20145310 Exp8 Web基础
实验问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能。
表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
表单的三个基本组成部分:表单标签、表单域、表单按钮。
(2)浏览器可以解析运行什么语言。
ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等脚本语言,超文本标记语言:HTML,可扩展标记语言:XML
(3)WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等脚本语言。
实践过程记录
Apache
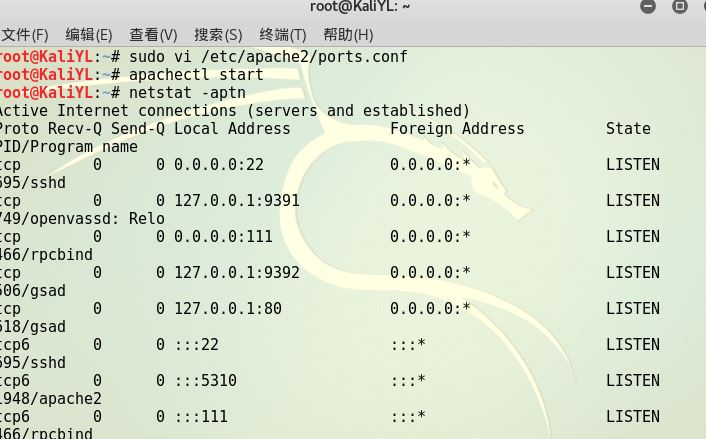
通过apachectl start命令开启Apach,使用netstat -aptn命令查看端口占用
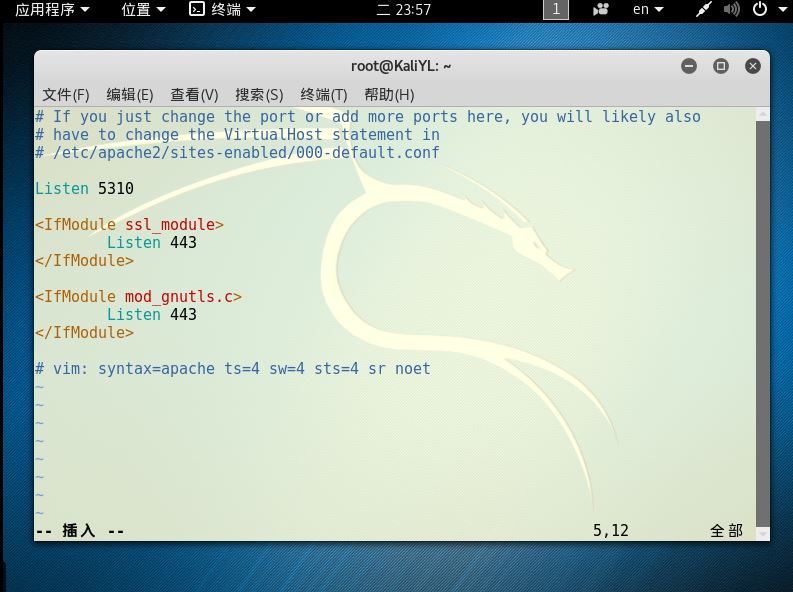
上次试验占用了端口号80,所以先修改/etc/apache2/ports.conf里的端口为5310后重新开启


