兑酒精小程序
此博客链接:https://www.cnblogs.com/ping2yingshi/p/13211698.html
兑酒精小程序
第一章 兑酒精小程序二维码

第二章 项目需求
2.1 总述
2.1.1 首页
用户输入(1)现有酒精浓度,比如95%酒精,(2)现有酒精体积,(3)目标酒精浓度,比如75%,小程序给出需要加入多少水。
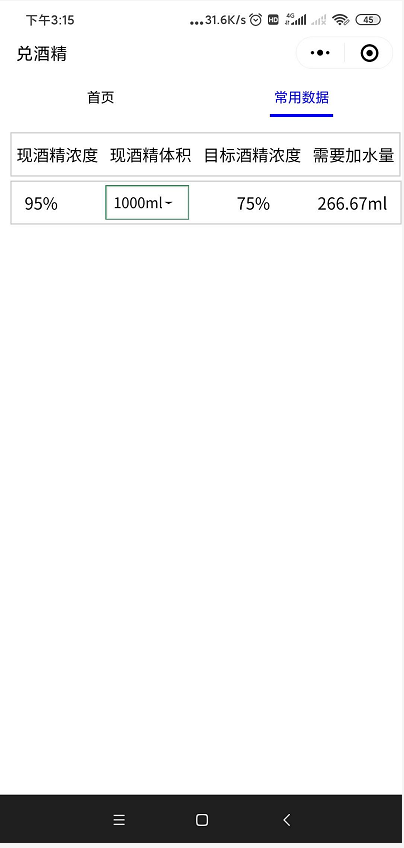
2.1.2 常用数据页面
现有酒精浓度为95%,目标酒精浓度为75%,用户可以选择自己所需的现有酒精体积(100ml-2000ml),得到相应的加水量。
2.2 用户故事
1)用户故事一:用户打开兑酒精小程序,在首页中,点击现有酒精浓度输入框,从手机底部弹出数字键盘。用户点击数字,输入现有酒精浓度;用户点击请现有酒精体积输入框,点击数字键盘中的数字,输入现有酒精体积;用户点击目标酒精浓度输入框,点击数字键盘中的数字,输入目标酒精浓度。用户点击加水量按钮,数字键盘消失,在输出显示框中显示需要加多少水。
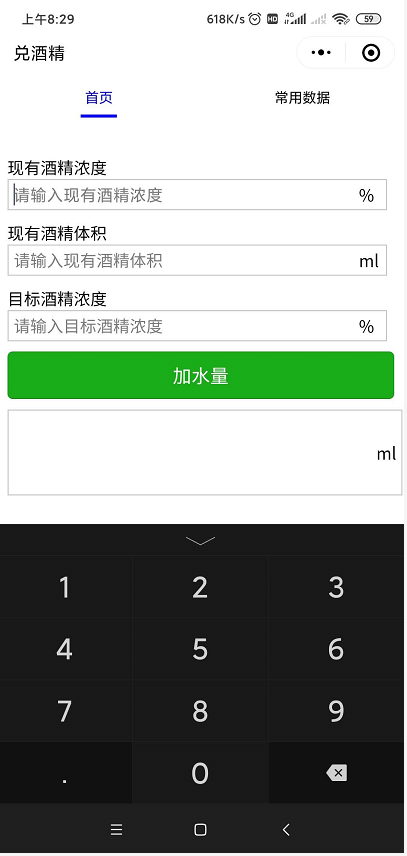
用户故事一截图
用户刚进入到兑酒精小程序页面。

