Cypress系列(74)- each() 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
作用
遍历数组数据结构(具有 length 属性的数组或对象)
语法格式
.each(callbackFn)
callbackFn
- 回调函数
- 可以拥有三个参数:value、index、collection
正确用法
// 遍历每个 li 元素 cy.get('ul>li').each(() => {...}) // 遍历每个 cookie cy.getCookies().each(() => {...})
错误用法
// 不能直接通过 cy 调用 cy.each(() => {...}) // location() 返回的结果不是一个数组 cy.location().each(() => {...})
命令返回结果
返回和上一条命令一样的结果
实际栗子
代码

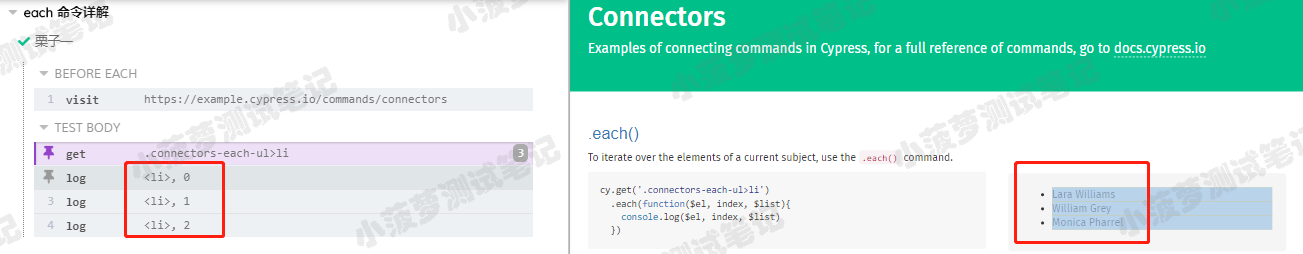
栗子一的结果

遍历三次,每次都可以获取 li 元素和索引值(从 0 开始)
栗子二的结果

- 若想提前结束遍历,可以通过判断然后直接 return false
- 若想在 .each() 命令后继续操作原始数组(未遍历前),可以直接在 .each() 命令后接 .then() 命令进行操作


 浙公网安备 33010602011771号
浙公网安备 33010602011771号