20155339 Exp8 Web基础
Exp8 Web基础
基础问题回答
(1)什么是表单
- 表单在网页中主要负责数据采集功能。
- 一个表单有三个基本组成部分:
- 表单标签,这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域,包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮,包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
(2)浏览器可以解析运行什么语言。
超文本标记语言、可扩展标记语言以及脚本语言。
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
ASP语言,PHP语言和JSP语言
实践总结与体会
这次实践是用的时间比较长的实验,还好有上学期web编程的基础,不然全部从零开始估计时间更久,web编程也是一个很注重细节的实践,由于自己的疏忽这次实验能遇上的问题我基本都遇到了一遍,所以啊做实验最需要的东西就是耐心以及细心了,毕竟是不会的东西慢慢实践已达到掌握这些知识的目的,所以还是需要不断的自我鼓励的。实践结束回想一下也是学到了不少东西,但还是那句话这门课越学越害怕,危险处处存在,以后那些不知道是什么的链接还是不要点了,与此同时我们也可以使用我们学到的这些皮毛对于一些比较低级的网页病毒进行防范。
实践过程记录
Web前端:HTML基础
Apache
-
选择Apache作为web服务器,所以首先需要安装Apache,终端键入
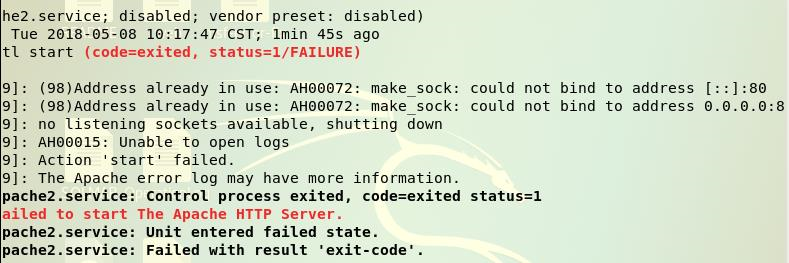
sudo apt-get install apache2来进行安装,但是安装前先检查一下自己的Kali上有没有,开启Apache,键入service apache2 start,有Apache但是打开失败了,打印出Apache的服务启动信息看一下,如下图。
![]()
-
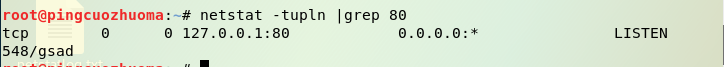
发现问题,80端口被占用。这里有两种方法,一、键入
netstat -tupln |grep 80查看80端口的使用情况,然后再通过kill+idnum来杀掉这个程序,就解除了对80端口的占用;二、修改Apache的配置文件,配置文件目录为/etc/apache2/apache2.conf用vi打开它,可以看到其中有两行如下,用来定义apache2的侦听端口的配置文件名:
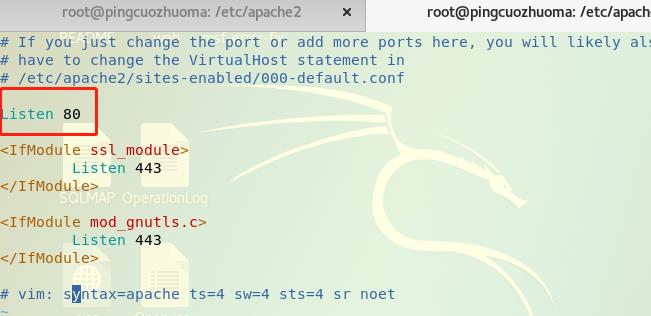
# Include list of ports to listen on
Include ports.conf
如果有其他应用有端口冲突,可以修改ports.conf,用vi打开将其中的Listen 80的端口号改成别的。


-
再次尝试开启成功。
-
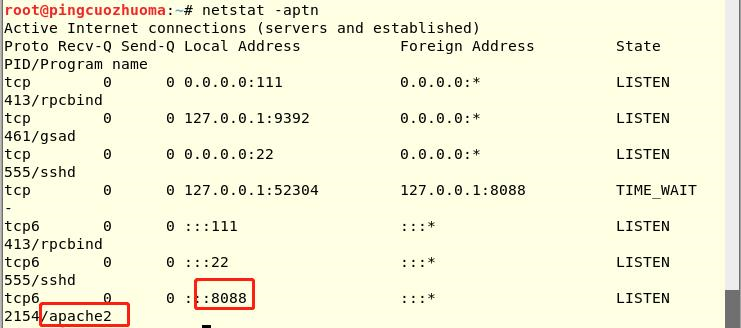
查看一下当前的端口占用信息,可以看到8088端口给了Apache。
![]()
-
测试Apache是否能正常工作,浏览器打开 127.0.0.1:8088,可以正常打开网页。
![]()
-
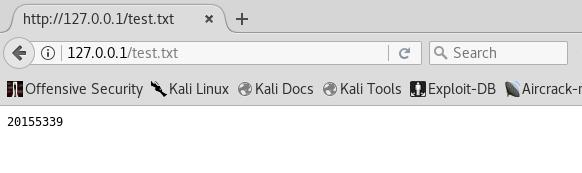
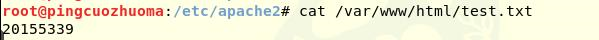
测试apache可读取工作目录下的文件,
