Jenkins 配置 以接收 GitHub 的 WebHook 通知
要配置 Jenkins 以接收 GitHub 的 WebHook 通知,你需要在 Jenkins 上安装并配置 GitHub 插件,然后在 GitHub 仓库中设置 WebHook 指向 Jenkins 的 URL。
以下是配置步骤的简要说明和示例:
1.确保 Jenkins 安装了 GitHub 插件
2.在 Jenkins 中配置 GitHub 插件,使其能够与 GitHub 通信(如果需要,配置凭据)。
配置github:
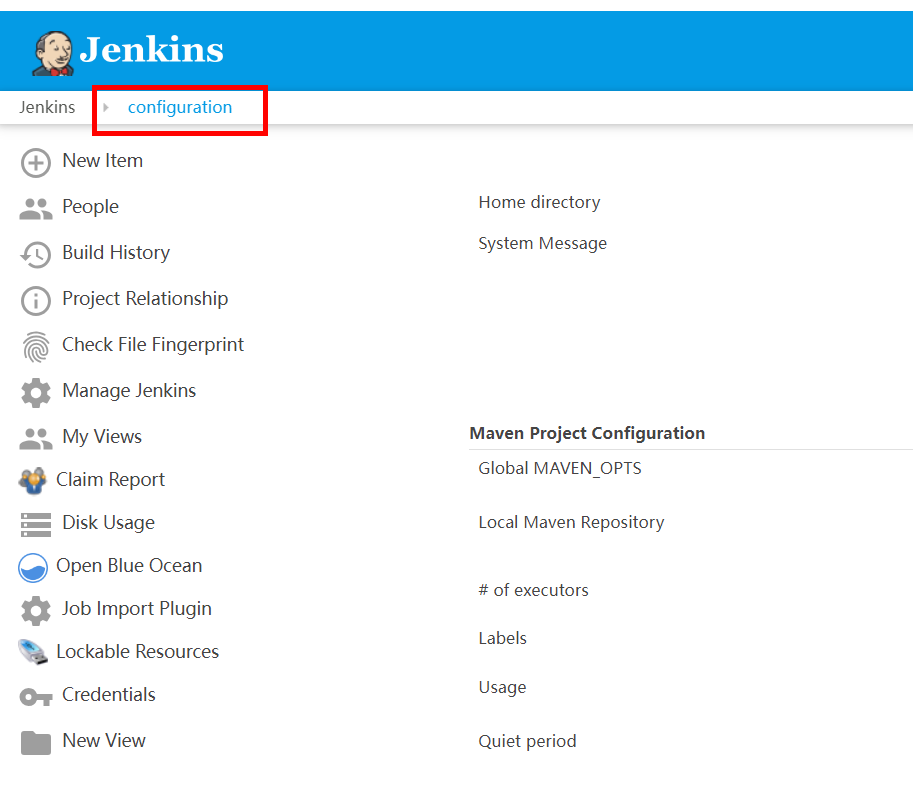
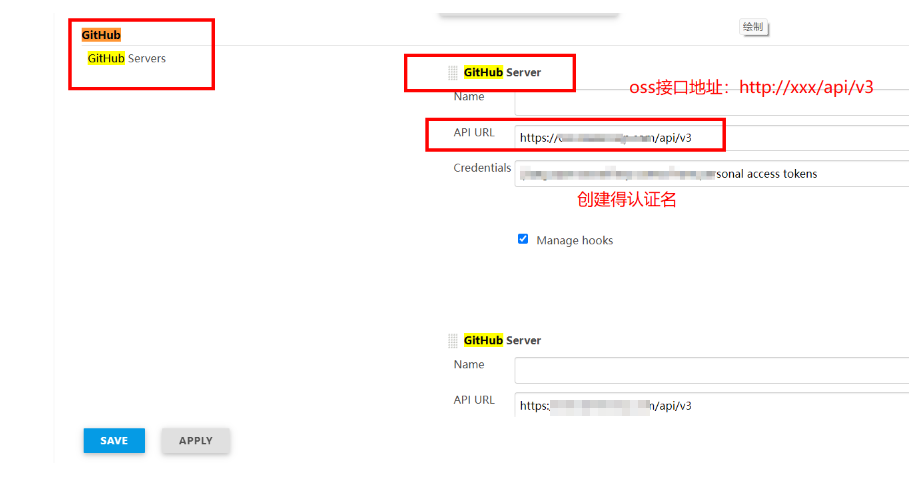
在系统设置页面找到"GitHub",配置一个"GitHub Server",如上图:
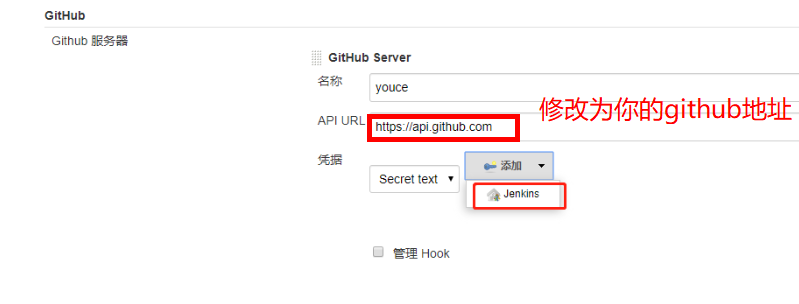
“API URL"填写"${你的github url地址}/api/v3”,