用户点击输入现有酒精浓度输入框,弹出数字键盘。

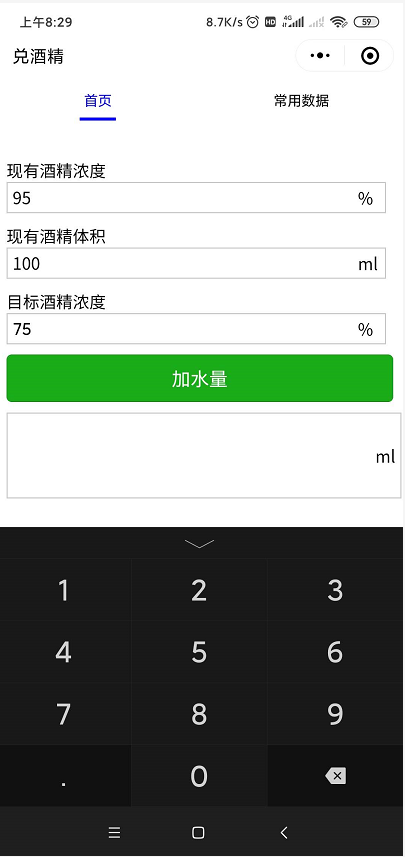
用户输入现有酒精浓度。

用户输入现有酒精体积。

用户输入目标酒精浓度。

用户点击加水量按钮。

2)用户故事二:在常用数据页面,用户选择现有酒精体积,在需要加水量显示位置显示需要加多少水。
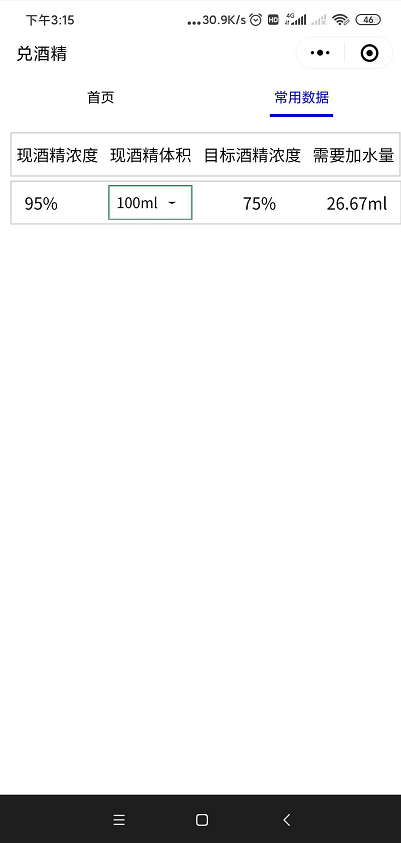
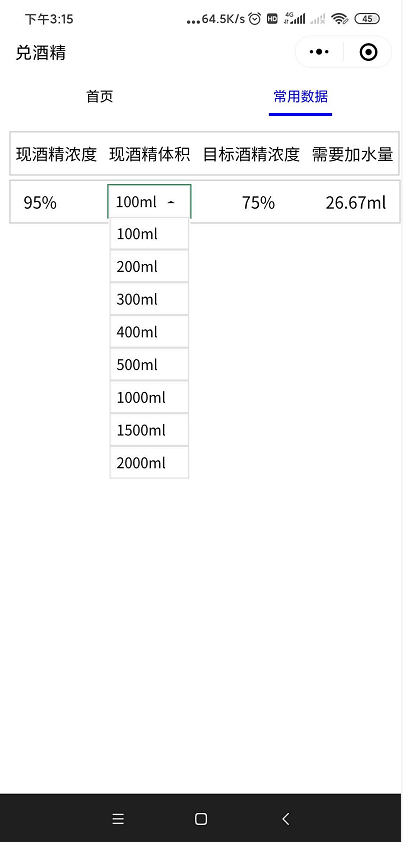
用户故事二截图
用户进入到常用数据页面。

