vue3.0的优化(一)
vue3性能优于vue2.x,主要原因有以下四点:
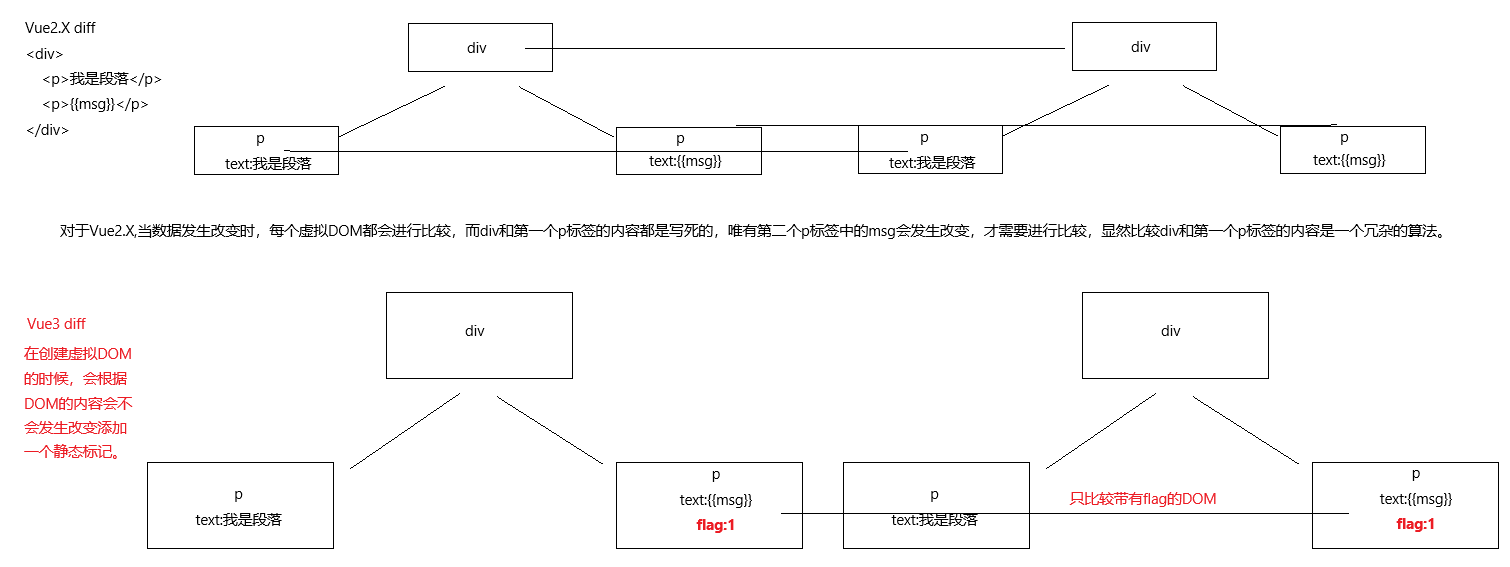
一、diff算法优化:
- vue2.x的虚拟DOM是进行全量比较。
- vue3新增了静态标记(PatchFlag)。
在于上次虚拟节点进行比较的时候,只比较带有静态标记的节点,减少了比较的次数。

使用vue3创建工具查看一下创建结构
export function render(_ctx, _cache, $props, $setup, $data, $options) { return (_openBlock(), _createBlock("div", null, [ _createVNode("p", null, "我是段落"), _createVNode("p", null, _toDisplayString(_ctx.msg), 1 /* TEXT */) ])) }
可以看到对于需要改变的内容的地方添加了一个1,这个1就是静态标记,每次内容更新也只会比较带有静态标记的地方。
二、静态提升
- vue2.x无论元素是否参与更新,每次都会重新创新,然后渲染
- vue3中对于不参与更新的元素会做静态提升,只会创建一次,在渲染的时候复用即可
<div> <p>Hello World!</p> <p>{{msg}}</p> </div>
以上节点
使用静态提升之前:
export function render(_ctx, _cache, $props, $setup, $data, $options) { return (_openBlock(), _createBlock("div", null, [ _createVNode("p", null, "Hello World!"), _createVNode("p", null, _toDisplayString(_ctx.msg), 1 /* TEXT */) ])) }
使用静态提升之后:
const _hoisted_1 = /*#__PURE__*/_createVNode("p", null, "Hello World!", -1 /* HOISTED */) export function render(_ctx, _cache, $props, $setup, $data, $options) { return (_openBlock(), _createBlock("div", null, [ _hoisted_1, _createVNode("p", null, _toDisplayString(_ctx.msg), 1 /* TEXT */) ])) }
可以看到使用静态提升之前的代码,是每次渲染的时候都会去重新创建;使用静态之后的代码,只有第一次创建,然后直接复用。把不需要参与更新的元素放在外面只创建一次。
三、事件监听缓存
默认情况下,会为事件添加一个静态标记,所以每次都会去监听事件的变化,但是因为是同一个函数,所以没有必要去监听变化,直接缓存复用即可
<div> <button @click="click">点击事件</button> </div>
以上节点
使用事件监听缓存之前:
export function render(_ctx, _cache, $props, $setup, $data, $options) { return (_openBlock(), _createBlock("div", null, [ _createVNode("button", { onClick: _ctx.click }, "点击事件", 8 /* PROPS */, ["onClick"]) ])) }
8就是静态标记,因此每次更新DOM,都会追踪这个方法进行对比。
使用事件监听缓存之后:
export function render(_ctx, _cache, $props, $setup, $data, $options) { return (_openBlock(), _createBlock("div", null, [ _createVNode("button", { onClick: _cache[1] || (_cache[1] = (...args) => (_ctx.click && _ctx.click(...args))) }, "点击事件") ])) }
使用事件监听缓存之后的代码静态标记就已经被去掉了,这样就不会去进行对比。
四、SSR渲染
先使用新的工具创建一个vue3的项目,也就是vite。
- 安装Vite------npm i -g create-vite-app
- 利用Vite创建vue3项目------ceate-vite-app projectName
Vite是Vue作者开发的一款试图取代webpack的工具
实现原理是利用es6的import发送请求去加载文件的特性,拦截这些请求,做一些预编译,省去webpack冗长的打包时间。
SSR渲染利于搜索引擎,解决白屏问题,因为正常情况下在index.html文件中只有一个简单的标签,没有内容,不利于爬虫搜索




 浙公网安备 33010602011771号
浙公网安备 33010602011771号