前端开发流程与组件化
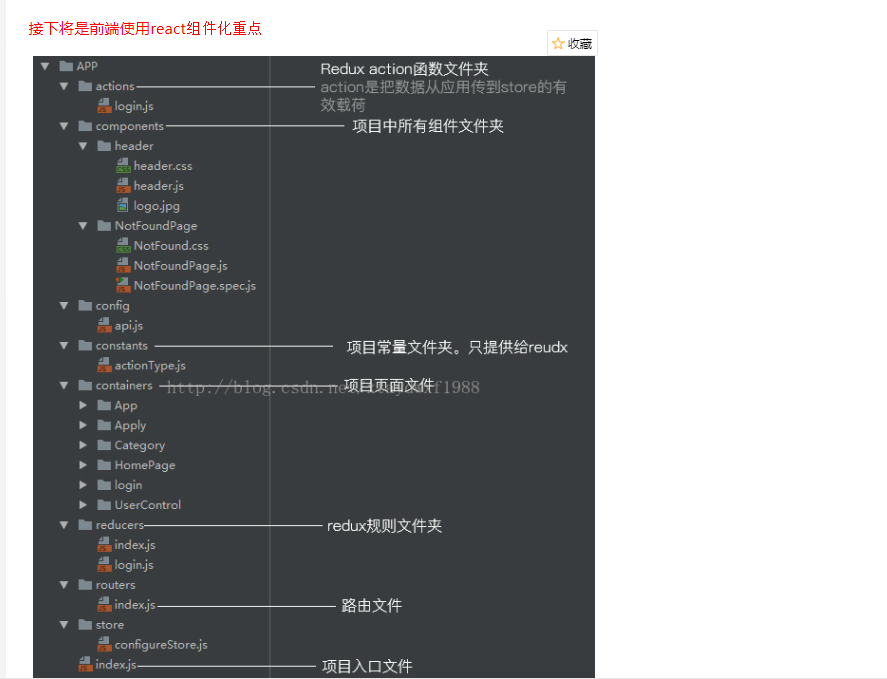
1组件化开发
组件分开发是非常重要的工程优手段。也是react开发必备技能。前端光有JS/CSS的模块化还是不够的。对于UI组件同样迫切的需求
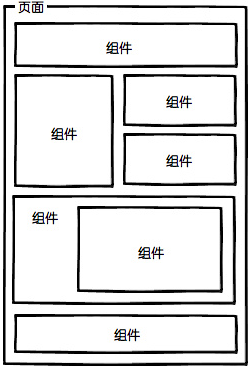
前端组件化开发理念:
如上图所示这就是前端组件开发理念,下面我们来总结一下
1、页面上的每个独立的可视。可交互区域视为作一个组件;
2、每个组件对应一个工程目录,组件所需的各种资源(JS、Image、CSS)都在这个目录下就近维护;
3、由于组件具有独立性,因此组件与组件之间可以,自由组合;
4、页面只不过是组件的容器,负责组合组件形成功能完整的界面;
5、当不需要某个组件或者想要替换组件时,可以整个目录删除/替换
注:每二项中就近维护原则是工程化的体现。每个开发者都清楚知道,自己所开发维护的功能模块。因为代码必须存在于对应的组件目录,当前目录包函 CSS、JS、HTML、Image


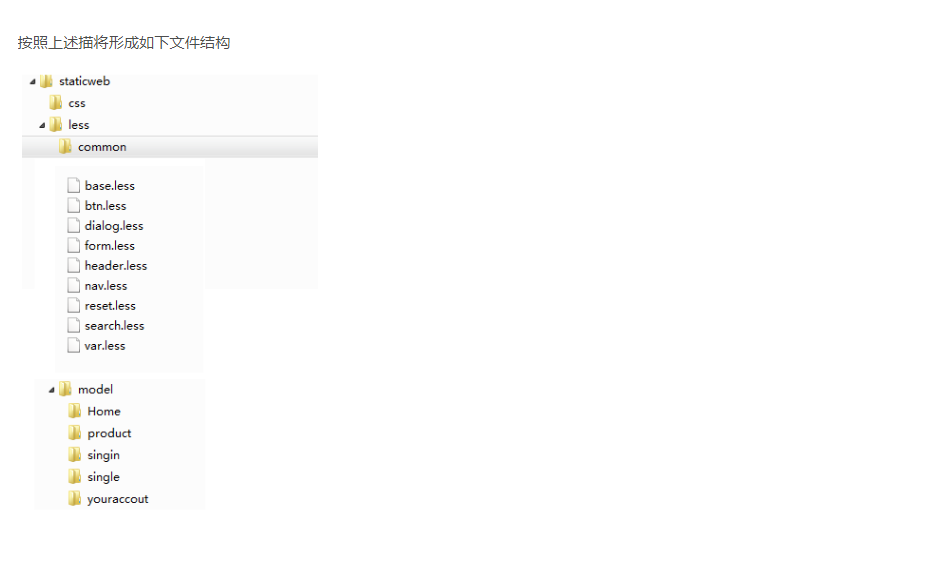
根据上述描述我们将构造一个项目的基本流程
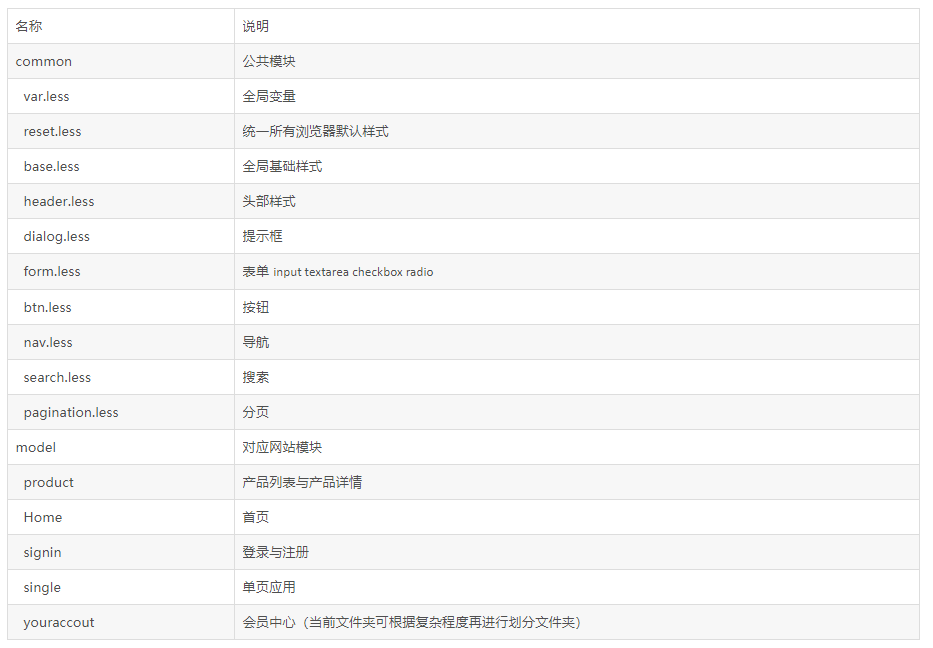
项目初期前端静态页面只包函CSS、HTML
目录名称:frontEnd
less文件结构对应生成css文件






 浙公网安备 33010602011771号
浙公网安备 33010602011771号