原型设计
当今快速成长的产品行业中,用户体验(UX)设计变得越来越重要。很明显,以设计为导向的公司相对于其他公司更有竞争力。“原型”对创造成功的用户体验至关重要。但是对许多产品团队来说,原型仍然是UX设计过程中最令人困惑的部分之一。毫无疑问,原型可以是任何东西,从一系列代表app的不同界面或状态的纸质草图,到功能齐全、像素完美的app。
一、什么是“原型”
我们经常在不同的背景里看到“原型”这个词。 由此,我们很可能已经混淆它的真正含义。
它最基本的含义:原型是设计想法的表达。原型让设计师们得以展现他们的设计,以及模拟真实的使用场景。在数字化的背景下,原型能够模拟用户与界面之间的最终交互行为。根据产品团队的需求,原型可以模拟整个app或仅单个交互行为。原型可以模拟最终产品的运作方式。它支持产品团队测试其设计的可用性和可行性。也有很多人将原型与草图,线框图和模型混淆,实际上它们不同于原型。“交互性”这个概念是原型的根本,因此这就是为什么草图,线框图和模型不能被视为“原型”的理由。
二、原型设计工具
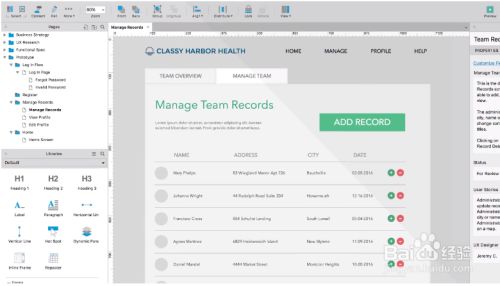
*Axure
老牌原型设计工具,交互制作功能强大,当然同时也带来了较高的学习成本。设计区域是无限画布,方便给设计稿添加文字注解。在交互效果层面,可以实现非常多条件判断、巧妙运用可以实现更复杂的交互。不过同时也会带来“效率不高”的问题,因为细节过于繁琐,所以会加重产品经理或交互设计师在画原型时的负担。
此外,作为一款离线工具,Axure的原型预览和分享方式并不十分友好。浏览器预览本地文件需要安装插件;支持上传到Axshare分享,但在国内的速度也较慢。因为离线,Axure 文档存档会比较安心,不过如果涉及到多人协作,也会有“信息更新不及时”的问题
