post请求
此博客链接:https://www.cnblogs.com/ping2yingshi/p/14269855.html
1网页版post请求
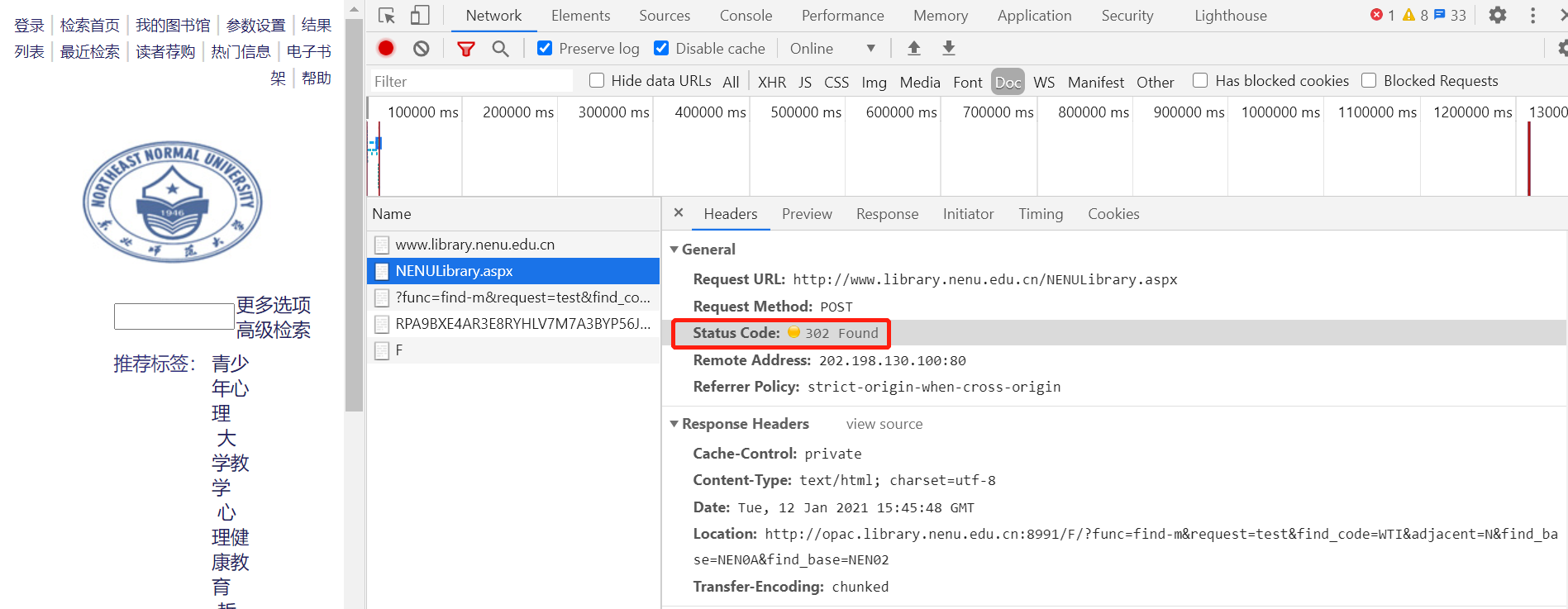
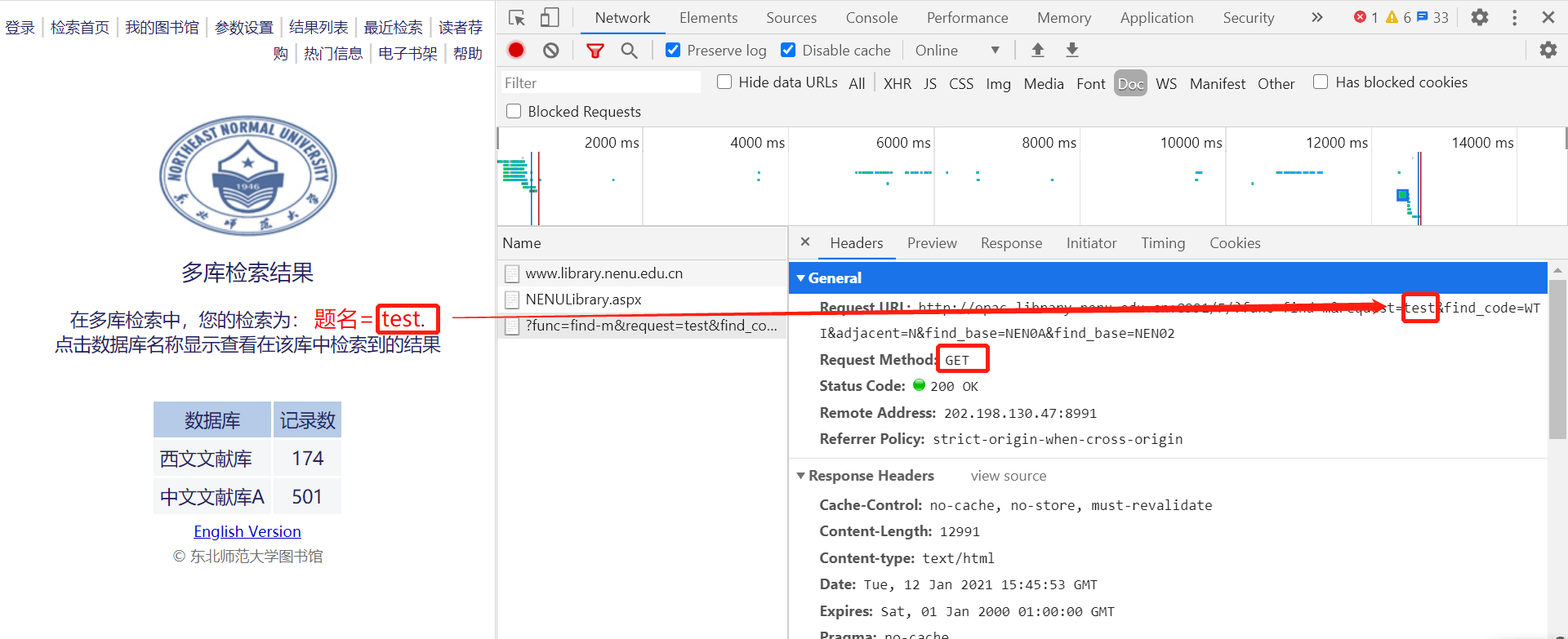
1.登录学校图书馆,搜索test。