vi /var/www/html/test.txt输入20155339浏览器打开127.0.0.1:8088/test.txt可看到test.txt的内容,成功。
![]()

Web前端HTML
- Apache的工作目录是
/var/www/html,cd /var/www/html,打开该目录进入Apache的工作目录下,键入vi login.html编写一个简单网页,包含一个表单,输入用户名、密码然后提交,代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>登录页面</title>
<style type="text/css">
font.a{ color:#ff1155;font-size:20;}
font.b{color:#ff8c00;size:30;}
</style>
</head>
<body>
<br><br>
<center>
<font class="b">欢迎登陆</font>
<br><br><br>
<form name="myform" method="post" action="#">
<font class="a">用户名:</font>
<input type= "text" name="username" value=""/>
<br><br><br>
<font class="a">密码:</font>
<input type= "password" name="password" value=""/>
<br><br>
<input type= "submit" value="登录"/>
</form>
</center>
</body>
</html>
-
放到在线编辑器上,看看这个网页的效果。
![]()
-
这里我们由于没有要action的动作,也就是登录了之后没有要跳转的页面,所以action里填的是'#',即跳转到当前页面。
Web前端:javascipt
- 编写一个JavaScript以验证用户名、密码的规则。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>登录页面</title>
<style type="text/css">
font.a{ color:#ff1155;font-size:20;}
font.b{color:#ff8c00;size:30;}
</style>
</head>
<body>
<br><br>
<center>
<font class="b">欢迎登陆</font>
<br><br><br>
<form name="myform" method="post" action="#">
<font class="a">用户名:</font>
<input type= "text" name="username" value=""/>
<br><br><br>
<font class="a">密码:</font>
<input type= "password" name="password" value=""/>
<br><br>
<input type= "submit" value="登录" onClick="return CheckLogin()"/>
</form>
</center>
<script language="javascript">
function CheckLogin(){
var sUserName = document.myform.username.value ;
