用好idea,让你更方便的程序错误/漏洞跟踪调试
简单记录下,关于idea的调试:
(1)代码格式很乱,代码美化,更好的方便阅读:
网页上的js:

美化:
Reformat Code:

这样代码的可读性就好一些

2.精准搜索,而不是模糊搜索:
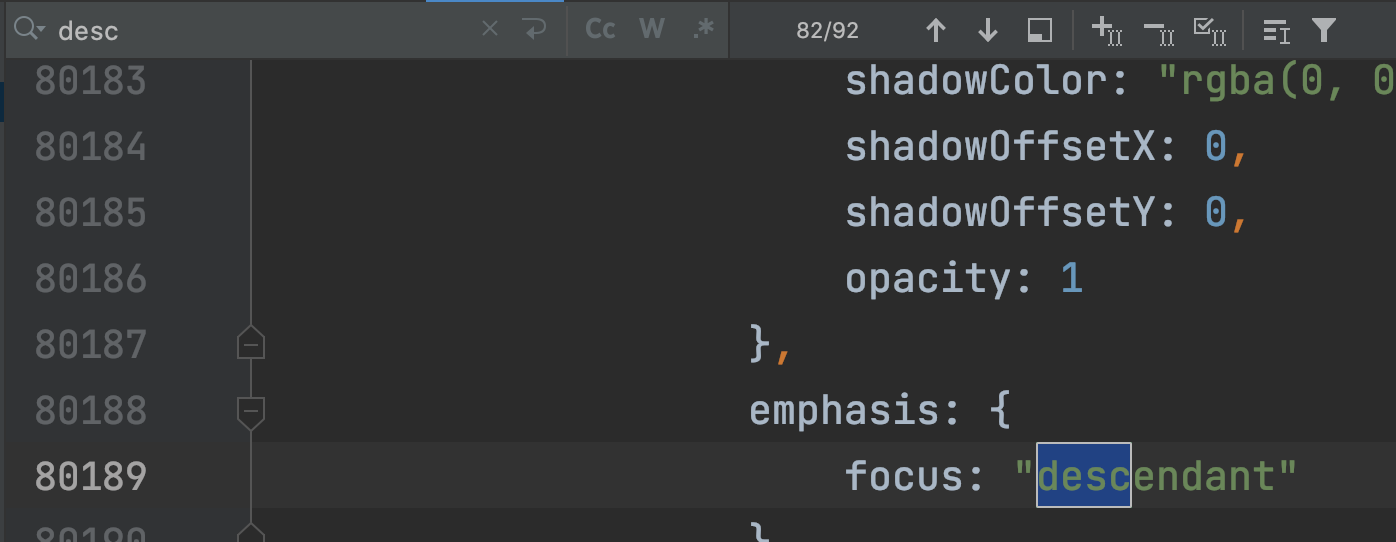
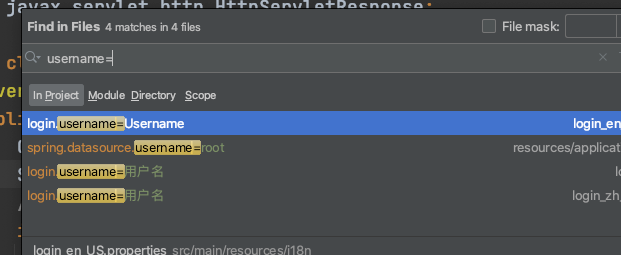
文件内搜索desc:发现只要包含desc,他就会全部输出出来:

但是我们只想搜索desc, 怎么做?
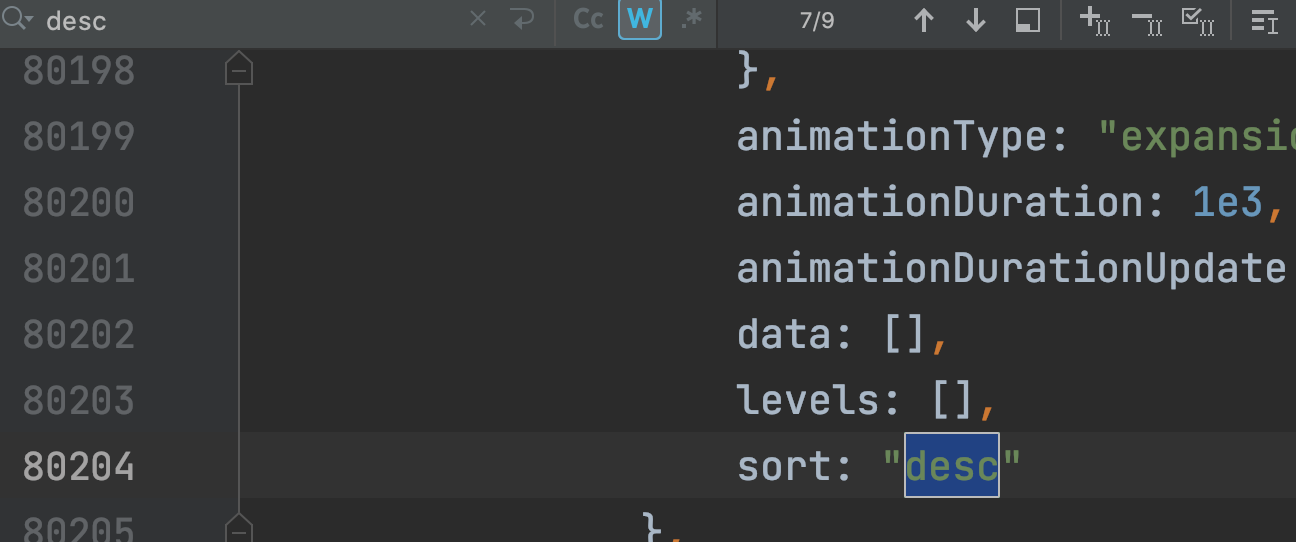
选择W按钮,这样你搜索的desc就是desc

3.接口上的方法,查找对应的接口实现类:
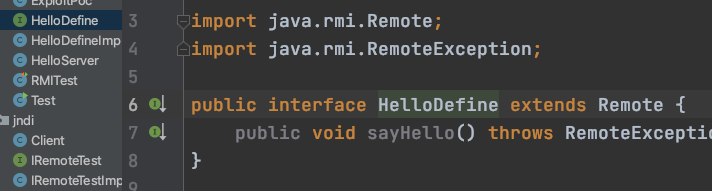
比如说这里存在HelloDefine接口:

查看这个接口的实现类很简单:

输入接口名:

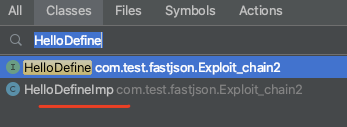
搜索不到就向前选择前面的按钮,直到搜索到:

这样就找到接口实现类
(4)查看某个类的子类和父类关系:
随便找个类为例:

右键选择这个:


展开,随便点哪个按钮都可以:
右键点击show Parents按钮,会显示自己的父类:

选择Show Implementations按钮,能查看到这个类的所有子类和实现接口
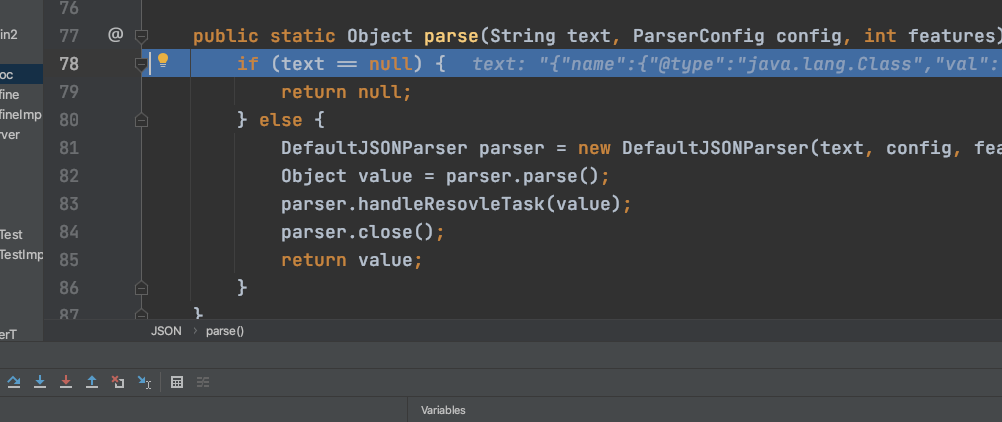
(5)debug返回上一步问题:
异常调试/漏洞跟踪调试,发现debug太快了

