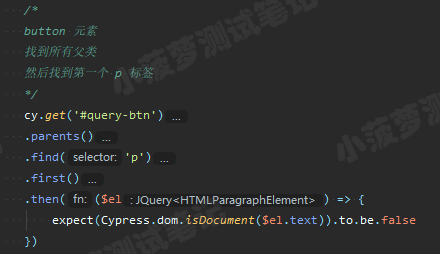
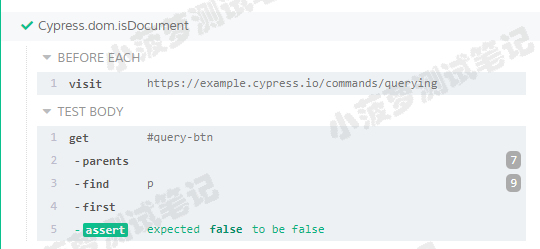
判断一个元素是否是 document 文档类型
测试代码

运行结果

isDOM
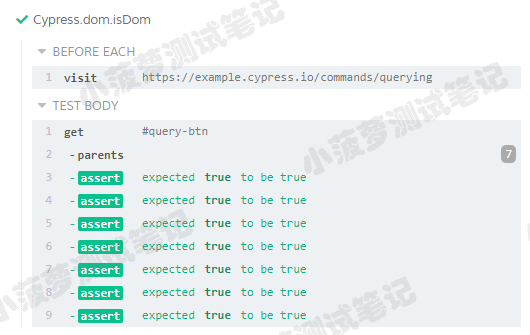
判断一个元素是否是 DOM 对象
测试代码

运行结果

iselement
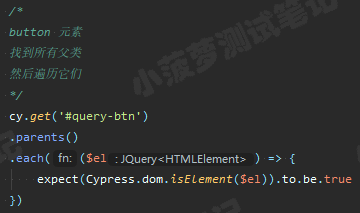
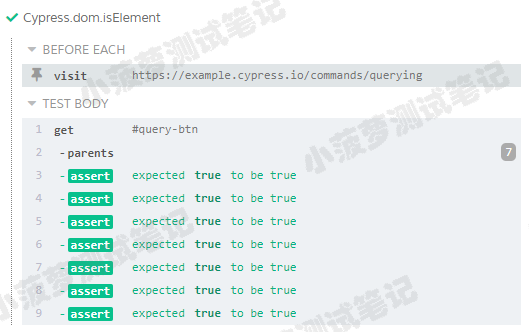
判断一个元素是否是 DOM 元素
测试代码