var sPassword = document.myform.password.value ;
if ((sUserName =="") ){
alert("请输入用户名!");
return false ;
}
if ((sPassword =="")){
alert("请输入密码!");
return false ;
}
}
</script>
</body>
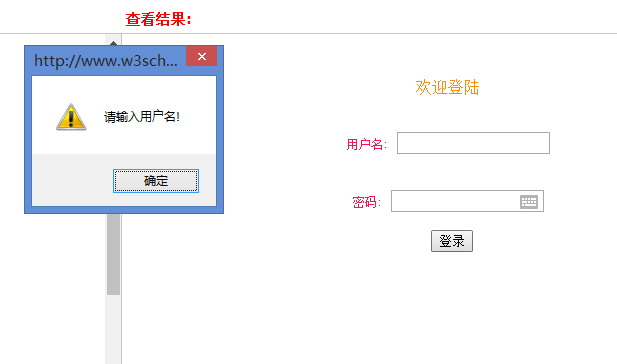
</html>
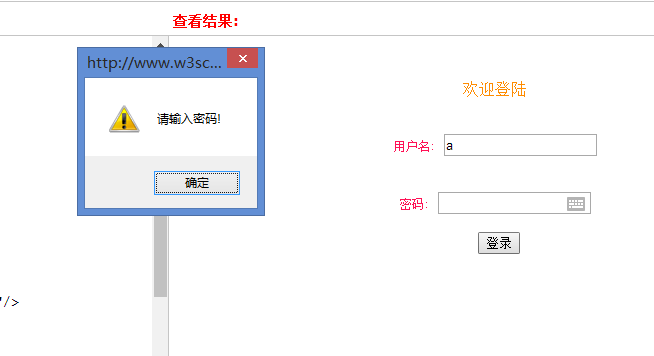
- 当点击登录时会自动跳转到我的验证函数,当用户名为空时,提示输入用户名,并且返回一个false退出,当密码为空时,提示输入密码,并且返回一个false退出,将修改的代码放到在线测试器进行测试。
![]()

Web后端:MySQL基础
登录修改密码
-
开启MySQL,在终端键入
/etc/init.d/mysql start指令,输入mysql -u root -p,并根据提示输入密码,注意默认密码为p@ssw0rd,不为空。
![]()
-
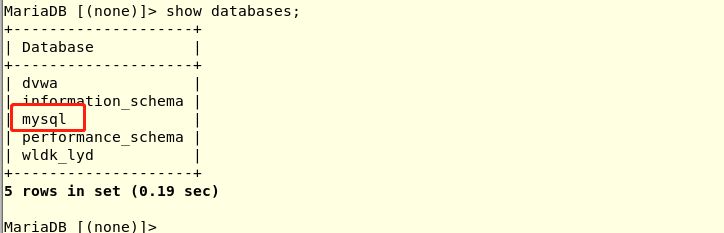
键入
show databases;查看基本信息,注意一定要加分号哦,数据库里以分号作为一个语句的结束。
![]()
-
修改密码,首先选择MySQL,键入
use mysql;,输入update user set password=PASSWORD("新密码") where user='root';修改密码,进行更新flush privileges;。
![]()
-
输入
quit退出登录,再次键入mysql -u root -p,测试新密码对不对,ok,成功登录。
建库建表
-
接下来创建数据库和新表,首先创建一个数据库,键入命令
create database pc;,这里需要注意的是,数据库的名字不能是数字;使用show databases;查看一下存在的数据库,验证刚刚创建的数据库是否在其中,接下来键入use 库名,使用刚刚创建的数据库。 -
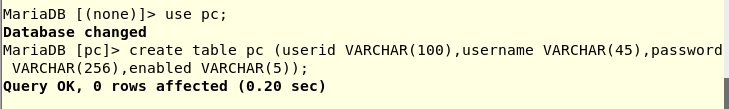
使用
create table 表名 (userid VARCHAR(100),username VARCHAR(45),password VARCHAR(256),enabled VARCHAR(5));。
![]()
-
插入一条数据
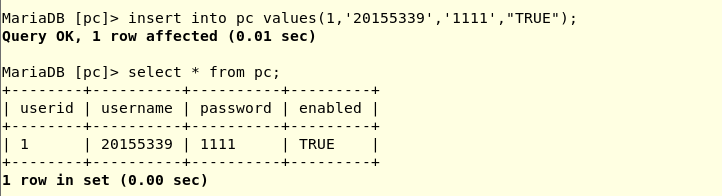
insert into pc values(1,'20155339','1111',"TRUE");,使用select * from 表名;查询表中的数据,*表示查询所有的参数信息,也可以指定某一参数比如username来进行查询。
![]()
-
增加新用户赋予所有权限,键入
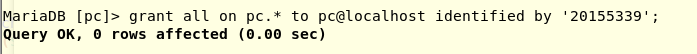
grant all on pc.* to pc@localhost identified by '20155339';,其中grant all赋予所有的权限,pc.*数据库 pc中所有的表,@localhost在本地电脑上的 mysql服务器,identfified by 'password'设置密码。
![]()
-
键入
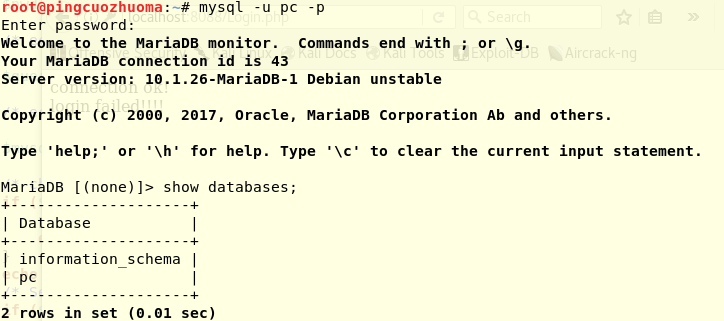
mysql -u pc -p使用新用户进行登录,验证新用户是否建立成功,登录成功,说明新建用户成功。
