一、登录facebook开发者中心:https://developers.facebook.com
二、创建应用编号,如下图:

三、添加产品选择Facebook登录,如下图:

四、facebbok登录设置指定要跳转的url,如下图:

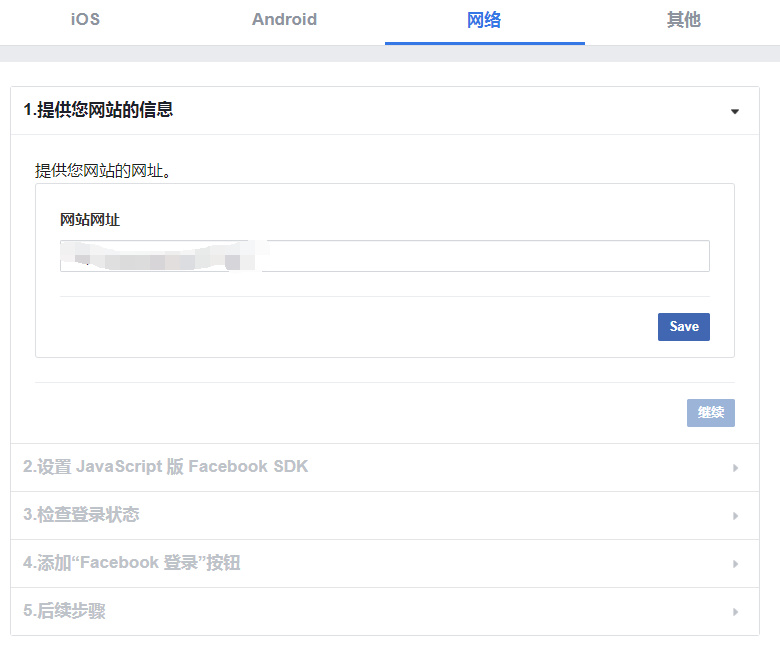
五、填写网站地址,根据提示完善相关信息,如下图:

六、前端代码接入,代码如下:
<li><a href="javascript:facebook_login();" class="xq-facebook"><i class="share-icon-facebook"></i></a></li>
<script> function facebook_login() { FB.login(function (response) { if (response.authResponse) { console.log('Welcome! Fetching your information.... '); FB.api('/me', function (response) { console.log('Good to see you, ' + response.name + '.'); checkLoginState() }); } else { console.log('User cancelled login or did not fully authorize.'); } }, { scope: '', return_scopes: true }); } var fbId, fbToken; function checkLoginState() { FB.getLoginStatus(function (response) { statusChangeCallback(response); }); } function statusChangeCallback(response) { if (response.status === 'connected') { fbId = response.authResponse.userID; fbToken = response.authResponse.accessToken; getUserInfo(); } else if (response.status === 'not_authorized') { console.log('facebook未经授权'); } else { console.log('不是登陆到Facebook;不知道是否授权'); } } function getUserInfo() { FB.api('/me', function (response) { console.log('Successful login for: ' + response.name); //获取facebook返回的信息 var data = { nickName: response.name, avatar: 'http://graph.facebook.com/' + fbId + '/picture?type=large', openId: fbId, accessToken: fbToken, loginType: 'FACEBOOK' } console.log(data); }); } </script>



