Plupload上传实例《模仿微云上传实例》,带源码
Plupload上传实例《模仿微云上传实例》,带源码,作者:鱼塘总裁
如有疑问,加群交流:646104701
一、实例截图
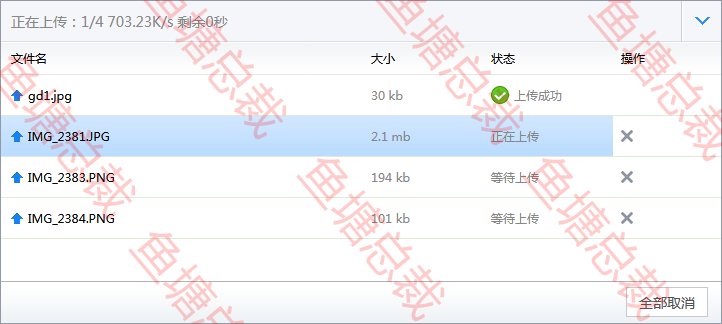
1、上传过程

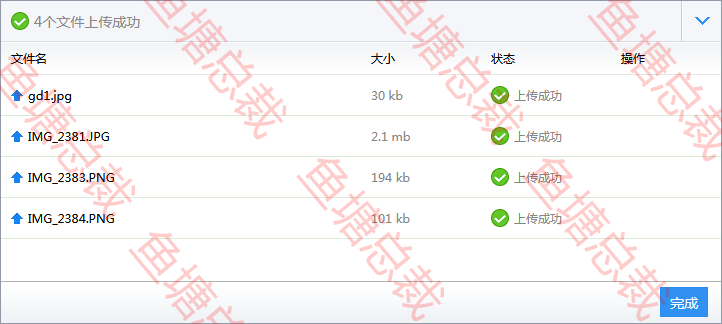
2、上传成功

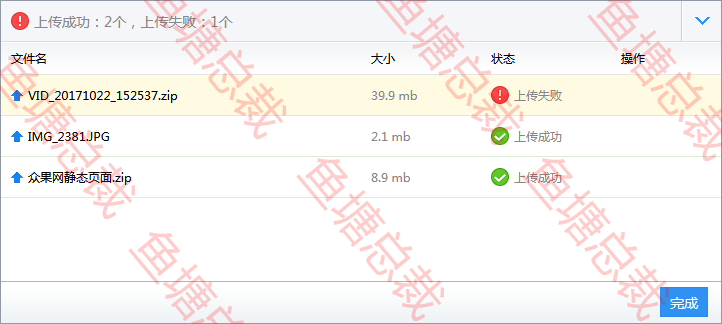
3、上传失败

4、最小化

二、所需文件
index.html
plupload.css
Jquery-1.8.0.min.js
PublicContent.js
plupload.full.min.js
upload_file.js
三、源码
1、index.html
<!--文件上传:plupload--> <link rel="stylesheet" type="text/css" href="plupload.css" /> <script type="text/javascript" src="Jquery-1.8.0.min.js"></script> <script type="text/javascript" src="PublicContent.js"></script> <script type="text/javascript" src="plupload.full.min.js"></script> <script type="text/javascript"> //当前路径 var file_url = '{$file_url}'; </script> <!--上传按钮--> <div id="container"> <a href="javascript:;" id="pickfiles">上传文件</a> </div> <!--plupload上传器 start--> <div class="plup" display="block" state="dengdaishangchuan"> <!--标题--> <div class="plup_title"> <div class="plup_title_name"><i></i><span></span></div> <div class="plup_title_close"><i></i></div> </div> <!--表头--> <div class="plup_biaotou"> <div class="plup_biaotou_li plup_biaotou_li_0">文件名</div> <div class="plup_biaotou_li plup_biaotou_li_1">大小</div> <div class="plup_biaotou_li plup_biaotou_li_2">状态</div> <div class="plup_biaotou_li plup_biaotou_li_3">操作</div> </div> <!--内容--> <div class="plup_list"> </div> <!--表尾--> <div class="plup_biaowei"> <div class="plup_biaowei_wancheng">完成</div> <div class="plup_biaowei_quanbuquxiao">全部取消</div> </div> </div> <!--plupload上传器 end--> <!--plupload操作文件--> <script charset="utf-8" src="upload_file.js"></script>
2、plupload.css
/*盒子*/ .plup{ display:none; position: fixed; z-index: 999; bottom:0px; right: calc(50% - 361px); width: 720px; height: 322px; background:#FFF; border: 1px solid #9198a6; box-shadow: 0 0 10px #ccc; } /*盒子展开状态*/ .plup[display="block"]{ } /*盒子关闭状态*/ .plup[display="none"] .plup_biaotou,.plup[display="none"] .plup_list,.plup[display="none"] .plup_biaowei{ display:none; } .plup[display="none"] .plup_title{ border-bottom: none; } .plup[display="none"] .plup_title .plup_title_close i{ background-image: url(../Image/icon/upload_zhankai.png); } .plup[display="none"]{ height:41px; } /*盒子等待上传*/ .plup[state="dengdaishangchuan"]{ } /*盒子正在上传*/ .plup[state="zhengzaishangchuan"] .plup_biaowei_quanbuquxiao{ display:block; } /*盒子上传成功*/ .plup[state="shangchuanchenggong"] .plup_title_name i{ margin-right:5px; width:18px; background-image: url(../Image/icon/upload_chenggong.png); background-repeat: no-repeat; background-position: center center; } .plup[state="shangchuanchenggong"] .plup_biaowei_wancheng{ display:block; } /*盒子上传失败*/ .plup[state="shangchuanshibai"] .plup_title_name i{ margin-right:5px; width:18px; background-image: url(../Image/icon/upload_shibai.png); background-repeat: no-repeat; background-position: center