运行结果

isfocusable
判断一个元素是否可以接收焦点
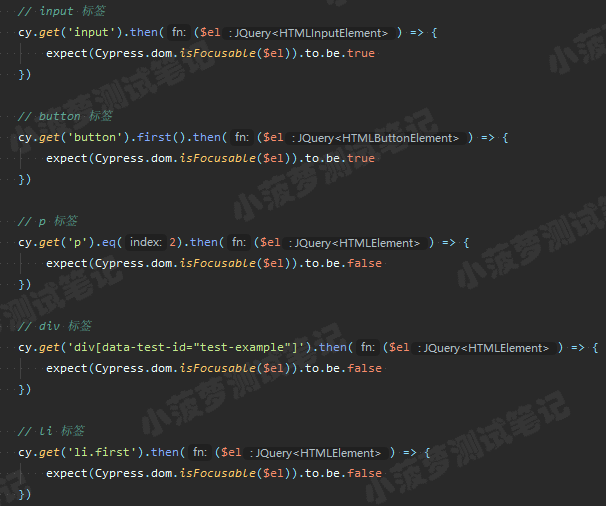
测试代码

p、div、li 等存文本的标签是没有焦点的
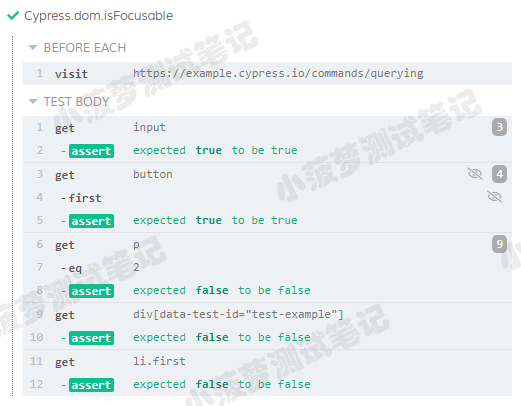
运行结果

isfocused
判断一个元素当前是否有焦点
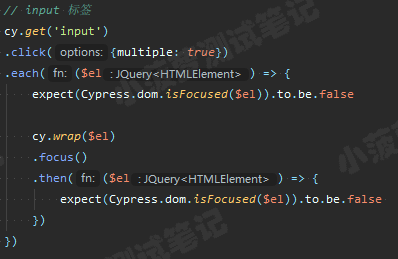
测试代码

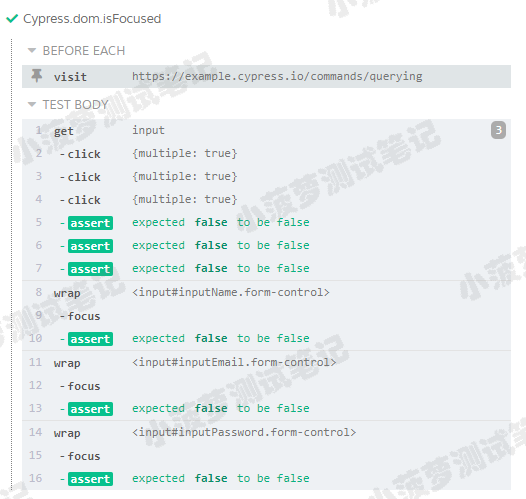
运行结果

这里会有点奇怪,我点击完去判断是否聚焦还是会 false,然后再 focus 后去判断是否聚焦仍然是 false,哪位大神指点为何的可以指点迷津
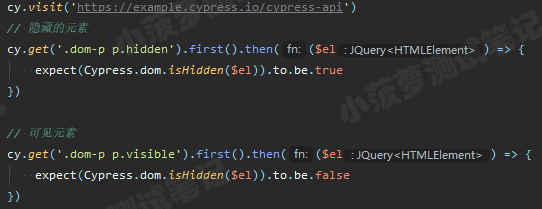
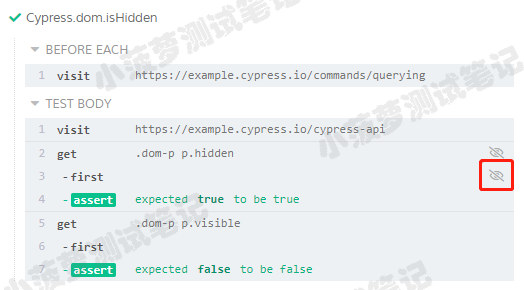
ishidden
判断一个元素元素是否隐藏
测试代码

运行结果

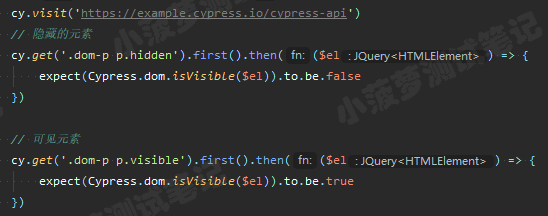
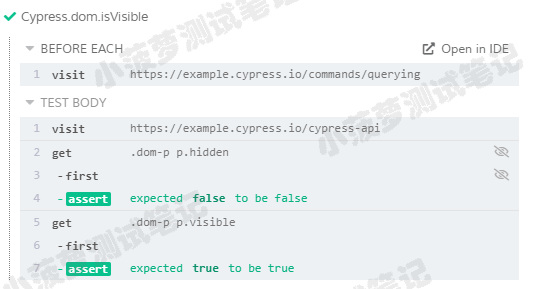
isvisible
判断一个元素元素是否可见
测试代码

运行结果

isjQuery
判断一个对象是否为 jQuery 对象
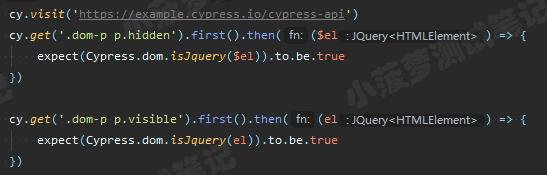
测试代码

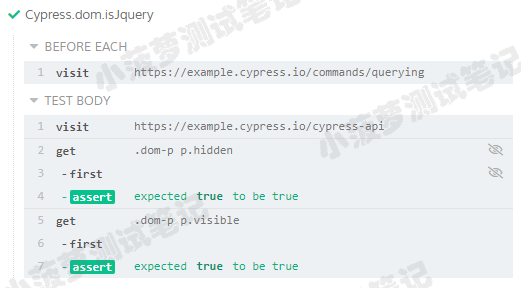
运行结果

isscrollable
判断一个元素是否可滚动
测试代码

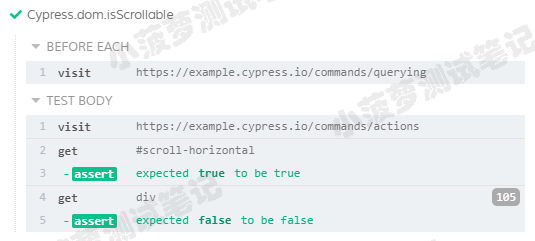
运行结果

iswindow
判断一个对象是否为 Window 对象
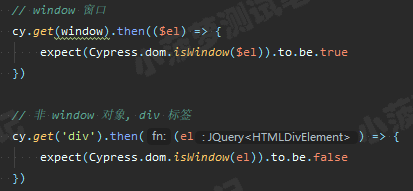
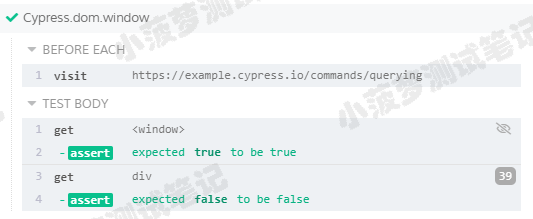
测试代码

运行结果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号