![]()
Web后端:编写PHP网页
-
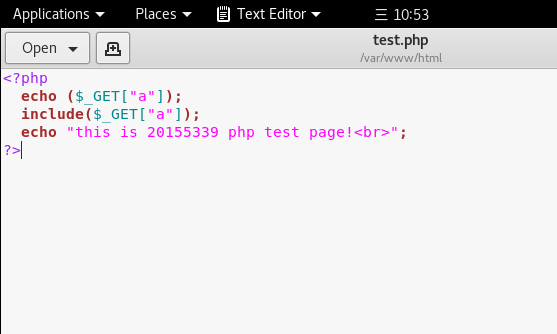
我们可以在
/var/www/html目录下新建一个PHP测试文件,简单了解一下它的一些语法。
![]()
-
在浏览器输入
http://127.0.0.1:8088/test.php,可以看到我刚刚编写的PHP的内容。
![]()
-
简单测试之后,我们可以利用PHP和MySQL结合之前编的前端的代码,完善这个登录系统,做到简单的用户身份认证。
-
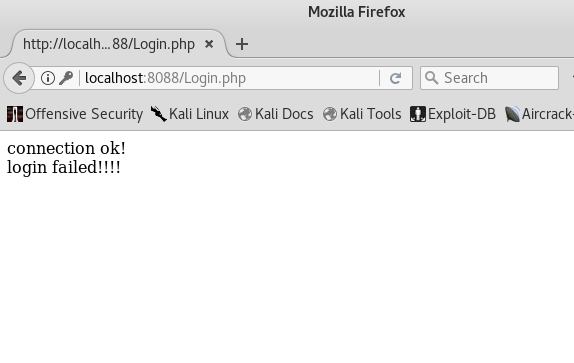
以老师提供的代码作为模板,进行了改进编写了
Login.php。
<?php
$uname=($_GET["username"]);
$pwd=($_GET["password"]);
/* echo $uname; */
$query_str="SELECT * FROM pc where username='{$uname}' and password='{$pwd}';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "root", "20155339", "pc");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
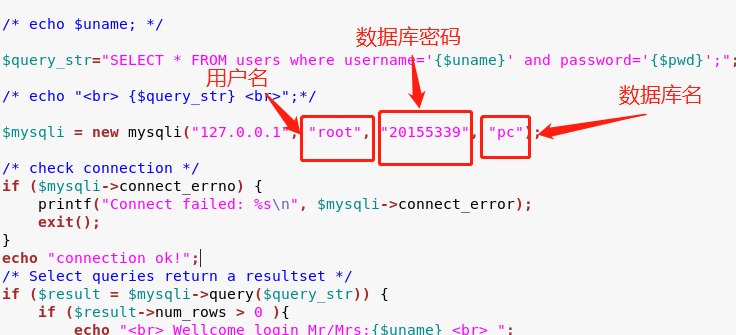
-
这里有几点需要说明,在新建的MySQL对象里面必须是现在数据库中已经存在的数据库,用户名、数据库密码、以及数据库名都需要指出。
![]()
-
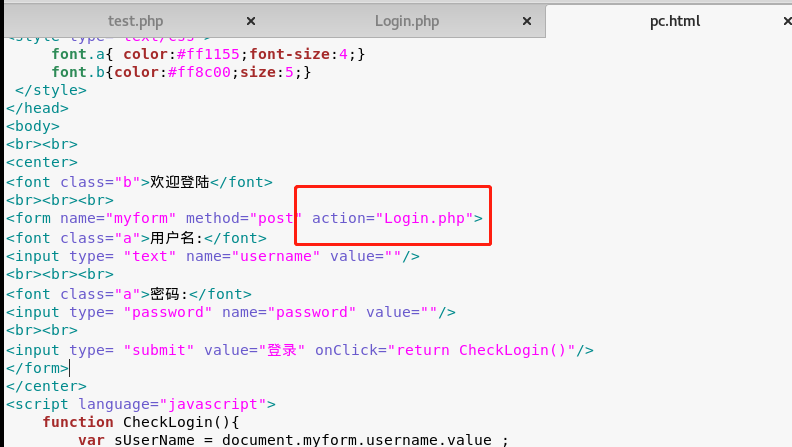
在
/var/www/html工作目录下,新建一个pc.html将之前的编写好的前端的代码存入,这里还需要修改一个地方就是之前我们的前端代码没有登录之后的操作,所以action里是'#',现在我们已经有了后端的程序,所以action需要指向后端,来把数据传到我们的后端,所以讲action里的参数改为Login.php。
![]()
-
浏览器中输入
localhost:8088/pc.html来访问自己的页面。
![]()
-
好像成功了,再尝试了一下错误的用户名和密码,可是依旧如此。
![]()
-
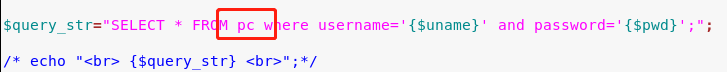
好吧,哪里错了一点提示都没有,开始找吧,由于PHP是基于老师提供的,所以觉得PHP没错,就把前端和数据库查了N遍,没有发现什么问题,看了同学的博客都是有提示,但是我的没有,既然是在Login.php出错了,所以觉得可能是PHP的问题,发现,后端老师无法对我的数据进行搜索,为什么呢?仔细一看,原来是没有改表名。
![]()
-
修改表名再次登录,又出现问题了,正确的用户名和密码竟然登陆失败了。
![]()
-
那么应该是我的PHP还有问题,再次检查,发现它用的是get方法,而我的前端用的是post是不是因为这个原因呢,修改PHP再次尝试,可以了这次登录成功。
![]()

SQL注入
-
SQL注入漏洞是指在Web应用对后台数据库查询语句处理存在的安全漏洞。也就是,在输入字符串中嵌入SQL指令,在设计程序中忽略对可能构成攻击的特殊字符串的检查。后台数据库将其认作正常SQL指令后正常执行,可能实现对后台数据库进行各种操作,甚至造成破坏后台数据库等严重后果。
-
SQL注入一般分为普通注入和盲注。