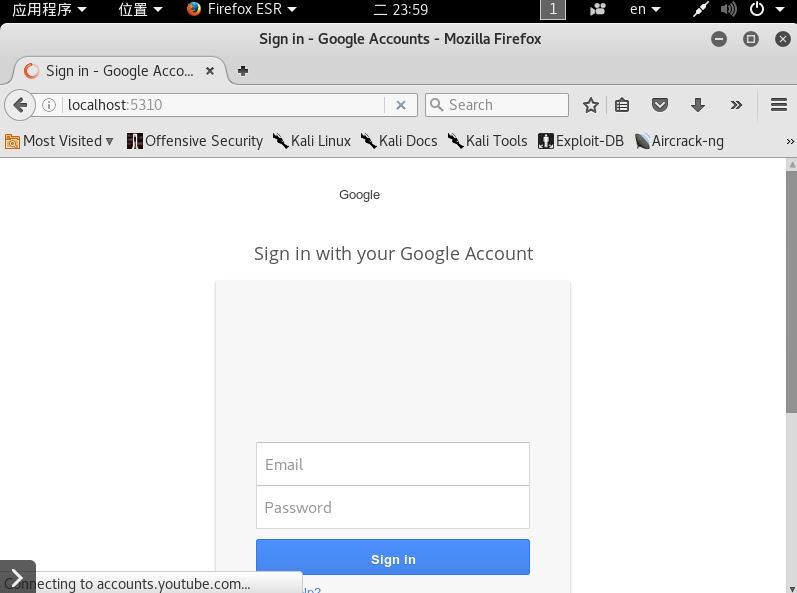
可以在浏览器中输入localhost:5310来检查是否正常开启,这里可以看到打开了上次实验的网页,表示正常开启。

简单的网页编写
访问Apache工作目录cd /var/www/html,新建5310.html文件,编写一个含有表单的html。

打开浏览器访问:localhost:5310/5310.html,成功出现如下界面

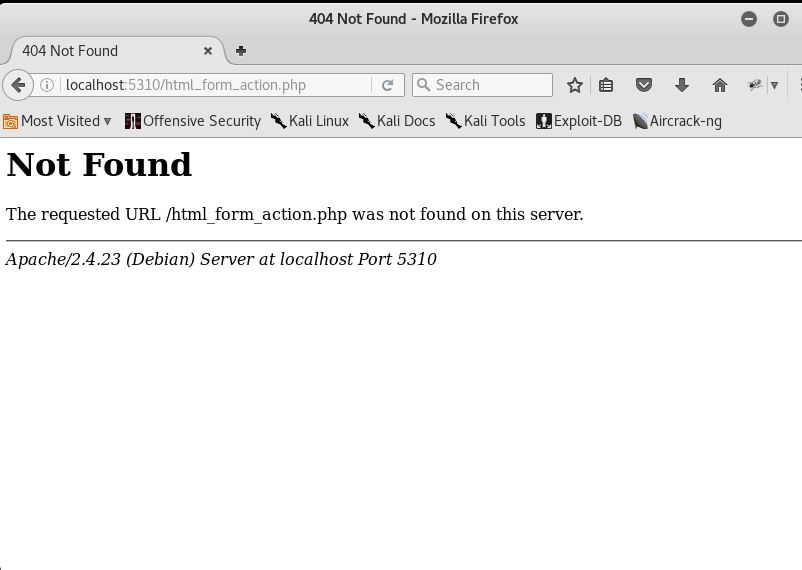
在上面的文本框内键入几个字母,然后点击确认按钮数据会传送到 "html_form_action.php" 的页面,由于没有对此页面进行编辑,出现的是404找不到的提示。

javascript相关
相关概念:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
编写验证用户名和密码的规则:(比如用户名和密码不能为空)
-
<script> function nameText(){ var name= document.getElementByIdx_x ("username"); var divID= document.getElementByIdx_x ("divName"); divID.innerHTML=""; if(name.value==""){ divID.innerHTML="用户名不能为空"; return false; } } function passText(){ var pass= document.getElementByIdx_x ("password"); var divIP= document.getElementByIdx_x ("divPass"); divIP.innerHTML=""; if(pass.value==""){ divIP.innerHTML="密码不能为空"; return false; } } </script>
PHP测试
新建一个PHP测试文件,输入如下
<?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "php page 5310!<br>";
?>
用浏览器打开localhost:5310/test.pgp,可以看见如下界面,测试成功