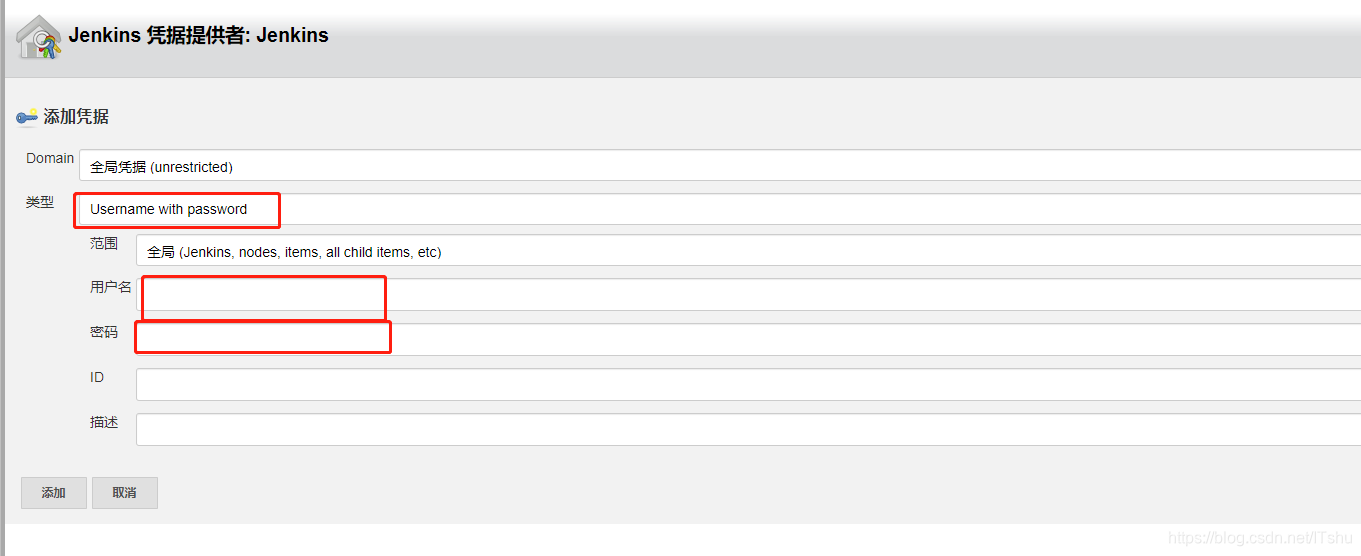
“Credentials"位置如下图红框所示,选择"Add->Jenkins”:

弹出的页面中:
“Kind"选择"Secret text”,
"Secret"填入前面在GitHub上生成的Personal access tokens,
Description随便写一些描述信息,如下图:

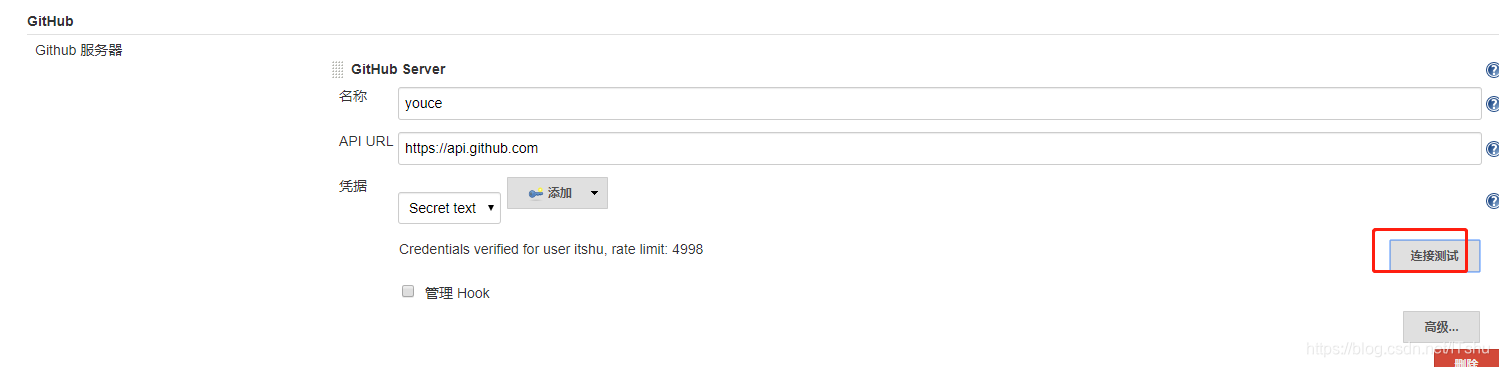
