Android拉伸图片用的是9.png格式的图片,这种图片可以指定图片的那一部分拉伸,那一部分显示内容,美工给的小图片也能有很好的显示效果。

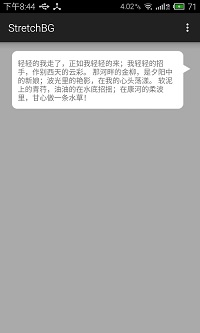
原背景图片  可以看到原背景图片很小,即使在再长的文字,背景图片的圆角也不会拉伸
可以看到原背景图片很小,即使在再长的文字,背景图片的圆角也不会拉伸
制作###.9.png
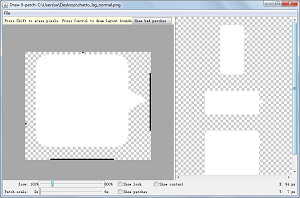
打开Android 的sdk>tools>draw9patch.bat,将图片拖进去开始制作###.9.png

点击四周即可添加黑点,拖拉黑点可成线。图片四周的黑线和黑点都有不同的意思。
上面黑线或者点表示纵向可拉伸的区域 一般一个点即可
左边黑线或者点表示横向可拉伸的区域 一般一个点即可
下面表示纵向填放内容的区域 一般是一条黑线
右边表示横向填放内容的区域 一般是一条黑线
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" 3 android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" 4 android:paddingRight="@dimen/activity_horizontal_margin" 5 android:paddingTop="@dimen/activity_vertical_margin" 6 android:background="@android:color/darker_gray" 7 android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> 8 9 <TextView android:text="@string/hello_world" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:gravity="center_vertical" 13 android:background="@drawable/bg"/> 14 15 </RelativeLayout>
ok
运行程序
注意:左边的黑点不要与右边的缺口处重合,否则右边会被拉伸。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号