优点:自制素材功能强大;交互功能丰富;有较为完备的团队管理功能;制作网页简单,能导出HTML。
缺点:上手难度大,学习成本高;正版软件价格高昂;长期使用容易卡顿;移动端原型设计不如另外两种。
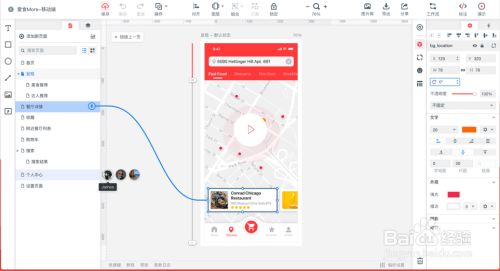
*墨刀
作为国内目前广受认可的一款在线原型设计和协同工具,墨刀有内置丰富的UI素材和模板,清爽的界面,让设计原型的过程顺畅高效。墨刀同样支持Sketch设计稿的导入,拖拽式创建交互链接,可以通过链接或者二维码在电脑端或者移动端快捷预览原型。此外,设计师也可以通过墨刀进行自动标注,开发者也可以用墨刀进行切图。
优点:组件功能丰富;交互简单快捷;有PC,网页,手机多个客户端;可以使用手机预览原型。
缺点:只能在线操作;免费版内容受限;自由度一般,不是特别灵活。
*Mockplus
摹客(Mockplus)是成都摹客科技有限公司旗下设计协作品牌,专注于一站式的产品设计和协作平台,为产品开发团队提供全流程协作、高保真设计和设计规范管理支持。摹客可以自产出高保真设计,支持多款主流设计工具(Sketch/PS/XD/Axure等)的设计稿交付,团队成员在产品、设计到开发的各个工作环节,利用多种设计工具,都能使用摹客平台协同工作。
优点:操作简单,上手容易;组件丰富,预览方式多样。
缺点:不支持手势交互;不支持鼠标悬停。

三、原型设计中的低保真和高保真
保真度:
原型不一定要看起来像最终产品——它们可以有不同保真度。 原型的保真度指的是它如何传达最终产品的外观(也就是指它的细节和真实感级别)。
低保真:
低保真原型是在纸上画的的草图或原型,也可以是在电脑上设计的产品页面。低保真原型的作用是表现产品中最重要的用户流程和功能所涉及的页面关系。在设计低保真前,我们会先进行用户研究并收集一系列产品需求,这些工作做完后,接下来就要考虑产品的功能。