center; } .plup[state="shangchuanshibai"] .plup_biaowei_wancheng{ display:block; } /*标题*/ .plup_title{ height:40px; background:#f5f6f9; border-bottom: 1px solid #d8dce5; } .plup_title_name{ float:left; width:668px; height:40px; padding-left:10px; } .plup_title_name i{ display:inline-block; float:left; height:40px; } .plup_title_name span{ display:inline-block; float:left; line-height:40px; font-size:14px; color:#888; } .plup_title_close{ float:right; width:39px; height:40px; border-left: 1px solid #c7ced8; } .plup_title_close i{ display:block; height:40px; border-left: 1px solid #fff; background-image: url(../Image/icon/upload_guanbi.png); background-repeat: no-repeat; background-position: center center; cursor:pointer; } /*表头*/ .plup_biaotou{ height:31px; background-image: url(../Image/icon/upload_biaotou_bj.png); background-repeat: repeat-x; background-position: center center; border-top: 1px solid #fff; border-bottom: 1px solid #e6e6e6; } .plup_biaotou_li{ float:left; color:#020202; padding-left:10px; height:31px; line-height:31px; } .plup_biaotou_li_0{ width:350px; } .plup_biaotou_li_1{ width:110px; } .plup_biaotou_li_2{ width:120px; } .plup_biaotou_li_3{ width:100px; } /*内容*/ .plup_list{ height:206px; overflow: auto; overflow-x:hidden; } .plup_list_li{ height:40px; border-bottom: 1px solid #ddebd8; } /*等待上传,无背景*/ .plup_list_li[state="dengdaishangchuan"]{ } /*正在上传,有背景*/ .plup_list_li[state="zhengzaishangchuan"] .plup_list_li_background_body{ background-color:none; background-image: url(../Image/icon/upload_shangchuanzhong_bj.png); background-repeat: repeat-x; background-position: center center; } /*上传成功,无背景*/ .plup_list_li[state="shangchuanchenggong"] .plup_list_li_body_zhuangtai i{ margin-right:5px; width:18px; background-image: url(../Image/icon/upload_chenggong.png); background-repeat: no-repeat; background-position: center center; } .plup_list_li[state="shangchuanchenggong"] .plup_list_li_body_caozuo i{ display:none; } /*上传失败,有背景*/ .plup_list_li[state="shangchuanshibai"] .plup_list_li_background_body{ width:100% !important; background-color:#fffae1; } .plup_list_li[state="shangchuanshibai"] .plup_list_li_body_zhuangtai i{ margin-right:5px; width:18px; background-image: url(../Image/icon/upload_shibai.png); background-repeat: no-repeat; background-position: center center; } .plup_list_li[state="shangchuanshibai"] .plup_list_li_body_caozuo i{ display:none; } .plup_list_li_background{ position: static; z-index: 1; width:720px; height:40px; } .plup_list_li_background_body{ width:0px; height:40px; } .plup_list_li_body{ position: static; z-index: 1; margin-top:-40px; width:720px; height:40px; } .plup_list_li_body_wenjianming{ float:left; width:350px; padding-left:10px; } .plup_list_li_body_wenjianming i{ display:inline-block; float:left; margin-right:5px; width:12px; height:40px; background-image: url(../Image/icon/upload_shang.png); background-repeat: no-repeat; background-position: left center; } .plup_list_li_body_wenjianming span{ display:inline-block; float:left; width:320px; height:40px; line-height:40px; color:#020202; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .plup_list_li_body_daxiao{ float:left; width:110px; height:40px; line-height:40px; color:#868686; padding-left:10px; } .plup_list_li_body_zhuangtai{ float:left; width:120px; padding-left:10px; } .plup_list_li_body_zhuangtai i{ display:inline-block; float:left; height:40px; } .plup_list_li_body_zhuangtai span{ display:inline-block; float:left; height:40px; line-height:40px; color:#868686; } .plup_list_li_body_caozuo{ float:left; width:100px; padding-left:10px; } .plup_list_li_body_caozuo i{ display:inline-block; float:left; margin-top:14px; width:12px; height:12px; background-image: url(../Image/icon/upload_quxiao.png); background-repeat: no-repeat; background-position: center center; cursor:pointer; } /*表尾*/ .plup_biaowei{ height:41px; background-image: url(../Image/icon/upload_biaowei_bj.png); background-repeat: repeat-x; background-position: center center; border-top: 1px solid #b3b3b3; } .plup_biaowei_wancheng{ display:none; float:right; margin-top:5px; margin-right:13px; width:46px; height:28px; line-height:28px; text-align:center; color:#fff; font-size:14px; background:#3091f2; border: 1px solid #288cef; cursor:pointer; } .plup_biaowei_quanbuquxiao{ display:none; float:right; margin-top:5px; margin-right:13px; width:80px; height:28px; line-height:28px; text-align:center; color:#505254; font-size:14px; background:#fff; border: 1px solid #c7c9cf; cursor:pointer; }
3、Jquery-1.8.0.min.js 自行从网上下载
4、PublicContent.js
/** * 取得json长度 */ function json_length(json){ var this_length = 0; for(var i in json){ this_length++; } return this_length; } /** * 将秒数换成时分秒格式 */ function formatSeconds(value) { var theTime = parseInt(value);// 秒 var theTime1 = 0;// 分 var theTime2 = 0;// 小时 if(theTime > 60) { theTime1 = parseInt(theTime/60); theTime = parseInt(theTime%60); if(theTime1 > 60) { theTime2 = parseInt(theTime1/60); theTime1 = parseInt(theTime1%60); } } var result = ""+parseInt(theTime)+"秒"; if(theTime1 > 0) { result = ""+parseInt(theTime1)+"分"+result; } if(theTime2 > 0) { result = ""+parseInt(theTime2)+"小时"+result; } return result; }
5、plupload.full.min.js 自行从网上下载
6、upload_file.js
//文件上传 $(function(){ //打开plup,仅仅是任务窗口打开 $(document).on('click','.plup[display="none"] .plup_title .plup_title_close i',function(){ $('.plup').attr('display','block'); }); //关闭plup,仅仅是任务窗口关闭 $(document).on('click','.plup[display="block"] .plup_title .plup_title_close i',function(){ $('.plup').attr('display','none'); }); //完成 $(document).on('click','.plup_biaowei_wancheng',function(){ //隐藏盒子,整个都隐藏 $('.plup').css('display','none'); }); //取消上传 $(document).on('click','.plup_list_li_body_caozuo i',function(){ var index = $(this).parent().parent().parent().index(); //调用plupload函数移除 uploader.splice(index,1); }); //全部取消上传 $(document).on('click','.plup_biaowei_quanbuquxiao',function(){ //总任务数量 var zongrenwu_num = json_length(uploader.files); //移除任务的序号 var this_index = 0; //遍历文件对象,取得当前正在上传的序号 for(var i in uploader.files){ //文件状态为2的,代表此文件正在上传 if(uploader.files[i]['status']===2){ //移除任务的序号 this_index = i; } } //计算移除多少个 var this_num = zongrenwu_num-this_index; //移除的数量大于0,那么就执行移除 if(this_num>0){ //调用plupload函数移除 uploader.splice(this_index,this_num); } }); }); //实例化plup var uploader = new plupload.Uploader({ runtimes : 'html5,html4,flash,silverlight', //上传方式优先级定义 browse_button : 'pickfiles', // 选择文件触发器 container: document.getElementById('container'), //包含选择文件触发器的DIV url : '/Site/Space/upload.html', //文件上传地址 flash_swf_url : '/Public/Plupload/Moxie.swf', //flash上传组件地址 silverlight_xap_url : '/Public/Plupload/Moxie.xap', //silverlight上传组件地址 /*限制上传文件的类型*/ filters : { max_file_size : '10000mb', //最大只能上传10000mb的文件 mime_types: [ {title : "Image files", extensions : "jpg,gif,png"}, {title : "Zip files", extensions : "zip,rar"}, {title : "pdf files", extensions : "pdf"}, {title : "web files", extensions : "html,css,js"} ], //可上传的文件格式 prevent_duplicates : false //允许选取重复文件 }, /*post参数*/ multipart_params: { file_url: file_url //当前路径 }, init: { //添加新文件 FilesAdded: function(up, files) { //遍历 plupload.each(files, function(file) { //添加任务界面 $('.plup_list').append('<div class="plup_list_li" state="dengdaishangchuan" id="'+file.id+'"><div class="plup_list_li_background"><div class="plup_list_li_background_body"></div></div><div class="plup_list_li_body"><div class="plup_list_li_body_wenjianming"><i></i><span>'+file.name+'</span></div><div class="plup_list_li_body_daxiao">'+plupload.formatSize(file.size)+'</div><div class="plup_list_li_body_zhuangtai"><i></i><span>等待上传</span></div><div class="plup_list_li_body_caozuo"><i></i></div></div></div>'); //调用 [更新总任务状态] 函数 zongtirenwu_state(); //启动上传 uploader.start(); //alert(JSON.stringify(uploader.files)); //console.log(JSON.stringify(uploader.files)); }); //显示盒子 $('.plup').css('display','block'); }, //当队列某一文件开始上传后 UploadFile: function(up, file) { //设置单个任务状态为:正在上传 $('#'+file.id+'').attr('state','zhengzaishangchuan'); $('#'+file.id+' .plup_list_li_body .plup_list_li_body_zhuangtai span').html('正在上传'); //调用 [更新总任务状态] 函数 zongtirenwu_state(); }, //上传进度 UploadProgress: function(up, file) { //显示单个任务进度 $('#'+file.id+' .plup_list_li_background .plup_list_li_background_body').css('width',file.percent+'%'); //调用 [更新总任务状态] 函数 zongtirenwu_state(); }, //当队列中的某一个文件上传完成后触发 FileUploaded: function(up,file,responseObject){ /*responseObject为服务器返回的信息对象,它有以下3个属性: response:服务器返回的文本 responseHeaders:服务器返回的头信息 status:服务器返回的http状态码,比如200*/ //此处还应该根据服务返回的状态码,判断一下,服务器是否保存成功,如果服务保存失败,此任务也应该设置为上传失败 //设置单个任务状态为:上传成功 $('#'+file.id+'').attr('state','shangchuanchenggong'); $('#'+file.id+' .plup_list_li_body .plup_list_li_body_zhuangtai span').html('上传成功'); //调用 [更新总任务状态] 函数 zongtirenwu_state(); }, //当队列文件全部上传完成 UploadComplete: function(uploader,files){ //调用 [更新总任务状态] 函数 zongtirenwu_state(); }, //当文件从上传队列移除后触发 FilesRemoved: function(up, files){ //遍历被移除的文件列表 plupload.each(files, function(file) { //删除任务视图 $('#'+file.id).remove(); //调用 [更新总任务状态] 函数 zongtirenwu_state(); }); }, //发生错误 Error: function(up, err) { //把错误信息直接打印到控制台 //console.log(JSON.stringify(err)); layer.msg('错误代码:'+err.code+',文件:'+err.file.name+',错误信息:'+err.message, {icon: 7}); } } }); uploader.init(); //更新总任务状态 function zongtirenwu_state(){ //判断当前上传状态,如果等于1,则代表当前没有在上传 if(uploader.state===1){ //如果已完成上传的文件的数量!=0 //如果上传失败的文件数量==0 //如果队列中剩下的需要上传的文件数量==0 if(uploader.total.uploaded!==0 && uploader.total.failed===0 && uploader.total.queued===0){ //设置总体任务状态为:上传成功 $('.plup').attr('state','shangchuanchenggong'); $('.plup_title_name span').html(uploader.total.uploaded+'个文件上传成功'); } //如果上传失败的文件数量!=0 //如果队列中剩下的需要上传的文件数量==0 else if(uploader.total.failed!==0 && uploader.total.queued===0){ //设置总体任务状态为:上传失败 $('.plup').attr('state','shangchuanshibai'); $('.plup_title_name span').html('上传成功:'+uploader.total.uploaded+'个,上传失败:'+uploader.total.failed+'个'); //遍历文件对象,把由于客户端原因上传失败的文件设为上传失败 for(var i in uploader.files){ //文件状态为4的,是上传失败的 if(uploader.files[i]['status']===4){ //设置单个任务状态为:上传失败 $('#'+uploader.files[i]['id']+'').attr('state','shangchuanshibai'); $('#'+uploader.files[i]['id']+' .plup_list_li_body .plup_list_li_body_zhuangtai span').html('上传失败'); } } } //否则 else{ //设置总体任务状态为:等待上传 $('.plup').attr('state','dengdaishangchuan'); $('.plup_title_name span').html('等待上传'); } } //1、判断当前上传状态,如果等于2,则代表正在上传中 //2、判断队列中剩下未上传完成的任务数量,大于0,则代表正在上传中 else if(uploader.state===2 && uploader.total.queued>0){ //显示总体任务进度 var zongrenwu_num = json_length(uploader.files); //总任务数量 var yiwancheng_num = uploader.total.uploaded; //已完成任务数量 var shangchuansulv = uploader.total.bytesPerSec/1024; //速率 shangchuansulv = shangchuansulv.toFixed(2); //速率保留两位小数 shengyushijian = (uploader.total.size-uploader.total.loaded)/uploader.total.bytesPerSec; //剩余时间,公式:(任务总大小-已上传大小)/速率 shengyushijian = parseInt(shengyushijian); //剩余时间,取整 shengyushijian = formatSeconds(shengyushijian); //将秒转换为时分秒 //设置总体任务状态为:正在上传 $('.plup').attr('state','zhengzaishangchuan'); $('.plup_title_name span').html('正在上传:'+yiwancheng_num+'/'+zongrenwu_num+' '+shangchuansulv+'K/s 剩余'+shengyushijian); } //否则 else{ //设置总体任务状态为:未知状态 $('.plup').attr('state','weizhizhuangtai'); $('.plup_title_name span').html('未知状态,上传状态码:'+uploader.state); } //console.log(uploader.state); }
四、其他资料
1、Plupload上传插件中文文档:http://www.cnblogs.com/phpyangbo/p/8441066.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号