2.查看请求,发现请求一开始使用的是post请求,后来经过302跳转成get请求。


2post服务端请求
2.1get服务端请求
2.1.1说明
先使用get请求,验证.php文件代码正确。
2.1.2步骤
get请求代码
<?php $name = $_GET['name']; $age = $_GET['age']; echo "my name is:".$name; echo "<br>"; echo "my age is:".$age." years old"; ?>
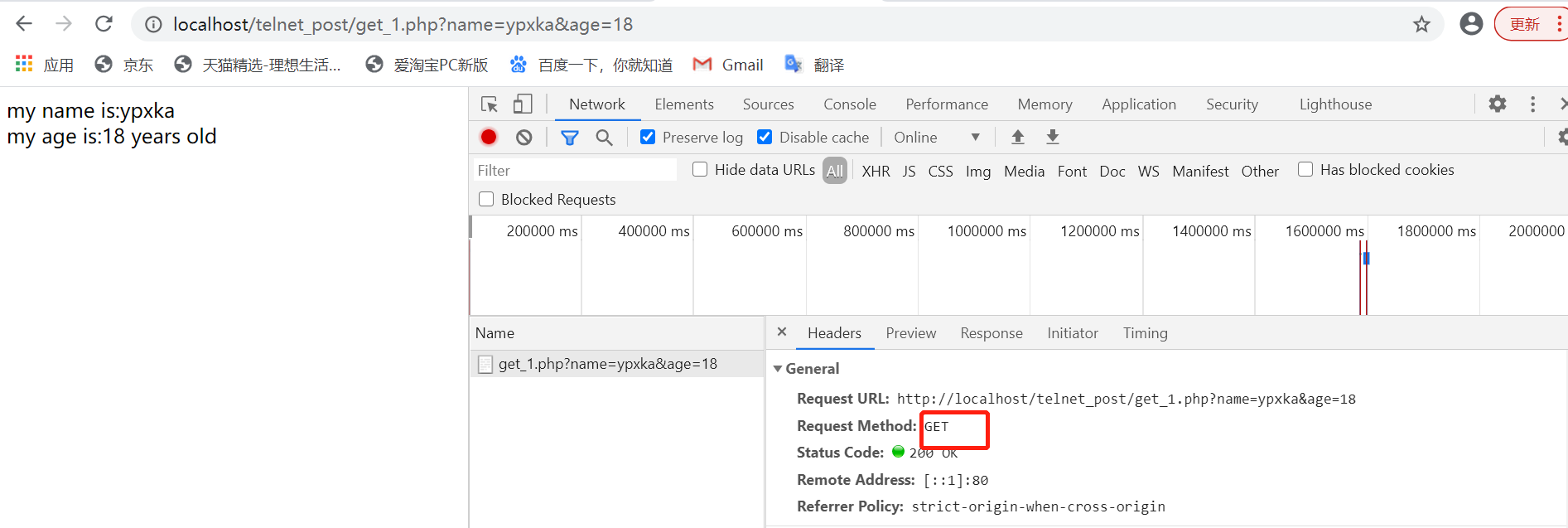
2.1.3get请求结果
get请求成功。

2.2telnet环境下post服务端请求
2.2.1说明
application/x-www-form-urlencoded 编码的post请求
POST /telnet_post/post_2.php HTTP/1.1 Host: localhost Content-Type: application/x-www-form-urlencoded Content-length: 17 name=ypxka&age=18
2.2.2 步骤
post请求的php文件代码内容如下
<?php $name = $_POST['name']; $age = $_POST['age']; echo "my name is:".$name; echo "<br>"; echo "my age is:".$age." years old"; ?>
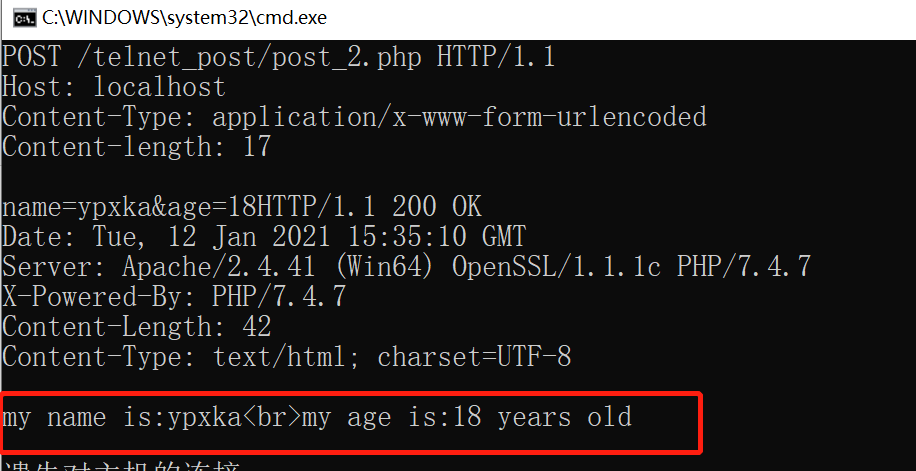
2.2.3telnet post 请求结果
post请求成功。

