Cypress系列(6)- Cypress 的重试机制
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
前言
重试(Retry-ability)是 Cypress 的核心概念之一,有助于我们写出更加健壮的测试
命令和断言
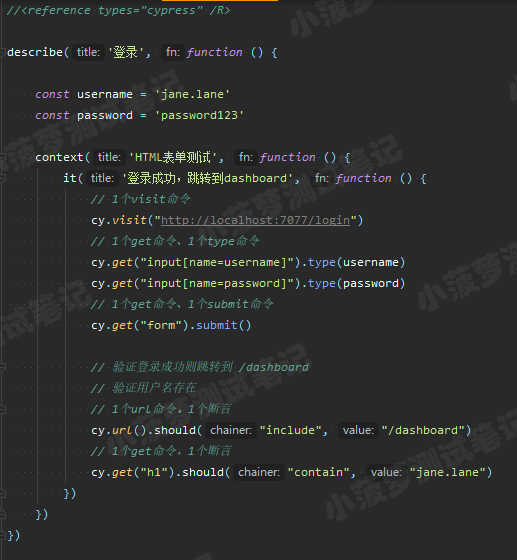
Cypress 测试中经常被调用的两种类型,仍以前面说到的 testLogin.js 为栗子

最后的断言解析
检查标签为 h1 的元素是否包含 jane.lane
断言的一般步骤
- 用 cy.get() 查询应用程序的DOM,找到元素
- 针对元素或元素列表进行断言尝试 ,我们示例中为 .should("contain", "jane.lane")
关于实际工作中的灵魂拷问
现在的 web 应用基本都是异步的,如果出现以下情况又应该怎么处理呢?
- 如果断言发生时,应用程序尚未更新DOM怎么办?
- 如果断言发生时,应用程序正在等待其后端响应,而导致页面暂无结果怎么办?
- 如果断言发生时,应用程序正在进行密集计算,而导致页面未及时更新怎么办?
上述情况在测试中经常会发生,一般处理方法是在断言前价格固定等待时间(或像 selenium 一样显式、隐式等待),但仍有可能会发生测试失败
Cypress 如何优美的解决上述问题
- cy.get() 命令之后的断言通过,则该命令成功执行完成
- cy.get() 命令之后的断言失败,则 cy.get() 命令会自动重新查询 web 应用程序的 DOM 树,然后 Cypress 将再次尝试对 cy.get() 返回的元素进行断言
- 如果断言仍然失败, cy.get() 仍然会重新查询 DOM 树....以此类推
- 直到断言成功 或 cy.get() 命令超时
总结
- 其实很像selenium 的显式等待,只不过 Cypress 是全局的,不用针对元素去单独识别
- Cypress 这种自动重试机制避免了在测试代码中编写硬编码等待(强制等待),使测试代码更加健壮
多重断言
- 在日常测试中,有时候需要多重断言,即获取元素后跟多个断言
- 在多重断言中,Cypress 将按顺序进行断言,即当第一个断言通过后,会进行第二个断言,通过后进行第三个断言...以此类推
列表的栗子
需求
- 假设一个下拉列表,存在两个选项,第一个选项是“iTesting”,第二个选项是“testerTalk”
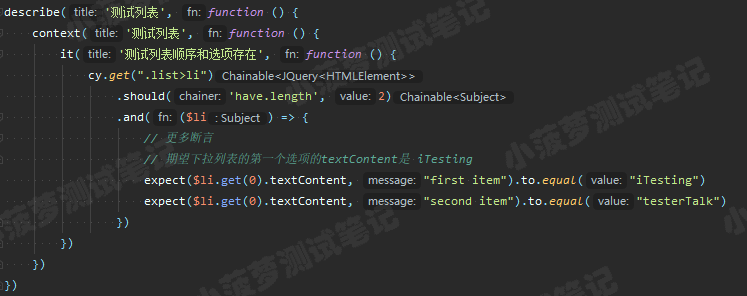
- 我们需要验证两个选项的存在,并且顺序正确,代码片段如下

代码解析
- 总共有三个断言:一个 should() ,两个 expect()
- and() 断言实际上是 should() 断言的别名,它是 should() 的自定义回调断言,其中包含两个 expect() 断言
- 在测试执行过程中,如果第二个断言失败了,那第三个断言永远不会执行
- 如果导致第二个断言失败的原因被找到且修复了,且此时整个命令还没有超时,则在进行第三个断言时,还会再次重试第一、第二个断言
重试(Retry-ability)的条件
前言
- Cypress 并不会重试所有命令,当命令可能改变被测应用程序的状态时,该命令将不会重试(如: click() ,毕竟要点击)
- Cypress 仅会重试那些查询 DOM 的命令: cy.get() 、 find() 、 contains() 等
- 可以通过官方文档 Assertions 部分来检查是否重试了特定命令:https://docs.cypress.io/zh-cn/guides/references/assertions.html#Chai
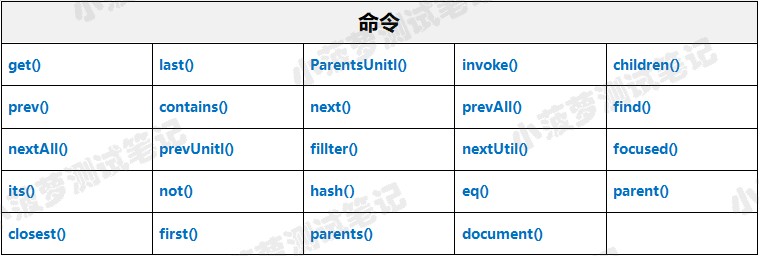
常用的可重试命令

重点啦!
重试的超时时间默认是 4秒,对应的配置项是: defaultCommondTimeout ,如果想改重试的超时时间,在 cypress.json 文件改对应的字段值即可


 浙公网安备 33010602011771号
浙公网安备 33010602011771号