填写完毕后,点击右侧的"Test connection"按钮,如果信息没有填错,显示的内容如下图所示:

点击页面最底部的"保存"按钮;
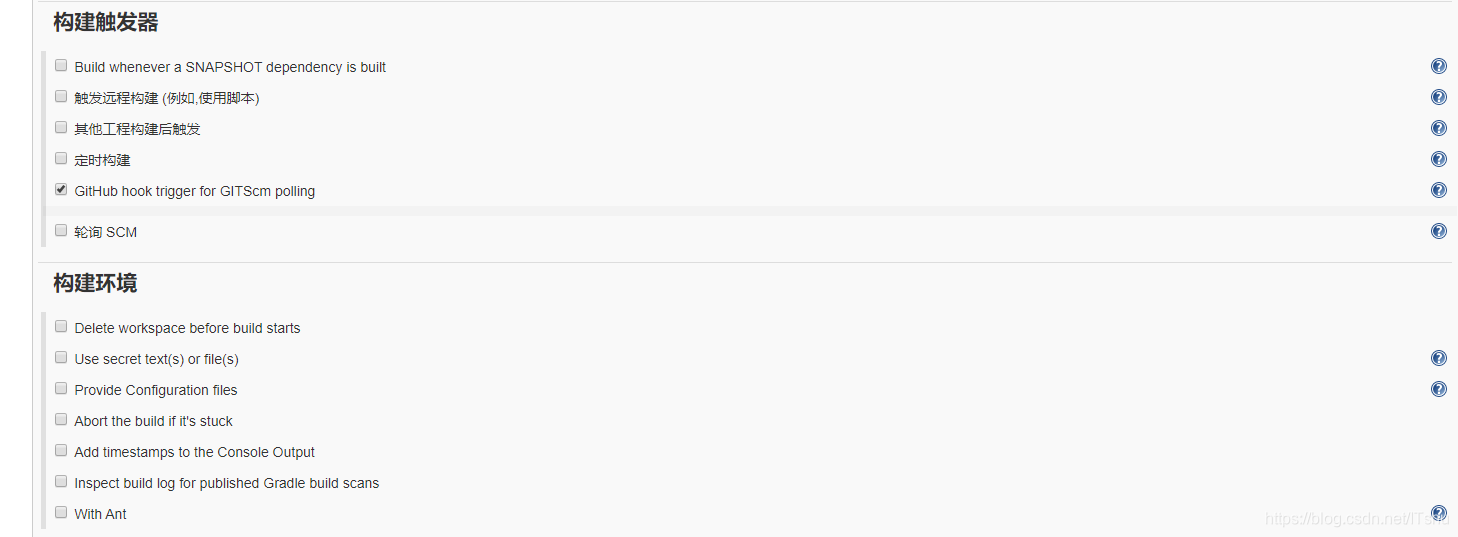
3.在 GitHub 仓库中设置 WebHook:
- 转到你的 GitHub 仓库的设置setting页面。
- 点击 "WebHooks" 选项,或者有的是 “Hooks”选项。
- 点击 "Add webhook" 按钮。
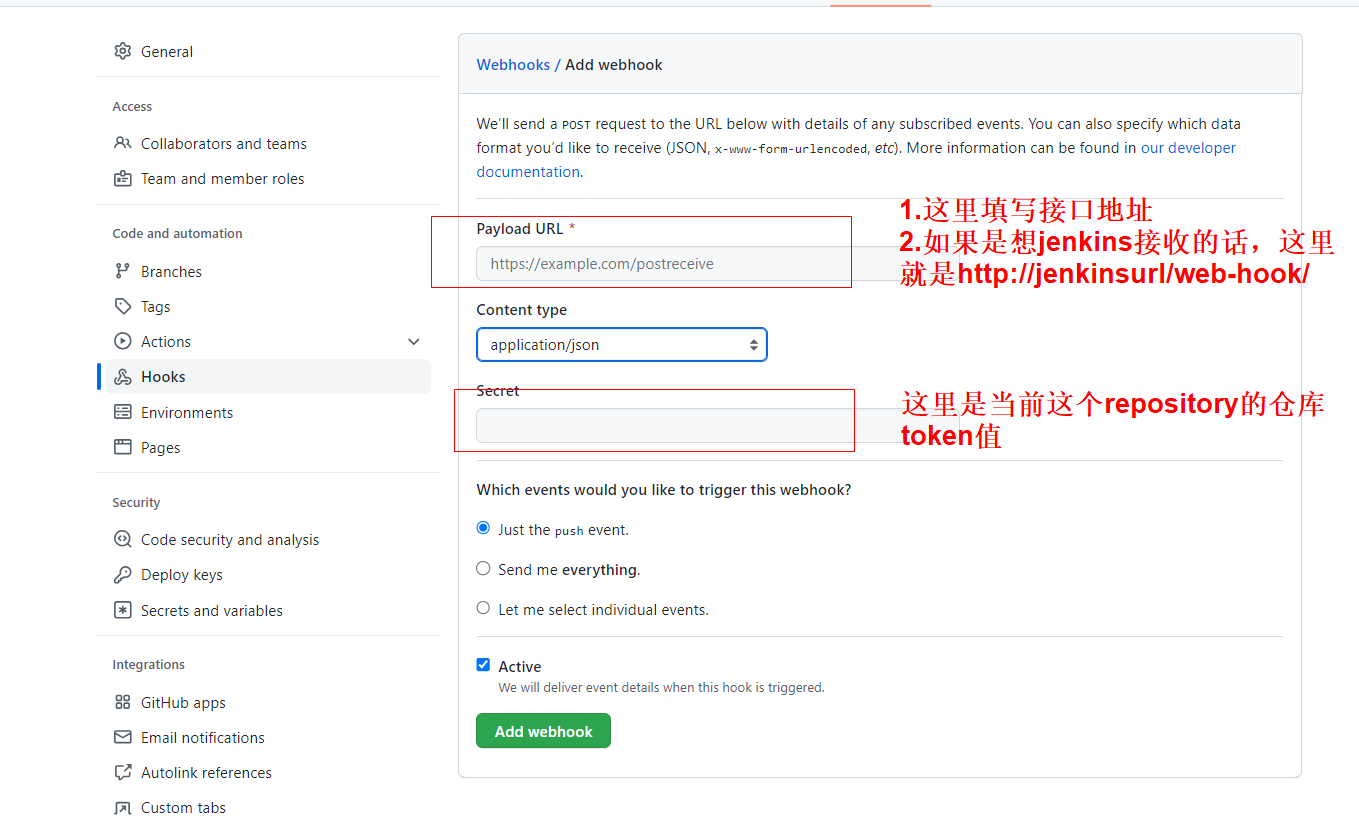