2.3telnet环境下 post对html请求
2.3.1步骤
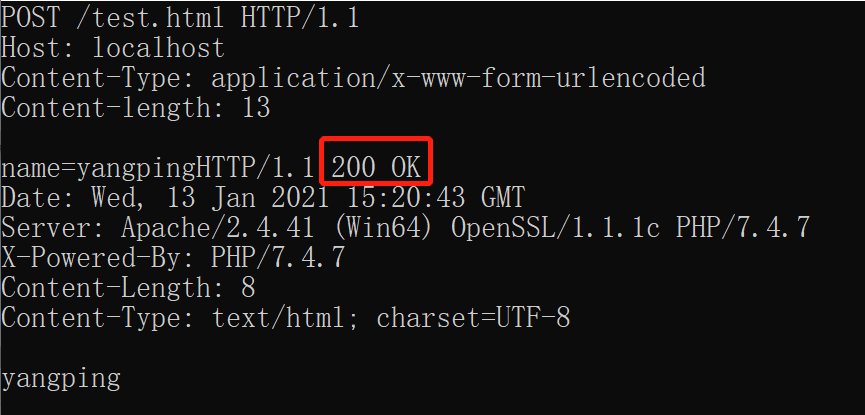
在telnet环境下,输入以下命令。
POST /test.html HTTP/1.1 Host: localhost Content-Type: application/x-www-form-urlencoded Content-length: 13 name=yangping
2.3.2结果
post请求成功。

2.4post网页端请求
2.4.1说明
post请求的php文件代码内容如下
<?php
$name = $_POST['name'];
$age = $_POST['age'];
if($age>18){
$age = 18;
}
echo "my name is:".$name;
echo "<br>";
echo "my age is:".$age." years old";
?>
2.4.2步骤
1.post请求的代码内容如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>提交方式:POST</title> </head> <body> <form action="/telnet_post/post_2.php" method="post"> <p><label >姓名:<input type="text" name="name"></label></p> <p><label >年龄:<input type="text" name="age"></label></p> <button type="submit">提交方式:POST</button> </form> </body> </html>
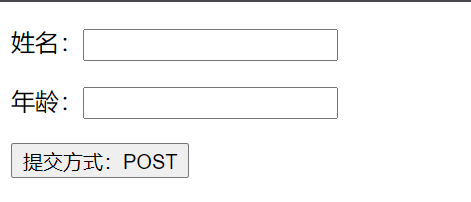
2.post请求的界面如下

3.填写信息,点击“提交方式”按钮
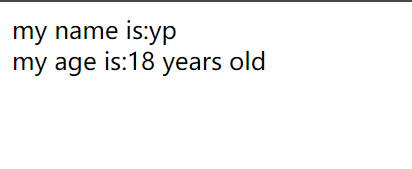
2.4.3post结果
显示姓名和年龄。

2.5get网页端请求
2.5.1说明
get请求的php文件代码内容如下
<?php
$name = $_GET['name'];
$age = $_GET['age'];
echo "my name is:".$name;
echo "<br>";
echo "my age is:".$age." years old";
?>
2.5.2步骤
1.get请求的代码内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>提交方式:GET</title>
</head>
<body>
<form action="/telnet_post/get_1.php" method="get">
<p><label >姓名:<input type="text" name="name"></label></p>
<p><label >年龄:<input type="text" name="age"></label></p>
<button type="submit">提交方式:GET</button>
</form>
</body>
</html>
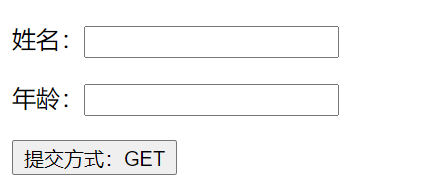
2.get请求的界面如下

3.填写信息,点击“提交方式”按钮
2.5.6结果
显示姓名和年龄。

出来混总是要还的




 浙公网安备 33010602011771号
浙公网安备 33010602011771号