1. 基本功能和信息架构
在设计的早期阶段,我们都不希望陷入页面版式、图像和渐变之类的细节中,相反我们需要展示的是产品的核心功能、信息架构以及页面间的流程。我们首先要概述页面的一些基本情况,这些设计可以帮助用户完成主要目标并满足每个功能的基本要求。
2. 基本的布局和元素
除了信息架构和流程外,低保真还有助于定义产品UI的基本布局,例如确定页面元素和各部件的尺寸、位置以及页面中留白的使用情况。
优点:
-
便宜.低保真原型制作的明显优势在于其极低的成本。
-
快速.可以在五到十分钟内创建一个低保真纸原型。 让产品团队可以毫不费力地探索不同的想法。
-
协作.这种原型设计刺激了小组协作。它的设计不需要什么特殊技能,因此更多人可以参与到设计过程。 即使是非设计师也可以在创意过程中发挥积极作用。
-
清晰.团队成员和利益相关者对将来的项目有了更清晰的期望
缺点:
- 测试期间的不确定性.使用低保真原型,对于测试者来说,容易不清楚到底什么本来是有效的,什么不是。另外,低保真原型需要用户充分的 想象力,也限制了用户测试的效果。
- 有限的交互性。 使用这种类型的原型想要传达复杂的动画或转场效果是不可能的。
高保真:
高保真原型展示的细节比低保真更深入细致,高保真原型是尽可能接近最终产品的样式。高保真原型具有与低保真相同的流程和信息架构,也会展示更多的细节和页面关系。
1. 进阶的页面设计
高保真原型的目标是对最终产品的讨论,包括在最终产品中看到的所有内容,例如产品的颜色、渐变、阴影、图形以及排版等。
2. 进阶的互动原型和功能
高保真原型会进一步展示产品的动效情况,比简单点击原型更进阶,例如展示页面的滚动效果、手风琴菜单、下拉列表、拖放等动效。
