Cypress系列(19)- 可操作类型的命令 之 type()
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
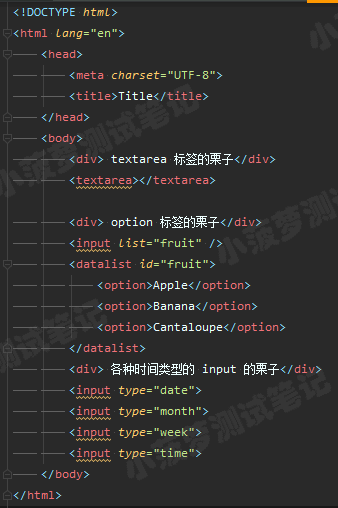
前端 html 代码
后面栗子主要以这个页面为主哦

.type() 基础介绍
在 DOM 元素中输入内容
语法格式
// 输入文本 .type(text) // 带参数输入文本 .type(text, options)
正确写法
宗旨:先获取 DOM 元素,再对 DOM 元素进行 type 操作

错误写法

调用 type() 命令的都不是 DOM 元素,所以错误!
.type() 基础的栗子
输入正常文本的栗子
测试文件代码

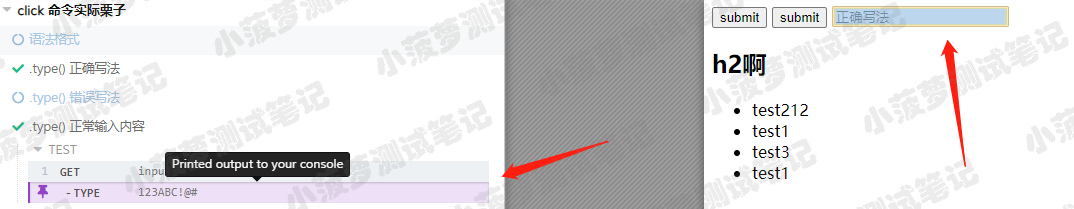
测试结果

输入特殊字符的栗子

那么还支持哪些特殊字符呢?

带参数输入文本的栗子
有哪些参数可以传递呢?

测试文件代码

// 单个参数 .type("{selectall}", {parseSpecialCharSequences: false}) // 多个参数 .type("1234", {log:false , parseSpecialCharSequences: false})
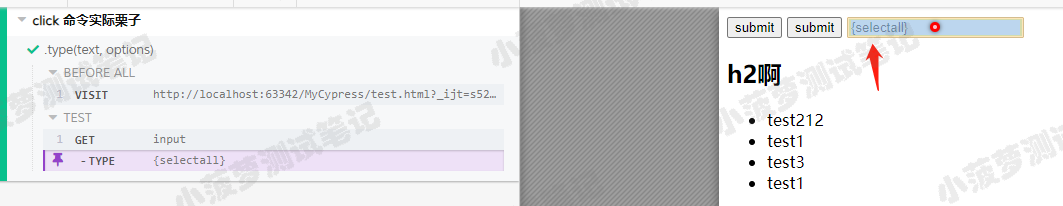
测试结果

.type() 更多的栗子
html 代码
下面举的栗子以这个 html 页面的元素为基础哦

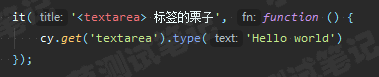
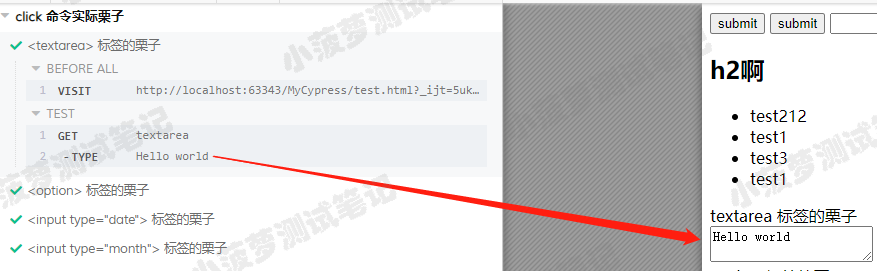
<textarea> 标签的栗子
测试文件代码

测试结果

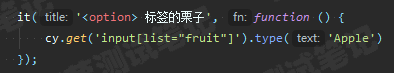
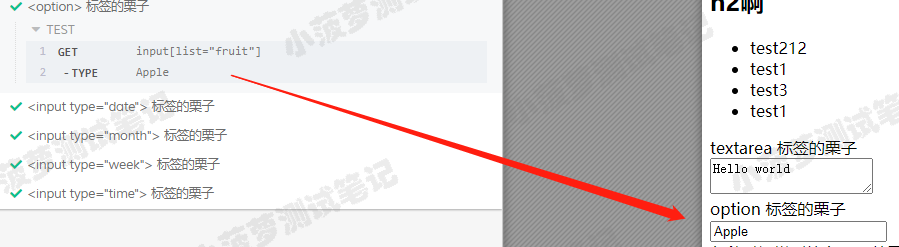
<option> 标签的栗子
测试文件代码

测试结果

type = 时间类型的 input 标签的栗子
- <input type="date">
- <input type="month">
- <input type="week">
- <input type="time">
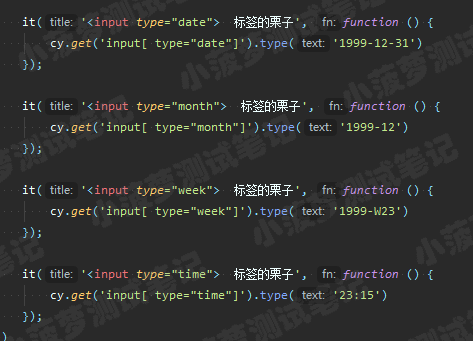
测试文件代码

测试结果

.type() 结合键盘键的栗子
继续以上面栗子的 html 页面为基础
有哪些键盘架可以结合呢?
- {alt}
- {shift}
- {ctrl}
具体用法
// 等同于按 shift + alt + q cy.get('input').type('{shift}{alt}Q') // 按住 shift,然后输入 test cy.get('input').type('{shift}test')
说实话,我试过感觉没生效啊,按道理按住 shift 键输入内容应该是大写的,但是实际还是小写,后面再研究一波(感觉有点鸡肋,实际场景比较少用到又要按键盘又要输入内容,了解即可)
.type() 支持哪些元素调用
<body>
<textarea>
<input> 标签,且 type 属性是以下其中一个
- text
- password
- number
- date
- week
- month
- time
- datetime-local
- search
- url
- tel
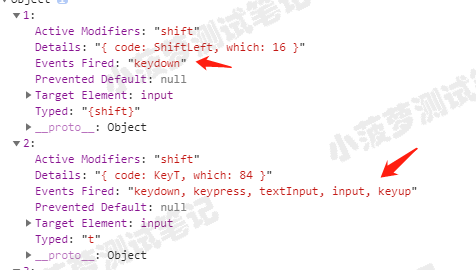
.type() 会触发的事件 event

当传入了特殊字符、键盘键时,只触发了 keydown 事件
当传入了内容字符时,每个字符都会触发一系列的事件
- keydown
- keypress
- textInput
- input
- keyup
结尾
本文是博主基于对蔡超老师的《Cypress 从入门到精通》阅读理解完后输出的博文,并附上了自己的理解
对书籍感兴趣的,大家可以参考本篇博客:https://www.cnblogs.com/poloyy/p/13052972.html,考虑自身需求进行购买
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1


 浙公网安备 33010602011771号
浙公网安备 33010602011771号