MySQL基础
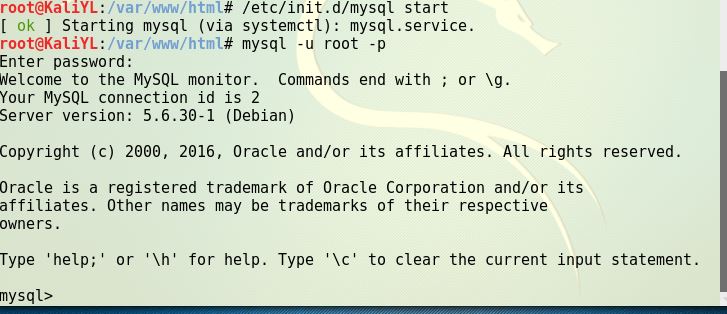
使用命令/etc/init.d/mysql start打开mysql服务
输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL:

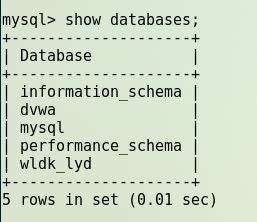
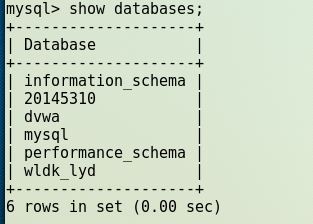
可以使用命令show databases;可以查看基本信息,一定要有分号表示结束

通过如下方式更改密码:
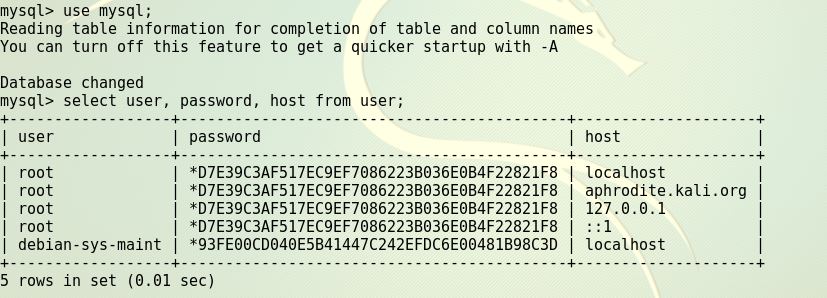
·输入use mysql;,选择mysql数据库
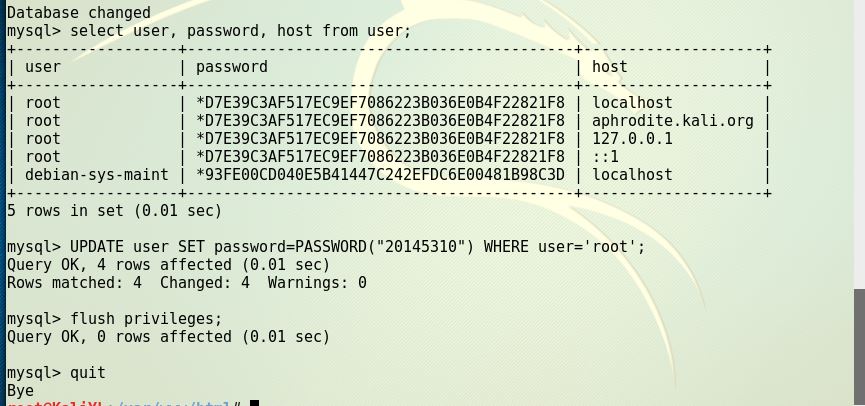
·输入select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限
·输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';
·输入flush privileges;,更新权限
·输入quit退出


重新登录就可以发现密码修改成功
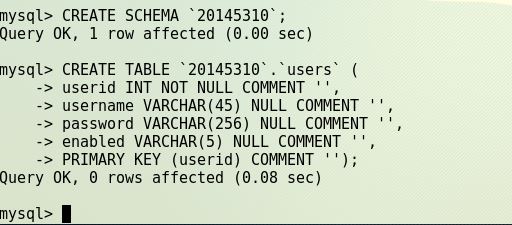
在Mysql中建库建表,输入如下
CREATE SCHEMA 库表的名称;
CREATE TABLE 库表的名称.users (
userid INT NOT NULL COMMENT '',
username VARCHAR(45) NULL COMMENT '',
password VARCHAR(256) NULL COMMENT '',
enabled VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (userid) COMMENT '');

