1 美化编辑器
1.1 下载百度编辑器
https://github.com/JellyBool/simple-ueditor
git clone git@github.com:JellyBool/simple-ueditor.git
1.2 用此项目的 ueditor 目录替换原来的 ueditor 目录

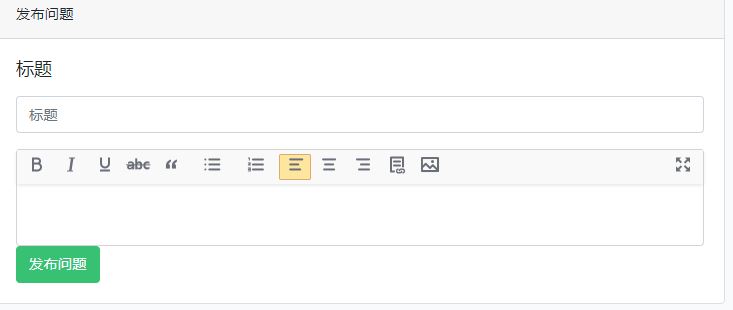
1.3 实例化编辑器的时候配置 toolbar ,主要是 toolbar 的配置
\resources\views\questions\create.blade.php
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container', {
toolbars: [
['bold', 'italic', 'underline', 'strikethrough', 'blockquote', 'insertunorderedlist', 'insertorderedlist', 'justifyleft','justifycenter', 'justifyright', 'link', 'insertimage', 'fullscreen']
],
elementPathEnabled: false,
enableContextMenu: false,
autoClearEmptyNode:true,
wordCount:false,
imagePopup:false,
autotypeset:{ indent: true,imageBlockLine: 'center' }
});
ue.ready(function() {
ue.execCommand('serverparam', '_token', '{{ csrf_token() }}'); // 设置 CSRF token.
});
</script>
1.4 使用文档
http://fex.baidu.com/ueditor/#start-config
浏览器要多刷新几次

1.5 修改大图片超出div的bug
\resources\views\questions\show.blade.php
<style> .card-img p img { max-width: 100% !important; } </style>

2 登录权限控制
\app\Http\Controllers\QuestionsController.php
public function __construct() { $this->middleware('auth')->except(['index','show']); }





 浙公网安备 33010602011771号
浙公网安备 33010602011771号