用户点击下拉框,选择现有酒精体积。

用户点击现有酒精体积后,在需要加水量处显示需要加多少水。

第三章 涉及技术
3.1 data validation
3.1.1 说明
检查用户输入的数据是否正确。
3.1.2 在此项目中的作用
当用户输入非法数据或者忘记输入数据时,提示用户输入正确数据或者哪些数据不能为空。
3.1.3 data validation 列表
|
序号 |
类型 |
内容 |
提示 |
|
1 |
用户输入非法数据 |
用户输入的现有酒精浓度大于100% |
现有酒精浓度不能大于100%,现有酒精浓度输入框变红 |
|
2 |
用户输入非法数据 |
用户输入的目标酒精浓度大于100% |
目标酒精浓度不能大于100%,目标酒精浓度输入框变红 |
|
3 |
用户输入非法数据 |
用户输入的目标酒精浓度大于现有酒精浓度 |
目标酒精浓度应该比现有酒精浓度小,目标酒精浓度变红 |
|
4 |
用户没有输入数据,点击加水量按钮 |
用户忘记输入现有酒精浓度 |
请输入现有酒精浓度,现有酒精浓度输入框变红 |
|
5 |
用户没有输入数据,点击加水量按钮 |
用户忘记输入现有酒精体积 |
请输入现有酒精体积,现有酒精体积输入框变红 |
|
6 |
用户没有输入数据,点击加水量按钮 |
用户忘记输入目标酒精浓度 |
请输入目标酒精浓度,目标酒精浓度输入框变红 |
3.1.5 data validation 列表说明
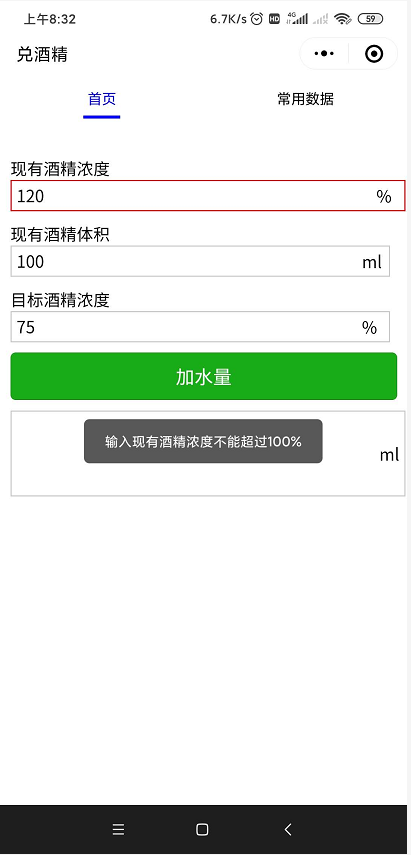
1.如果用户输入的现有酒精浓度大于100,则把现有酒精浓度输入框变成红色,并提醒用户,现有酒精浓度不能超过100%。
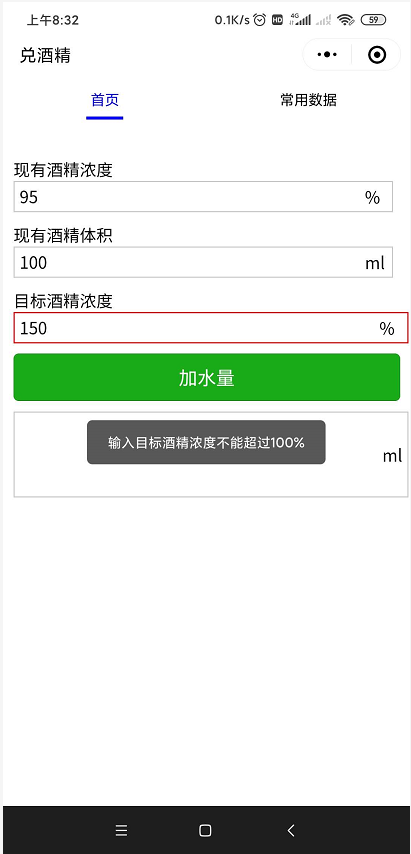
2.如果用户输入的目标酒精浓度大于100,则把目标酒精浓度输入框变成红色,并提醒用户,目标酒精浓度不能超过100%。
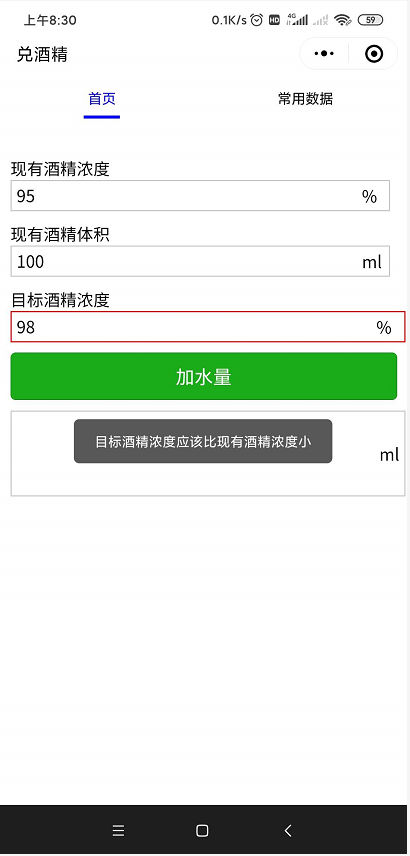
3.如果用户输入的目标酒精浓度大于现有酒精浓度,则把目标酒精浓度输入框标红,并提示用户,目标酒精浓度应该比现有酒精浓度小。
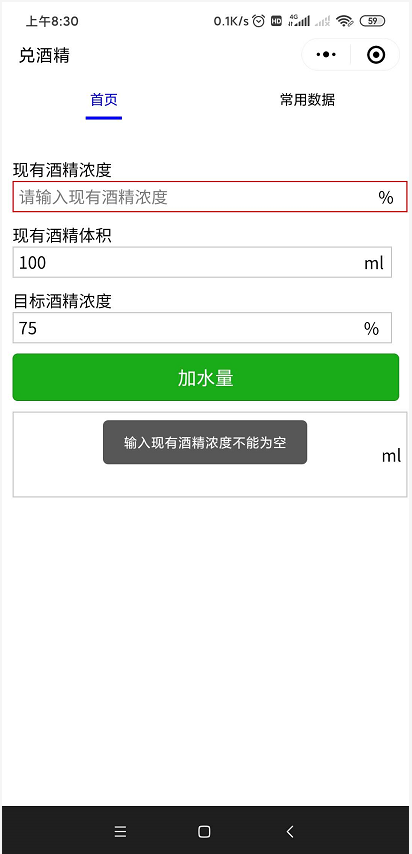
4.如果用户输入的现有酒精浓度为空,则把现有酒精浓度输入框变成红色,并提醒用户,现有酒精浓度不能为空;
5.如果用户输入的目标酒精浓度为空,则把目标酒精浓度输入框变成红色,并提醒用户,目标酒精浓度不能为空;
6.如果用户输入的现有酒精体积为空,则把现有酒精体积输入框变成红色,并提醒用户,现有酒精体积不能为空;
3.1.6 结果
用户忘记输入现有酒精浓度,现有酒精浓度输入框变红,并且提示用户输入现有酒精浓度不能为空。