高保真原型还可能包含页面上移动的图形和动画,或者用户可以操作的元素,还包含例如错误消息和表单设计的验证等,以及在其他各种页面尺寸上存储和再现数据的能力。
优点:
- 可用性测试期间获取有意义的反馈.对于用户来说,高保真原型通常看起来像真正的产品。这意味着,在可用性测试会话中,测试参与者将更有可能自然地表现——就好像他们正在与真实产品交互一样。
- 对特定 UI 元素或交互的测试.借助高保真交互性,可以测试平面元素,或特定交互, 比如动画过渡和微交互。
- 轻松获得客户和利益相关者的认同.这种类型的原型也适合向利益相关者演示。它使客户和潜在投资者清楚地了解产品应该如何工作。一个优秀的高保真原型让人们对你的设计感到兴奋,但低保真的原型则不然。
缺点:
- 成本较高.与低保真原型相比,创建高保真原型意味着更高的时间成本和财务成本。
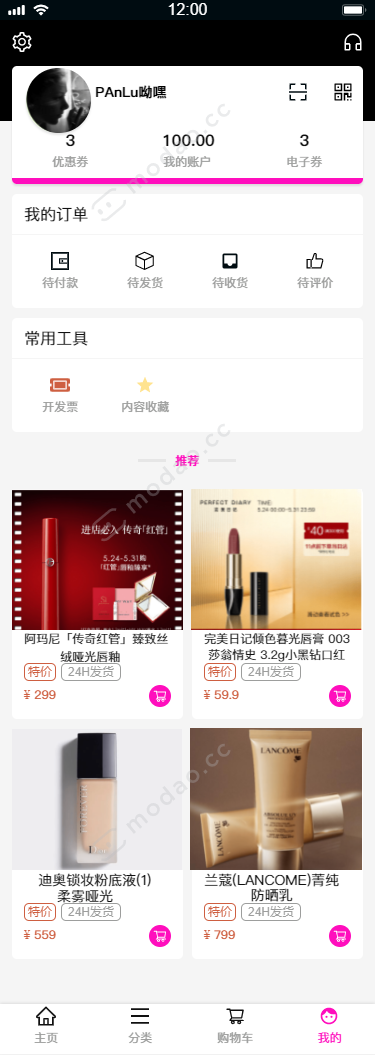
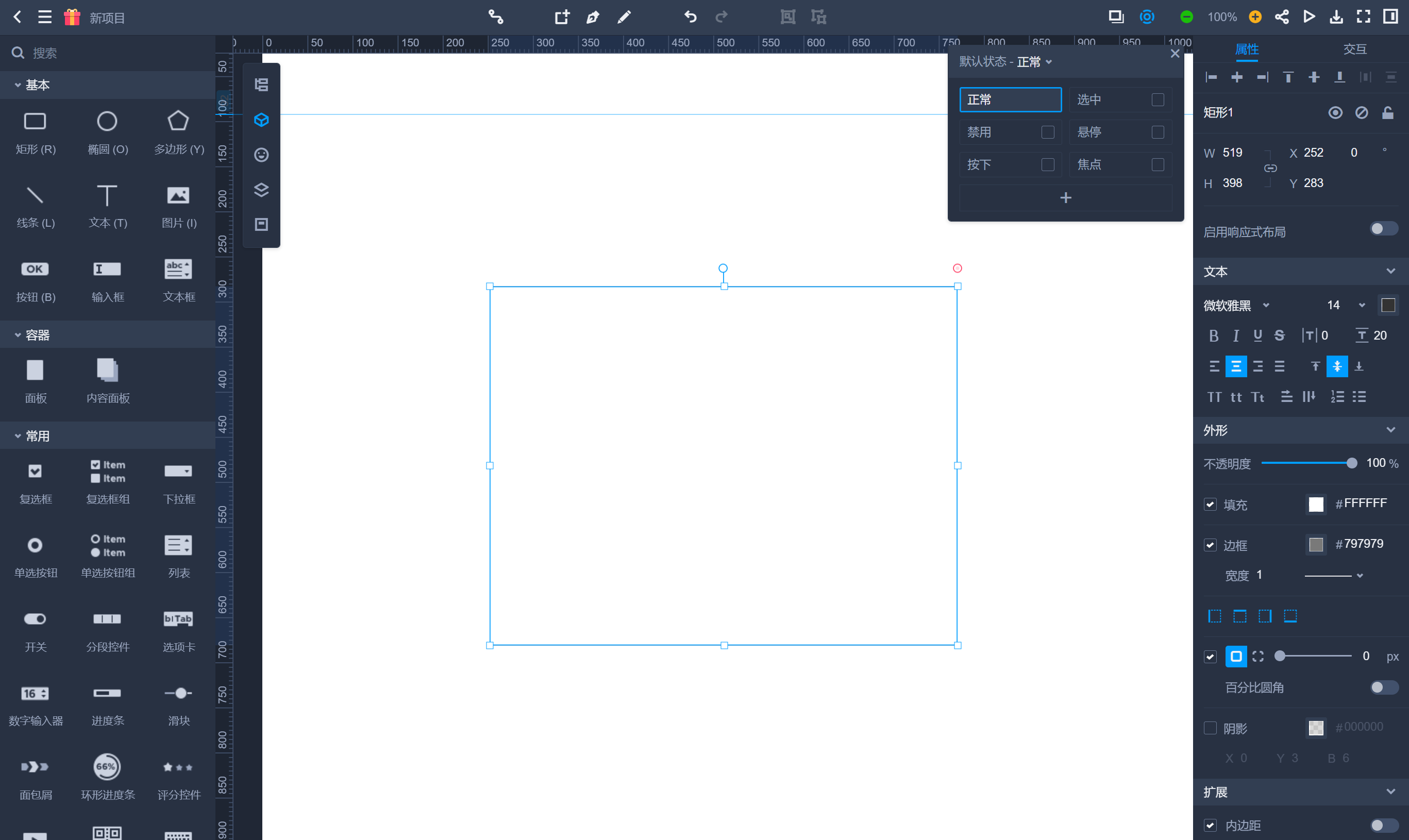
四、利用网络资源自学墨刀原型设计工具,并利用该工具自拟主题进行原型设计。
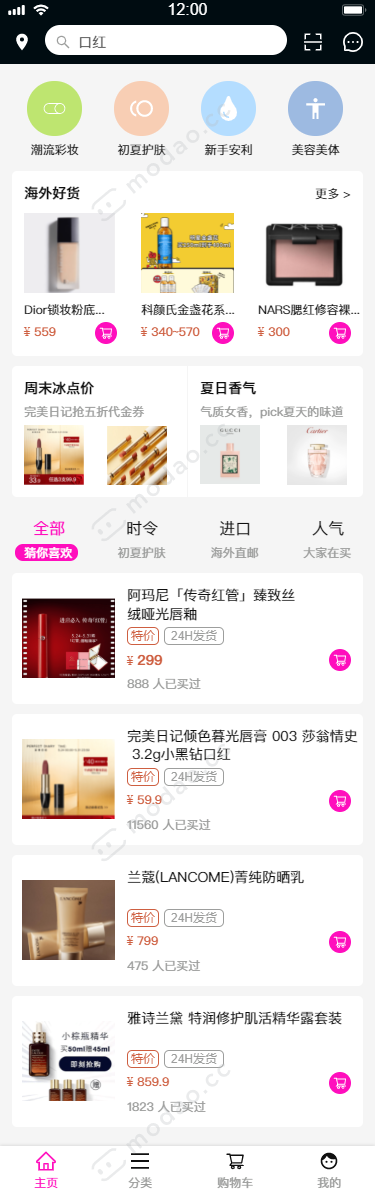
界面1:App主界面
界面功能:对需要商品进行搜素或通过商品推荐进行购物;
界面组成:搜索框,分类检索,商品推荐,购物车,个人主页等;

界面2:商品详情页:
界面功能:展示商品详情以及不同参数等;
界面组成:图片,价格,参数,用户反馈等;
前置条件:App主界面检索;

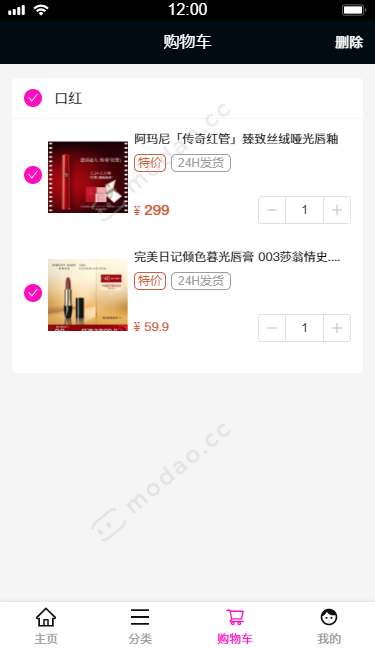
界面3:购物车页面:
界面功能:保存心仪产品或对心仪产品进行结算;
界面组成:物品图片,物品价格,总金额等;

页面4:个人主页:
界面功能:查阅个人信息以及所拥有优惠,账户金额,订单状态等;