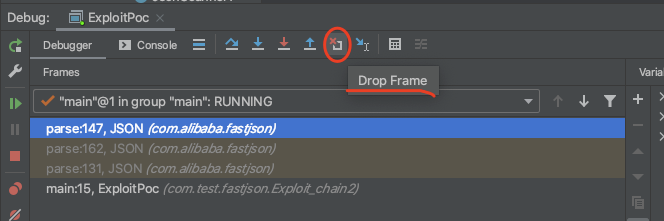
返回上一步debug:

点击这个按钮,就可以返回到上一步:

这样状态就从进入函数到即将进入函数了,点击下一步执行:
不管是漏洞分析还是程序错误分析, 都很实用
(6)快速搜索某些数据库账号密码:
文件全局搜索:
ctrl+h:

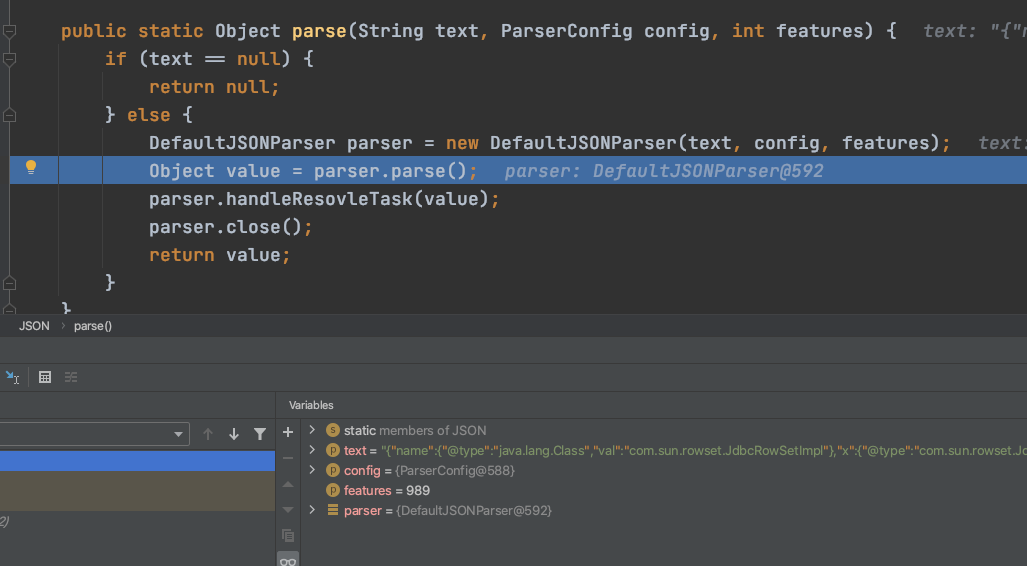
(7)debug实时查看变量详情:

除了右下角debug模式下查看变量:
还可以指定查看某个变量状态:
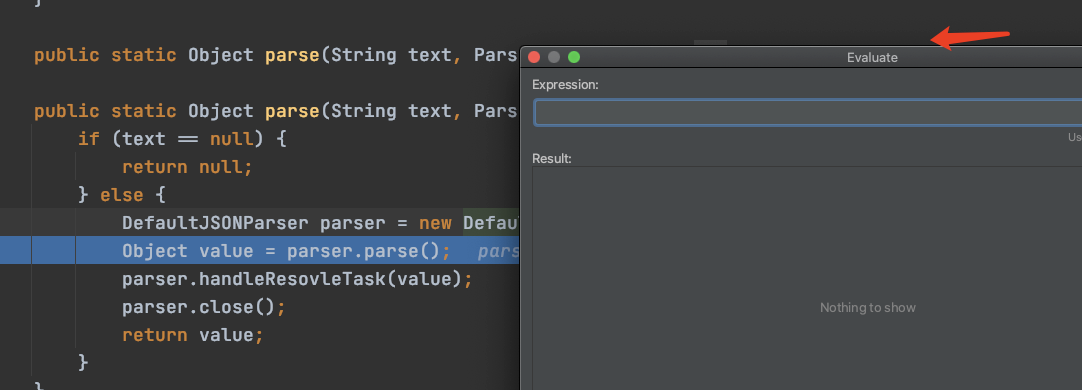
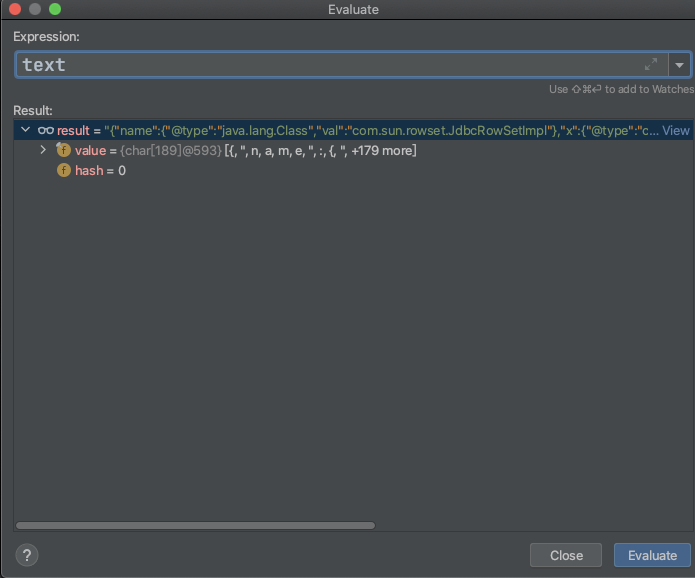
右键选择Evaluate Expression:

输入你想查看的变量详情:

更加直观,更加方便
(8)寻找变量是从哪里过来的,一开始是在哪里?
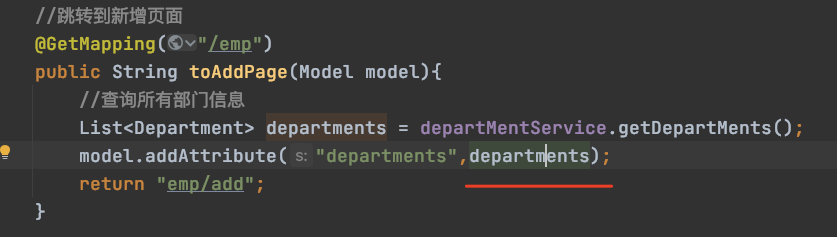
用我写的测试代码做测试:
鼠标箭头指向变量:

选择Analyze

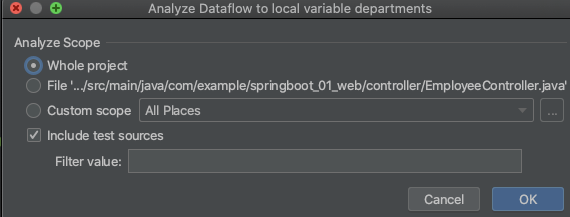
选择列表中的Data flow to here:
Analyze Data Flow to Here :分析到这里的数据流
Analyze Data Flow from Here :从这里分析数据流

点击ok:

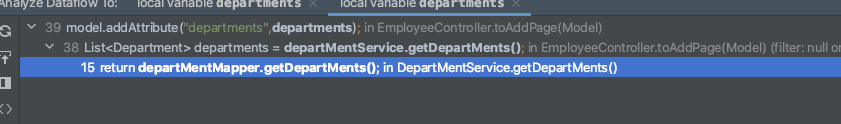
可以很清楚的看到departments变量是从哪里来的
这些小技巧,可以更方便你做程序错误调试和漏洞调试,简单记录下,希望可以帮助更多的人


 浙公网安备 33010602011771号
浙公网安备 33010602011771号