HTML知识整理
以下是自己对以前所学的部分HTML相关知识进行的简单的梳理,水平有限,若有问题的地方,还请见谅。
1. 常用的浏览器及浏览器内核分别是什么?
IE:Trident 内核
Firefox:gecko 内核
Safafri:webkit 内核
Opera:以前是 presto 内核(现已废弃),现已改用 Google Chrome 的Blink 内核
Google Chrome:Blink内核(基于 webki, Google 与 Opera SoftWare 共同开发)
2. 对浏览器内核的理解
浏览器内核可以分为两部分:渲染引擎和 JS 引擎。渲染引擎负责取得网页的内容(HTML、XML、图像等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后输出至显示器或打印机。浏览器的内核不同对于网页的语法解释也会有所不同,所以渲染的效果也会不同。JS 引擎负责解析 JAvaScript 语言,执行 JavaScript 语言来实现网页的动态效果。
3. <!DOCTYPE> 标签的作用是什么?
<!DOCTYPE> 标签位于文档的最前面,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML标准规范(告知浏览器应该按照何种规范解析该页面)。
4. HTML标签的语义化
简单地说就是让我们使用的每个标签都拥有具体的意义,一眼看上去就能知道这个标签是什么意思和作用。如<nav></nav> 导航栏、<header></header>头部、<p></p>段落等。之前采用DIV+CSS布局页面,但是这种布局方式不仅使我们的结构不清晰,而且不利于浏览器对页面的读取。
标签语义化的好处:1. 方便代码的阅读和维护;2. 让浏览器或网络爬虫可以很好地解析,从而更好分析其中的内容;3. 使用语义化标签会具有更好的搜索引擎优化。
5. 文本格式化标签
加粗:<b></b> <strong></strong>
倾斜:<i></i> <em></em>
加下划线:<u></u> <ins></ins>
加删除线:<s></s> <del></del>
这些标签中,前者都只有使用,没有强调的意思,后者语义更强烈,用于强调文本。
<font color="颜色" face="字体" size="字体大小"></font> 规定文本的字体、大小、颜色。但不建议使用,最好在CSS样式中定义字体的样式,方便以后的维护等。
6. img 的 alt 与 title
alt 图片显示不出来的时候,替换的文字
title 鼠标放到图片上显示的文字
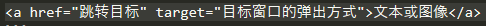
7. href、target

href:用于指定连接目标的url地址。
tartget:用于指定连接页面的打开方式。其取值有 _self 和 _blank两种,其中 _self 为默认值,默认在当前窗口打开, _blank 为在新窗口中打开。
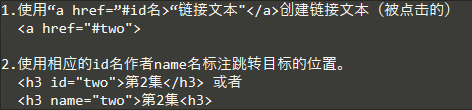
8. 描点定位
即通过创建锚点链接,用户能够快速定位到目标内容。创建锚点链接分为两步:

若是跳转到另外一个页面的第2集,可以写成<a href="test.html#two">另外一个页面的第2集</a>(test.html是另一个页面)
9. base标签
base 标签可以设置整体链接的打开状态。属性 href 和 [target]。
10. 相对路径和绝对路径
相对路径:以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
绝对路径:以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
11. 列表
有序列表 ul 、无序列表 ol 、 自定义列表 dl dt dd(自定义列表用于对术语或名词进行解释和描述)。
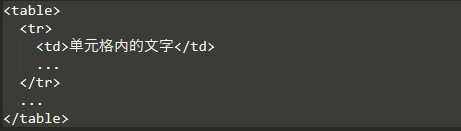
12. 表格

tr 标签用于定义表格中的行,必须嵌套在table标签中,在 table 中包含几对 tr, 就有几行。
td 标签用于定义表格中的单元格,必须嵌套在 tr 中。td 标签同 li 标签一样,都可以容纳所有的元素,但 <tr></tr>中只能嵌套<td></td>或者<th></th>, <ul></ul>中只能嵌套<li></li>。
表头标签<th></th>:表头单元格,一般位于表格的第一行或第一列,其文本加粗居中显示。
表格属性:border 、cellpadding、cellspacing
表格结构:<thead></thead>:用于定义表格的头部。<tbody></body>:用于定义表格的主体。<tfoot></tfoot>:用于定义表格的页脚。
表格的标题:<caption></caption>。注意:caption标签必须紧随 table 标签之后。
注意:表格由行中的单元格组成,表格中没有列元素,列的个数取决于行的单元格个数。
13. 合并单元格
跨行合并:rowspan
跨列合并:colspan
14. 表单标签
在HTML中,一个完整的表单通常由表单控件(也成为表单元素)、提示信息和表单域3个部分构成。表单目的是为了收集用户信息。
表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域: 他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
单选按钮:radio

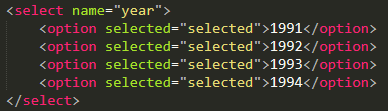
下拉框:selecet option

文本框:textarea
复选框:checkbox




 浙公网安备 33010602011771号
浙公网安备 33010602011771号