用户输入的现有酒精浓度大于100,现有酒精浓度输入框变红,并且提示用户输入现有酒精浓度不能超过100%。

用户忘记输入现有酒精体积,现有酒精体积输入框变红,并且提示用户输入现有酒精体积不能为空。

用户忘记输入目标酒精浓度,目标酒精浓度输入框变红,并且提示用户输入目标酒精浓度不能为空。

用户输入目标酒精浓度大于100,目标酒精浓度输入框变红,并且提示用户输入目标酒精浓度不能超过100%。

用户输入目标酒精浓度大于现有酒精浓度,目标酒精浓度输入框变红,并且提示用户目标酒精浓度应该比现有酒精浓度小。

3.2 console.log()
3.2.1 说明
Console.log()是debug,不是程序本身的一部分。
3.2.2 在项目中的作用
通过console.log()可以查看传值情况,当程序不正确时,可以快速找到问题所在位置。
3.2.3 代码示例
var w1 = this.data.alcohol_precent;
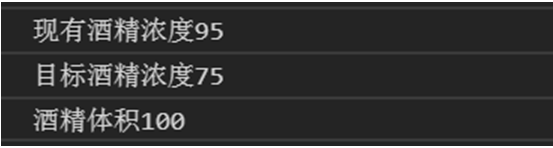
console.log("现有酒精浓度"+w1);
var w2 = this.data.alcohol_taget;
console.log("目标酒精浓度"+w2);
var t1 = this.data.alcohol_volum;
console.log("酒精体积"+t1);
3.2.4 代码说明
在用户点击加水量按钮时,需要获取到用户输入的现有酒精浓度,现有酒精体积,目标酒精浓度的数据。使用console.log()在后台可以查看是否正确获取到用户输入的数据。
3.2.5 结果
在后台可以查看到,正确获取到用户输入的现有酒精浓度为95,现有酒精体积为100,目标酒精浓度为75。

3.3酒精稀释计算公式
3.3.1计算公式
现有酒精浓度*现有酒精体积=目标酒精浓度*(现有酒精体积+兑水量)
3.3.2说明
酒精稀释公式是利用酒精稀释前后,酒精的溶质总量不变原理来计算的。
第四章 感谢
感谢华哥、代哥、彩虹师兄、欣姐、位军营、吴晓倩、徐娇阳、王辉对本项目后期的测试。感谢老师对整个项目的指导,对我每天的进度都做出点评,给出建议和路线指导,让我能够完成这个项目。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号