C# WinForm 实现桌面弹幕
使用C# Form 简单的实现了弹幕效果
0. 源代码 : https://github.com/ping9719/-desktop-barrage-
1.创建一个Form 设置 
2.添加一个计时器
3. 代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Drawing.Text;
using System.Linq;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace DanMu
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Rectangle rec = Screen.GetWorkingArea(this);
this.Height = rec.Height / 3 * 2; // 3分之2
this.Width = rec.Width;
this.Location = new Point(0, 0);
this.BackColor = Color.White;
this.TransparencyKey = Color.White;
this.Opacity = 1;
AddTanMu("你开启了弹幕");
//测试运行
Thread th1 = new Thread(new ThreadStart(test));
th1.Start();
}
private void test()
{
while (true)
{
AddTanMu(Guid.NewGuid().ToString());
Thread.Sleep(new Random().Next(2000, 3500));
}
}
public void AddTanMu(String word)
{
Label label = new Label();
label.Text = word;
label.AutoSize = true;
label.ForeColor = Color.Red;
label.BackColor = Color.Transparent;
label.Font = new Font("宋体", 20);
label.Location = new Point(this.Width, new Random().Next(this.Height - label.Height));
this.Invoke(new Action(() =>
{
this.Controls.Add(label);
}));
}
private void Timer_Tick(object sender, EventArgs e)
{
//方法1:
//foreach (Label label in this.Controls)
//{
// Task.Run(() =>
// {
// //单独执行的委托,防止卡顿
// label.Invoke(new Action(() =>
// {
// //步数、速度
// for (int v = 0; v < 3; v++)
// {
// label.Left -= 2;
// }
// }));
// //超出移除
// if (label.Left + label.Width < 0)
// {
// this.Invoke(new Action(() =>
// {
// this.Controls.Remove(label);
// label.Dispose();
// }));
// }
// });
//}
//方法2:
foreach (Label label in this.Controls)
{
label.Invoke(new Action(() =>
{
//步数、速度
//【3(次数)*2(步数)=6(速度)】
for (int v = 0; v < 3; v++)
{
label.Left -= 2;
}
}));
//超出移除
if (label.Left + label.Width < 0)
{
label.Visible = false;
this.Controls.Remove(label);
}
}
}
}
}
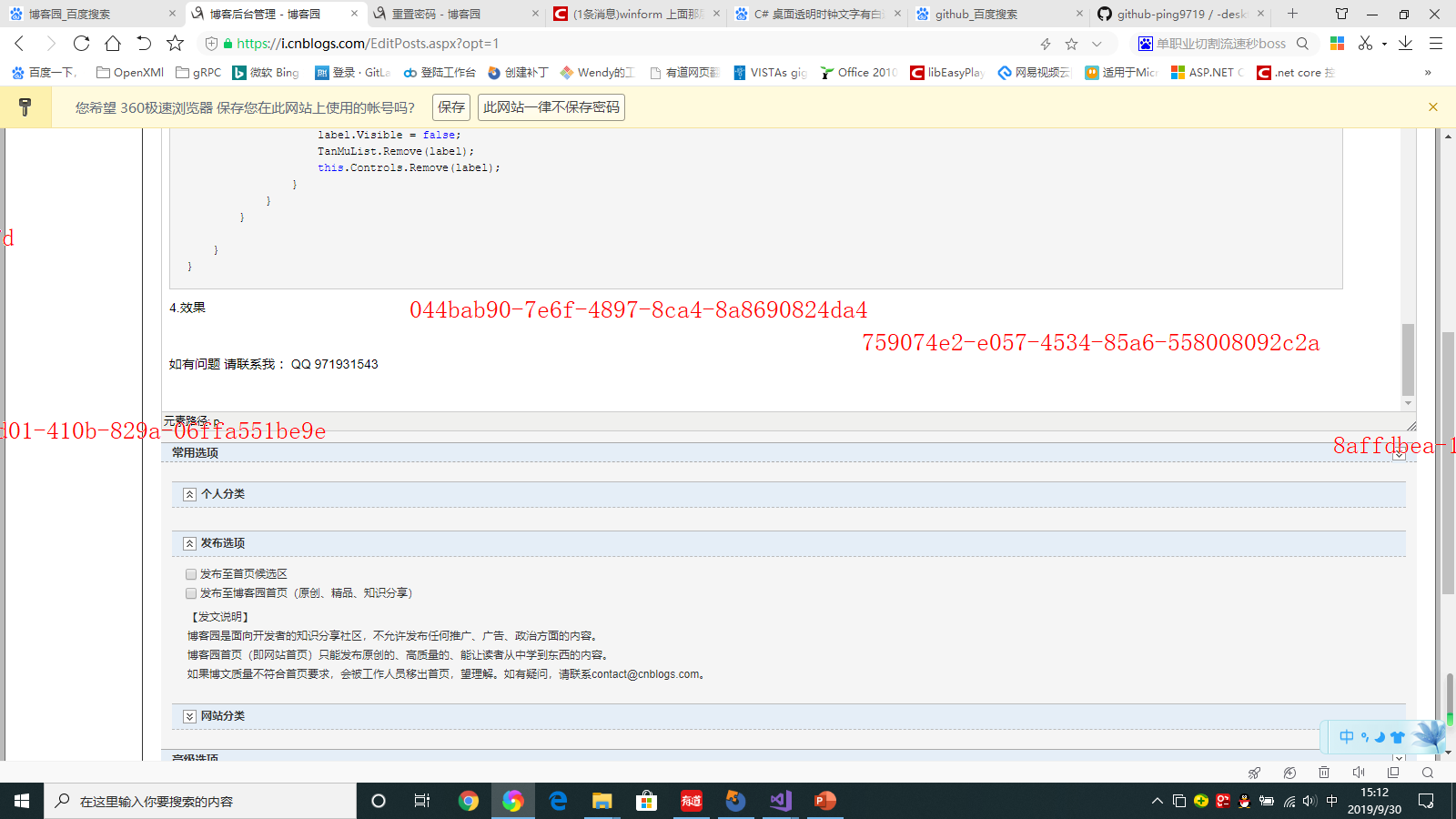
4.效果

如有问题请联系QQ:
var d=["1","2","3","4","5","6","7","8","9"];
var pass=d[8]+d[6]+d[0]+d[8]+d[2]+d[0]+d[4]+d[3]+d[2];
源代码(github)包(NuGet)关注:ping9719




 浙公网安备 33010602011771号
浙公网安备 33010602011771号