vue局部路由守卫使用
vue全局路由守卫,一般用在登录token进行判断,这个场景比较常见,就不再记录
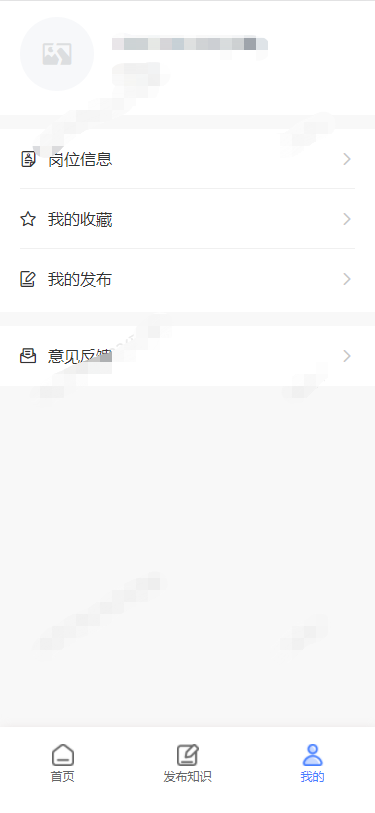
现在有一个场景就是移动端导航栏进入到另一个界面再返回到导航栏的界面,会重定向到首页。

比如这个界面进入到岗位信息/我的收藏/我的发布/意见反馈界面再按返回(这里我没有进入的界面的路由嵌套在导航栏里),这个会返回到首页界面。
因为我默认的active就是0,那它每次访问这个地址时都会默认到0,因此要在这个界面接入一个局部路由守卫,当from的是这四个路由的时候就让active为0
beforeRouteEnter(to, from, next) { next((vm) => { console.log(vm) if (from.name === 'my_favorite' || from.name === 'personal_info' || from.name === 'my_push') { vm.active = 2 } }) },
这个和methods同级。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号