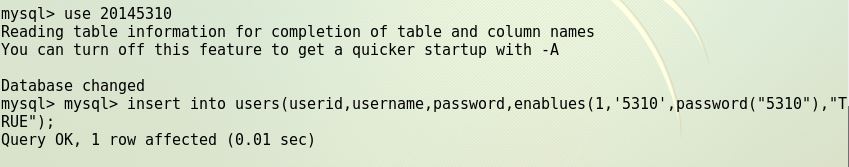
向表中添加用户

再查看信息就可以看到新建表:

php+mysql编写网页
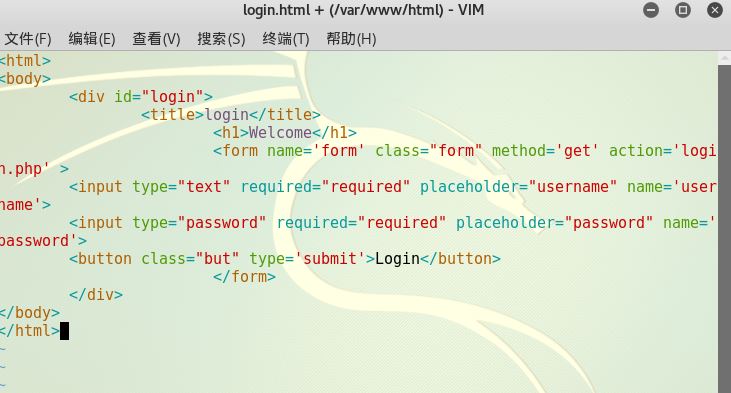
在/var/www/html文件夹下输入vim login.html,编写登录网页

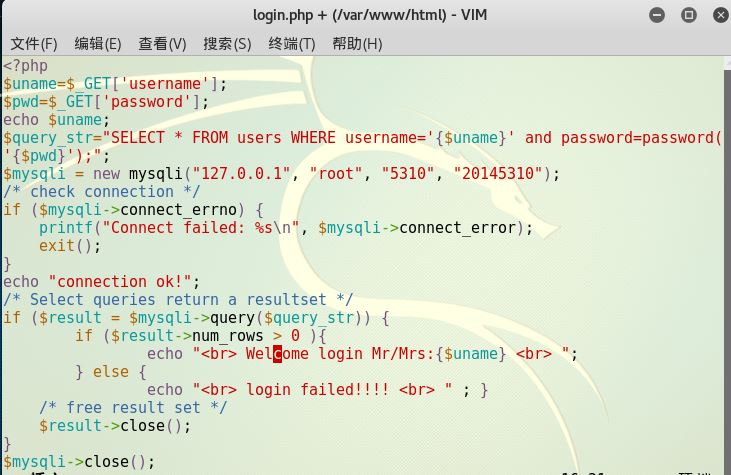
输入vim login.php,通过php实现对数据库的连接

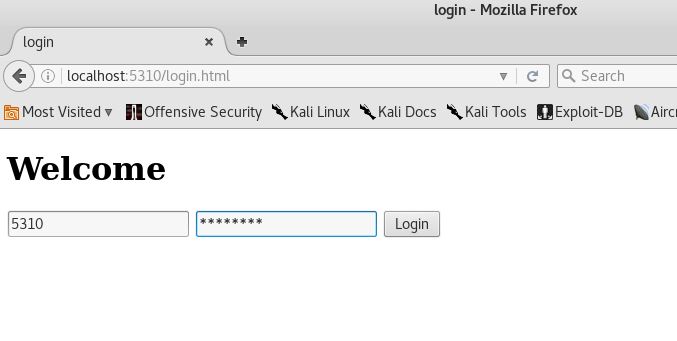
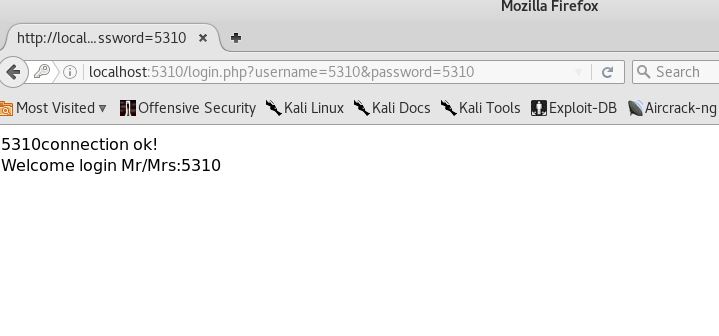
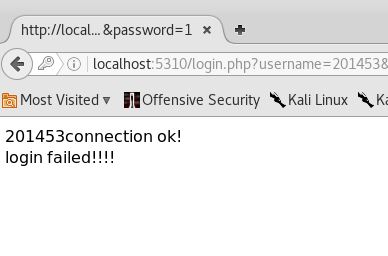
在浏览器中输入localhost:5310/login.html访问自己的登陆页面

