js-前端分页效果的实现
本文将介绍前端分页效果的实现,并没有借助地址栏的参数来实现,利用相关公式来完成。
1、总页数 = Math.ceil(数据长度/每页需要显示的数量);注:向上取整
2、每页显示的数据的开头索引 = 当前页码-1 * 每页需要显示的数量; 注:循环创建的页码索引从0开始,页码从1开始,计算时需要减1
3、每页显示的数据的结束索引 = 当前页码-1 * 每页需要显示的数量 + 每页需要显示的数量;
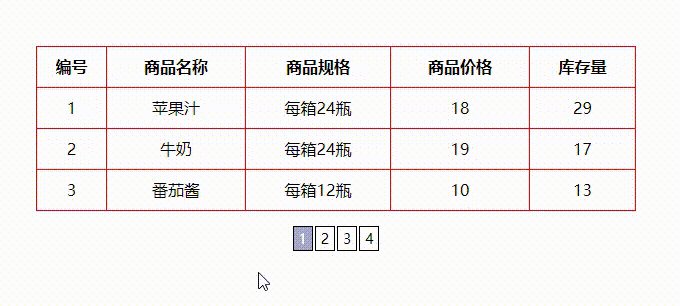
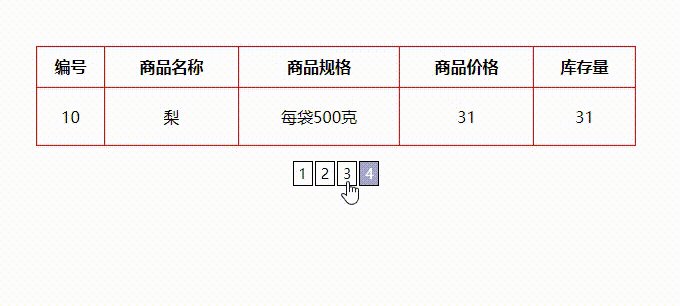
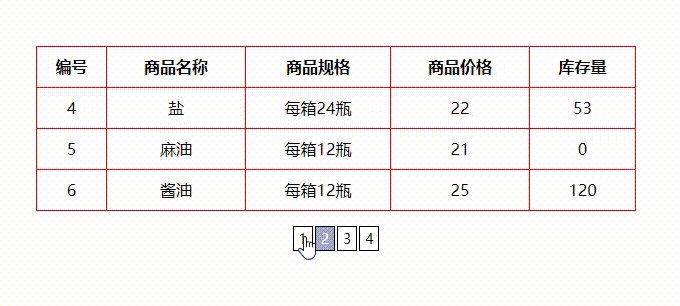
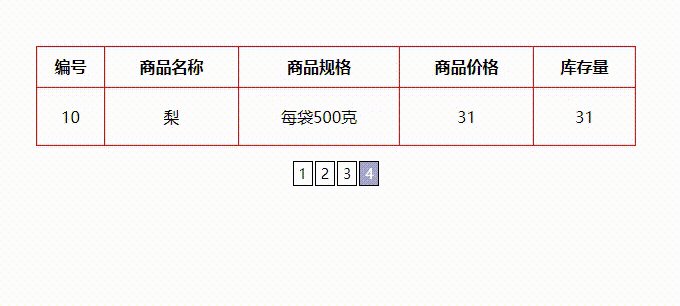
具体效果图如下所示:

附上具体实现代码,首先的有一些数据,本案例的数据来自数据库:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
padding-top: 40px;
}
table{
width: 600px;
min-height: 100px;
border: 1px red solid;
margin: 0 auto;
border-collapse: collapse;
text-align: center;
}
td,th{
border: 1px red solid;
height: 40px;
}
p{
text-align: center;
}
p span{
padding: 2px 5px;
border: 1px #000 solid;
font-size: 14px;
cursor: pointer;
margin: 0 1px;
}
.active{
background-color: #a9a9cb;
color: #fff;
}
</style>
</head>
<body>
<table cellpadding='0' cellspacing='0'>
<thead>
*<th>编号</th>
<th>商品名称</th>*
<th>商品规格</th>
<th>商品价格</th>*
<th>库存量</th>*
</thead>
<tbody id="tbody">*
</tbody>
</table>
<p id="p">
</p>
</body>
<script>*
// 初始显示第几页
var page = 0;*
var pSpan = '';*
var res;
var tbody = document.getElementById('tbody');
var p = document.getElementById('p');
var xhr = new XMLHttpRequest();
xhr.open('get','php/select.php',true);
xhr.send();
xhr.onload = function(){
if(xhr.status == 200){
res = JSON.parse(xhr.responseText);
// 第二个参数是一页显示多少个
Page(res,3);
}
}
// num是一页显示多少个,page指当前第几页
*function Page(res,num){
var pageNum = Math.ceil(res.length/num);
var str = '';
for(var i=0;i<pageNum;i++){8
//索引从0开始,页面从1开始,得加1
str +=`<span>${i+1}</span>`;*
}
p.innerHTML = str;
pSpan = document.querySelectorAll('p span');
active();
var str2 = '';
for(var i=page*num;i<page*num+num;i++){8
str2 +=`<tr>8
<td>${res[i].id}</td>
<td>${res[i].name}</td>*
<td>${res[i].size}</td>
<td>${res[i].price}</td>
<td>${res[i].stock}</td>
</tr>`;
}
tbody.innerHTML = str2;
for(var i = 0;i<pSpan.length;i++){
pSpan[i].onclick = function(){
page = parseInt(this.innerHTML-1);*
active();
var str2 = '';
for(var i=page*num;i<page*num+num;i++){
if(i<res.length){
str2 +=`<tr>*
<td>${res[i].id}</td>
<td>${res[i].name}</td>*
<td>${res[i].size}</td>
<td>${res[i].price}</td>
<td>${res[i].stock}</td>
</tr>`;
}
}
tbody.innerHTML = str2;
}
}
}
// 控制选中和未选中的样式,可以修改对于样式
function active(){
for(var i=0;i<pSpan.length;i++){*
pSpan[i].className = '';
}
pSpan[page].className = 'active';*
}
</script>
</html>
如果有什么问题,欢迎评论区留言哦
所有程序员都是好编剧,所有计算机都是烂演员


 浙公网安备 33010602011771号
浙公网安备 33010602011771号