- 普通注入:后台数据库会回显有价值的提示信息,通过这些可能的报错信息可以更容易地进行注入,适合新手入门训练。
- 盲注:后台管理员在给出错误页面时,没有提供详细错误信息。攻击者需要运用脚本通过仅有的判断信息(比如时间差)对表中的每一个字段进行探测,从而实现注入。
-
本次实践主要是普通注入。
-
在用户名输入框中输入
' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from lxmtable where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,所以相当于select * from lxmtable where username='' or 1=1而1=1是永真式,所以这个条件肯定恒成立,所以可以成功登录。
![]()
-
还可以通过SQL注入在数据库中插入一条伪造的用户名和密码。
-
首先修改后端的PHP代码,将
if ($result = $mysqli->query($query_str))这条判断语句改成if ($result = $mysqli->multi_query($query_str))使得允许多条sql语句执行,这样就可以实现执行多个sql语句,接着在用户名输入框中输入';insert into pc values('100','5339','5339',"true");#,随便输入一个密码,接着登录,出现如下所示。
![]()
-
检查一下数据库看是否插入成功,成功出现了我们新插入的用户。
![]()
-
将PHP改回去,再次用新插入的用户进行登录,登录成功。
![]()
XSS攻击
-
首先什么是XSS攻击呢?XSS攻击,即跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
-
一共有三种类型:
- 1.本地利用漏洞,这种漏洞存在于页面中客户端脚本自身。也就是A发给B 一个链接B打开了那么A的具有漏洞的HTML页面包含了在B电脑本地域执行的JavaScript中。
- 2.反射式漏洞,这种漏洞和类型A有些类似,不同的是Web客户端使用Server端脚本生成页面为用户提供数据时,如果未经验证的用户数据被包含在页面中而未经HTML实体编码,客户端代码便能够注入到动态页面中,这个会牵扯到一有个网站拥有者A和用户B以及黑客C。
- 3.直接威胁用户个体,而类型B和类型C所威胁的对象都是企业级Web应用。存储式漏洞,该类型是应用最为广泛而且有可能影响到Web服务器自身安全的漏洞,黑客将攻击脚本上传到Web服务器上,使得所有访问该页面的用户都面临信息泄漏的可能,其中也包括了Web服务器的管理员。
-
类型1直接威胁用户个体,而类型2和3所威胁的对象都是企业级Web应用。
-
在用户名输入框中输入
<img src="1.png" />1111</a>读取/var/www/html目录下的图片,尝试了多张图片,上网进行搜索,依旧如下图!无法加载图片。
![]()
-
思考了一下,可以出现图片但是只是加载不了,说明我的攻击是成功了,那么为什么会加载不了呢?难道是图片的原因,换了几个图片试了一下,依旧如此,那么跟图片应该没有什么关系,会不会是不让读取该图片呢,尝试给电脑提权,使用
chmod 777授予所有用户读,写,运行该图片的的权限,再次尝试,终于成功了。
![]()


































 浙公网安备 33010602011771号
浙公网安备 33010602011771号