laravel 成功跳转页面
自定义HTML页面
1 <div id="applyFor" style="text-align: center; width: 500px; margin: 100px auto;"> 2 {{ $message }},将在<span class="loginTime" style="color: red">{{ $jumpTime }}</span>秒后跳转至<a href="{{ $url }}" style="color: red">首页</a>页面 3 </div> 4 5 6 <script type="text/javascript" src="{{ URL::asset('js/admin/lib/jquery/1.9.1/jquery.min.js') }}"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 var url = "{{$url}}"; 10 var loginTime = parseInt($('.loginTime').text()); 11 var time = setInterval(function(){ 12 loginTime = loginTime-1; 13 $('.loginTime').text(loginTime); 14 if(loginTime==0){ 15 clearInterval(time); 16 window.location.href=url; 17 } 18 },1000); 19 }) 20 </script>
web.php 路由
1 // 成功页面 2 Route::get('/admin/success', function(){ 3 return view('Admin.success')->with([ 4 'message'=>'你已经提交申请,请您耐心等待!', 5 'url' =>'/index', 6 'jumpTime'=>3, 7 ]); 8 });

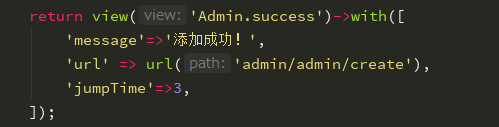
控制器返回





 浙公网安备 33010602011771号
浙公网安备 33010602011771号