- 在 "Payload URL" 字段中,填写 Jenkins 服务器的 URL 加上特定的端点,通常是
http://<jenkins_url>/github-webhook/。
- 选择 "Just the push event" 或根据需要选择其他事件。
- 保存 WebHook。
例如,如果你的 Jenkins 地址是 http://jenkins.example.com,那么你的 WebHook URL 将是:
http://jenkins.example.com/github-webhook/
确保 Jenkins 服务器上的防火墙和安全组设置允许从 GitHub 到 Jenkins 服务器的网络请求。

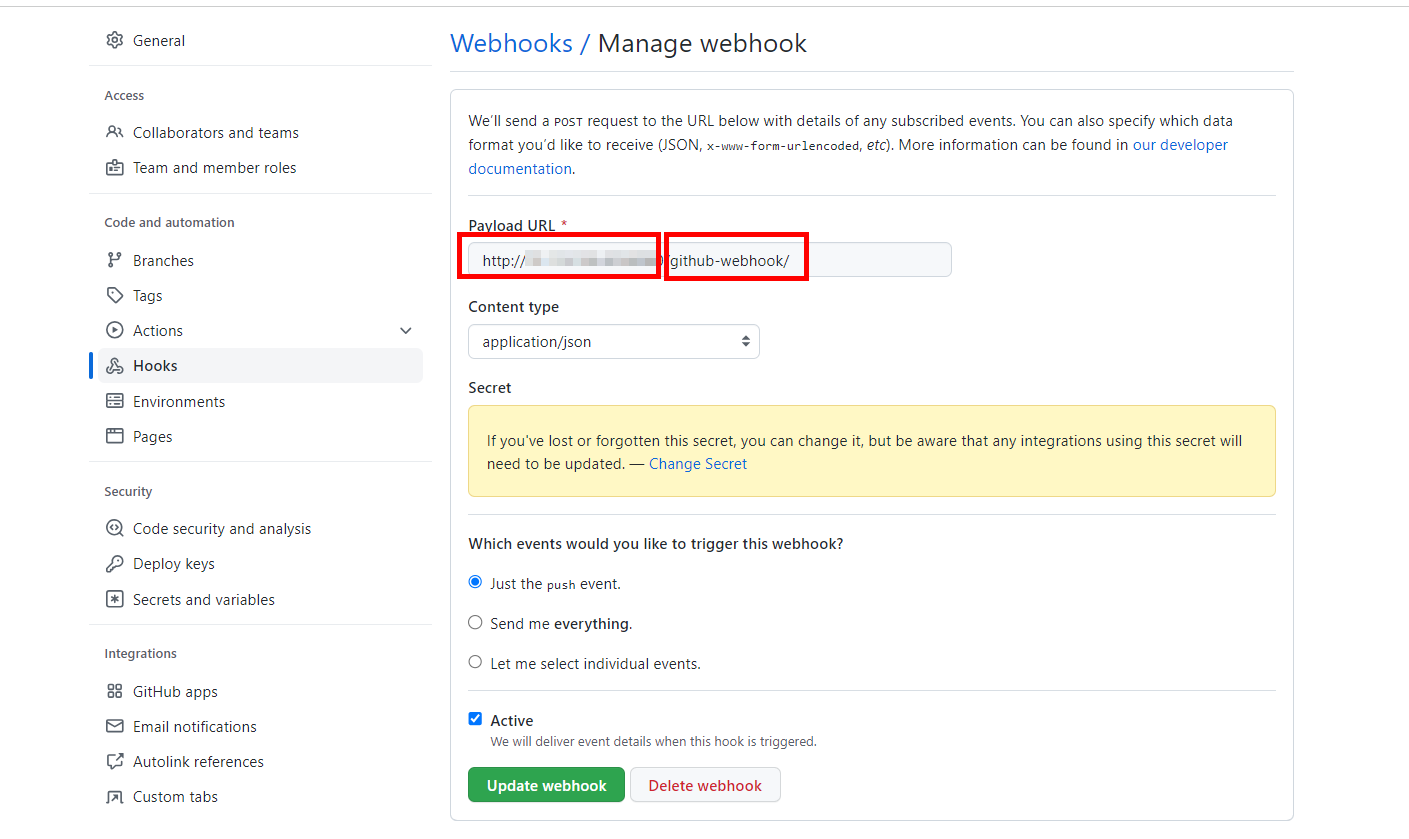
ps:上面截图中:前面一截是 jenkins url地址,后面的github-webhook/ 是固定写法。
创建webhook:

secret来源:

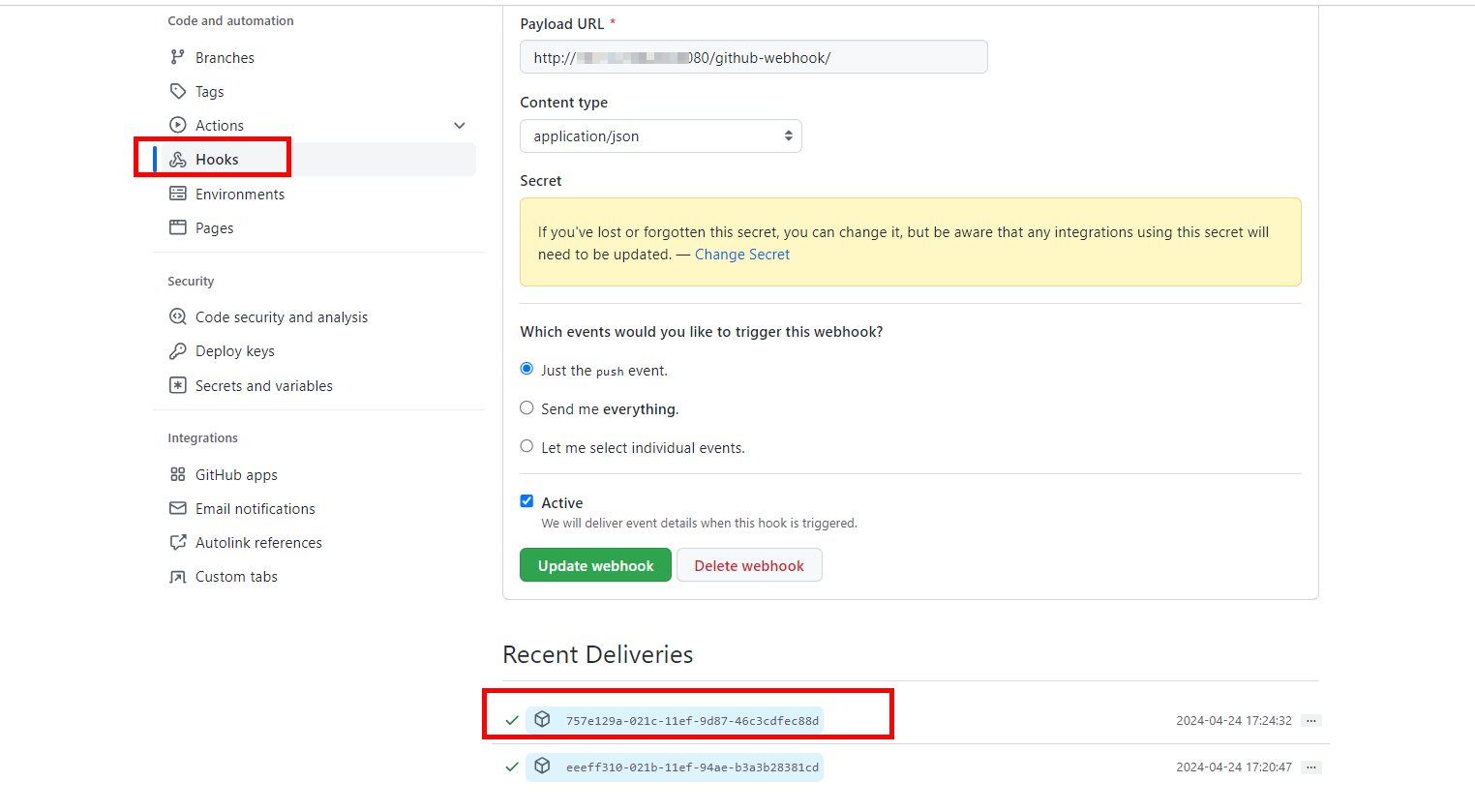
