【工具】---- json-server基本使用
一、概念
在开发过程中,前端通常需要等待后端开发完接口后,再调用接口渲染相应的数据,这会影响开发效率。而json-server的作用就是为了解决前后端并行开发的痛点,在本地模拟后端接口用来测试前端效果,这种做法称之为构建前端Mock。
二、基本使用
1.全局安装:cnpm install json-server -g
2.在任意文件夹下创建一个json文件,如:data.json
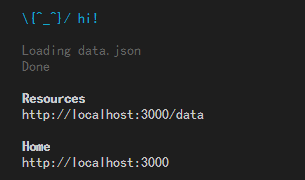
3.在文件夹中执行此文件:json-server data.json
执行后会显示以下执行结果:

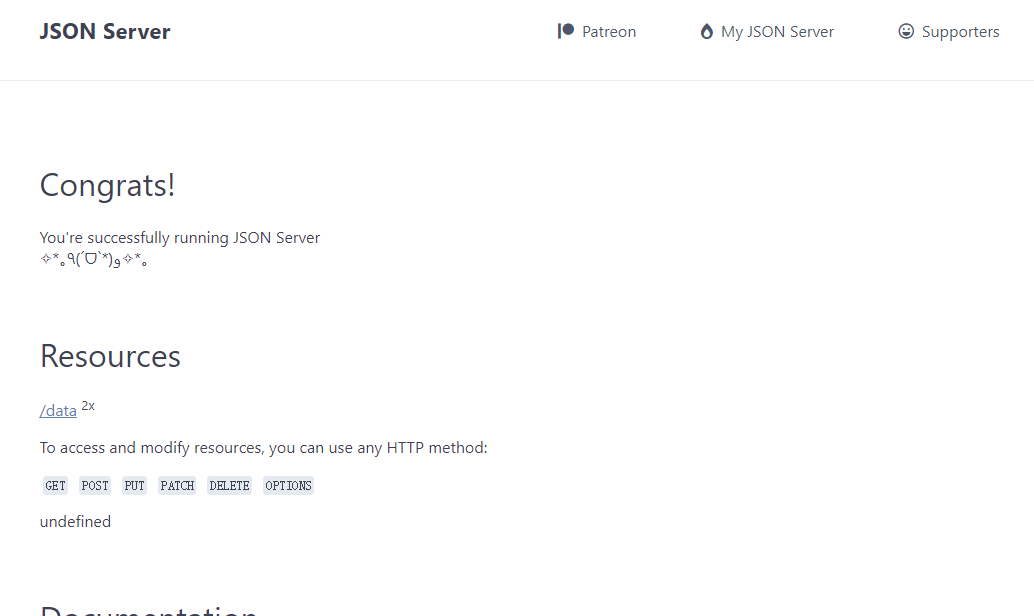
4.根据执行代码结果的提示,我们可以访问 http://localhost:3000/,能够看到如下页面:

三、数据操作
本文使用axios对json数据进行操作。
1.增(post)
进行增操作后,data.json文件中会自动出现相应的数据,并且数据中会自动生成ID值:
export default { created(){ // 增数据 axios({ method:"post", url:"http://localhost:3000/data", data:{ title:"全新机 魅族X8", price:"1147", img:"images/high3.png" } }).then((data)=>{ console.log(data); }) } }
2.删(delete)
可通过在接口后添加需要删除的数据的ID值删除相应数据,同时data.json便会自动删除此项数据:
export default { created(){ // 删数据 axios({ method:"delete", url:"http://localhost:3000/data/1" }).then((data)=>{ console.log(data); }) } }
3.改(put/patch)
put:会将修改的数据全部替换; patch:只会修改数据的某一部分;
可通过在接口后添加需要修改的数据的ID值修改相应数据,同时data.json便会自动修改此项数据:
export default { created(){ // 改数据 axios({ method:"put", url:"http://localhost:3000/data/1", data:{ price:"1200" } }).then((data)=>{ console.log(data); }) } }
4.查(get)
- 查找所有数据:http://localhost:3000/data
- 查找指定ID数据:http://localhost:3000/data/1
- 查找指定字段数据:http://localhost:3000/data?title=全新机 魅族X8
- 模糊查询:http://localhost:3000/data?q=需要查询的内容
export default { created(){ // 查数据 axios({ method:"get", url:"http://localhost:3000/data?title=全新机 魅族X8" }).then((data)=>{ console.log(data); }) } }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号