在登录页面中输入数据库中存有的用户名和密码并点击提交进行用户认证登录成功,输入数据库中没有的就会认证失败


SQL注入
SQL注入是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
简单地说,SQL注入的产生原因通常是将用户输入的字符串,当成了 “sql语句” 来执行。
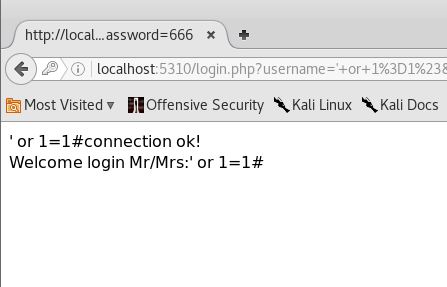
构造SQL语句:在用户名输入框中输入' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from users where username='' or 1=1#' and password=md5('')
以下的两句sql语句等价:
select * from users where username='' or 1=1#' and password=md5('')
select * from users where username='' or 1=1
因为1=1永远是都是成立的,即where子句总是为真,所以能够成功登录

这个永真式应该绝大部分网站都不可以用了吧,因为太简单了。
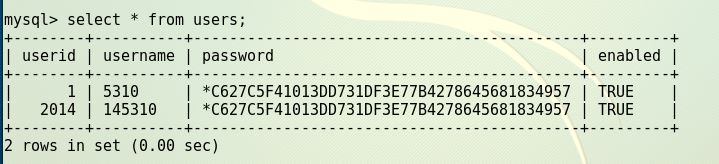
通过SQL注入将用户名和密码保存在数据库中

去查查数据库,可以看到已经成功注入了

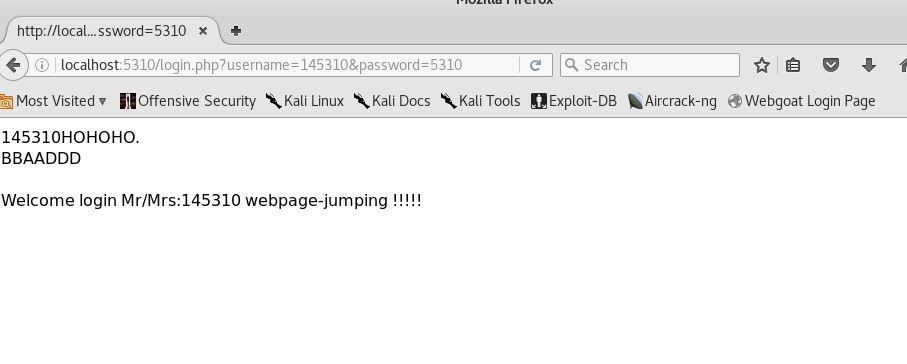
但是并不能成功登录,翻了翻大家的博客,将自己的代码改了改,这回可以了。

XSS攻击
XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
进行一个简单的测试,在用户名输入框中输入<img src="111.jpg" />20145310</a>读取/var/www/html目录下的图片:

点击登录后我们可以看到图片:

这个图像好大。。缩小了网页比例才看能看的全点,其实应该放个小点的图。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号