配置成功以后,在这个github项目中提交新代码,点击这个webhook进去后 就能看到每次commit的记录了:

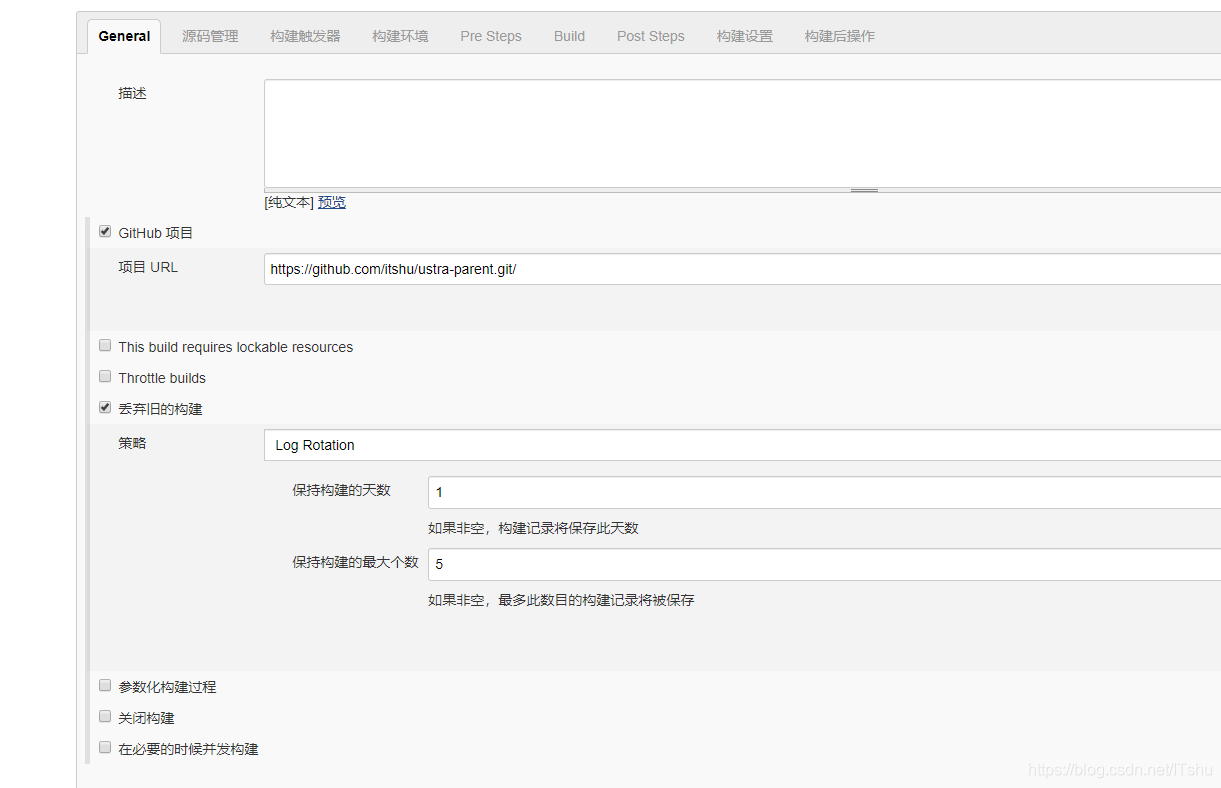
4.创建一个jenkins job
GitHub项目的项目主页和仓库地址
项目主页和仓库地址是不同的,如下图,仓库地址(要用HTTPS的,不用SSH 的):

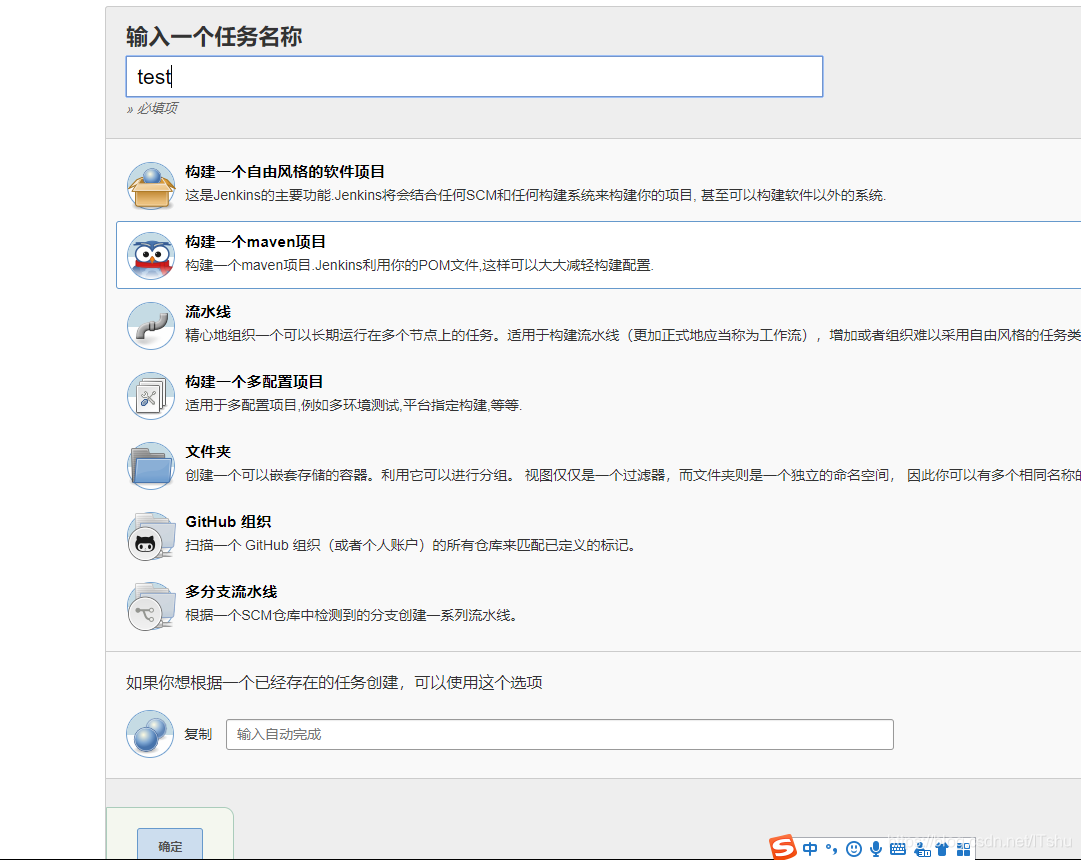
新建构建项目
在Jenkins上新建一个maven构建项目,名为test,如下图:






根据自己实际情况 执行shell命令等。
最后提交代码测试。收工
常见问题:
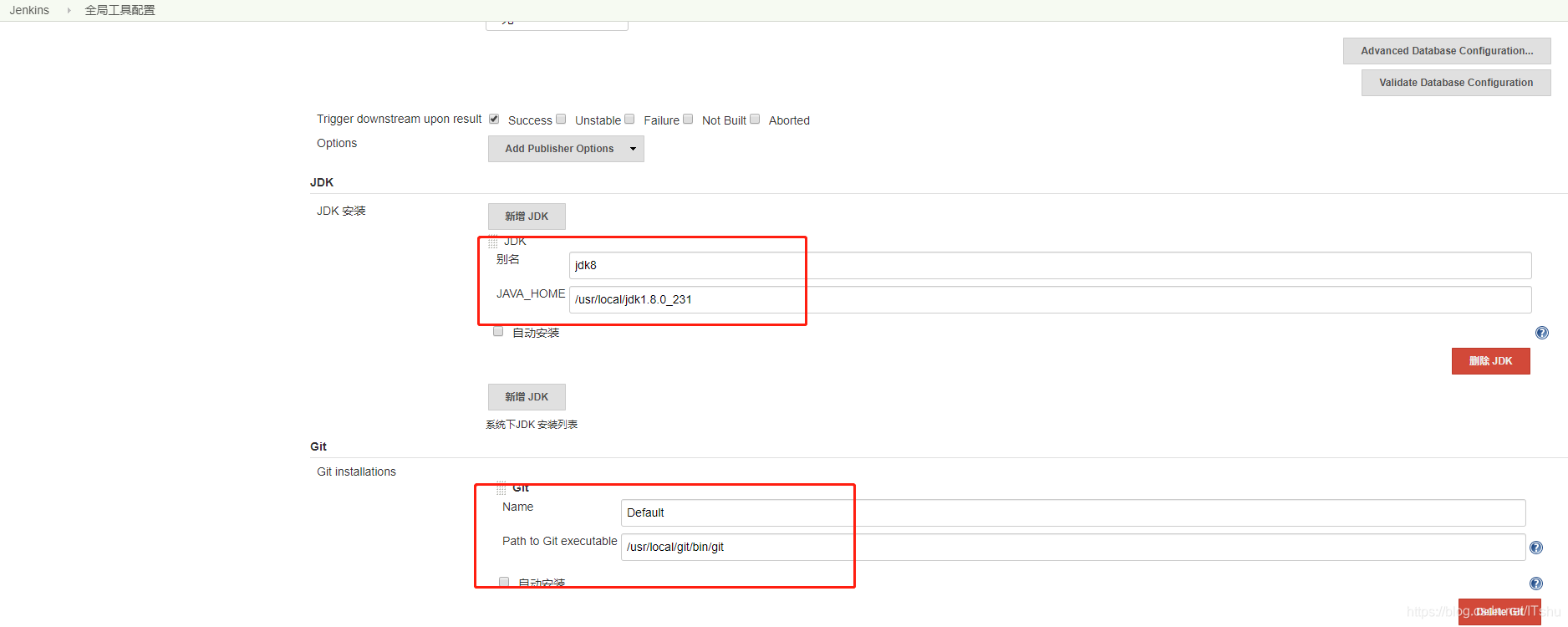
配置jdk地址和git地址:

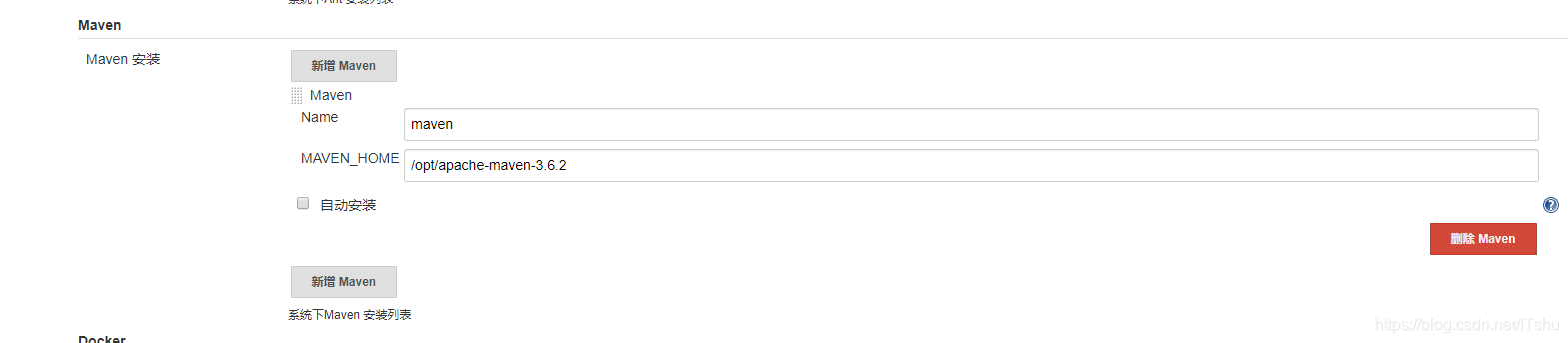
maven地址:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号