项目技术回顾总结-月嫂项目
项目简介
针对用户不同阶段的需求,挖掘出有导流价值的月嫂业务类型,在APP的多个入口进行推荐,获取导流收入,从而产生月嫂项目
技术方案选型
项目启动时可选取的技术方案有两种
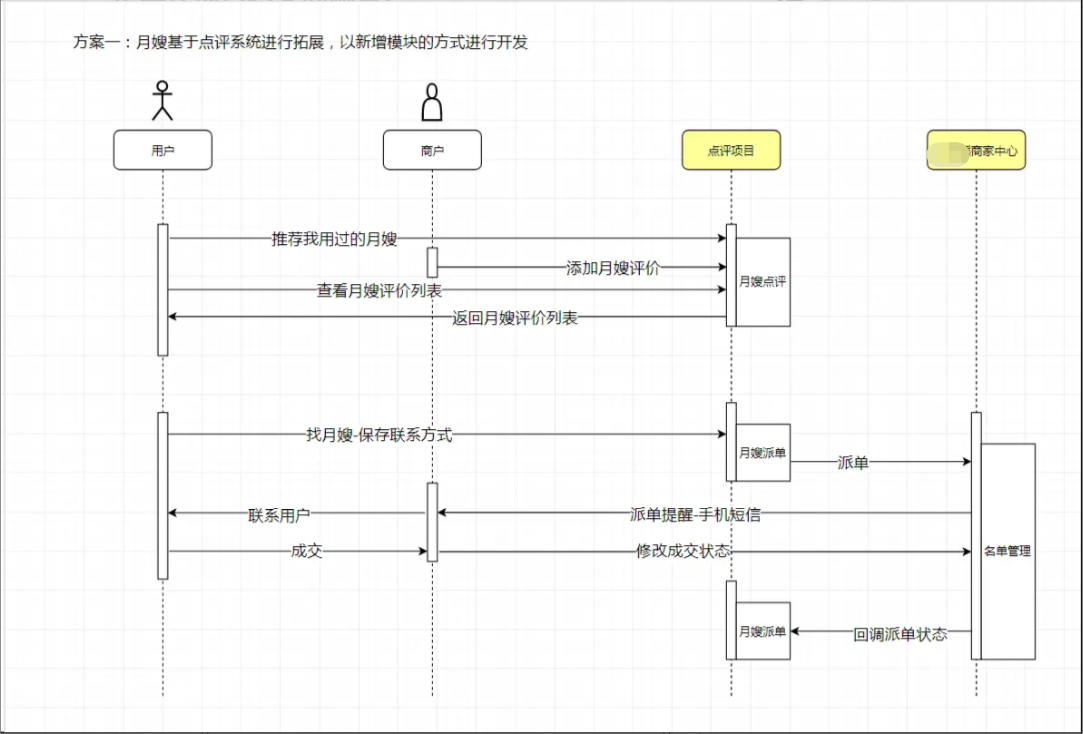
方案1. 基于点评系统进行拓展,以新增模块的方式进行开发

方案2.新开月嫂项目仓库,以对接的方式进行开发

经过和产品经理、技术主管各种撕逼,最终选择了方案一,理由如下
1.开发量
方案一相对来说开发量少一些
不用再多对接点评系统(减少写SDK的时间)
不用重新部署开发、测试、灰度、线上环境
不用重复开发基础系统功能
2.时间
项目开发时间永远都是一个需要纳入考虑的因素,产品经理的想法是这需求很简单,希望一周内开发完成,进行提测
o( ̄︶ ̄)o,不可描述的1000W字的吐槽
3.运营操作
运营不希望太多的后台,因为目前面向运营的管理后台太多了
小编都不知道操作哪一个后台,管理后台太多了,不好管理
需求评估
开发工作需要主要分为几个模块:点评管理、派单管理、数据统计、商家中心、前台页面、系统对接
其中参与人员:月嫂项目后端、商家中心后端、前端、设计、测试
月嫂项目后端评估耗时:192h
商家中心后端评估耗时:16h
前端评估耗时:64h
设计评估耗时:72h
测试评估耗时:53h
开发编码
编码的过程中,这里主要来说说遇到的一个主要问题:首页列表推荐
产品提的需求是:
1)推荐商户和月嫂评价信息交叉显示,以10条数据为一页,第1,2条为月嫂评价,第3条为商户推荐,之后每隔5条月嫂评价信息显示一条商户推荐信息
2)排序要求:用户所在城市->后台推荐排序->所在省份其他城市->后台推荐排序->除了所在省份城市的其他城市->后台推荐排序
3)月嫂的服务区域跨市,跨省时,列表上的数据需要去重
第1)需求和广告系统的实现有点像,商户信息就像是一条广告,穿插进月嫂评价列表里面
常见的解决方案是提供两个接口给前端(商户接口,月嫂评价接口),由前端来穿插商户推荐信息到月嫂评价列表中,最终渲染出首页列表,为了减少前端的开发量,把业务逻辑全部封装在后端,前端只负责显示数据
这里采用了另一个解决方案:列表数据穿插由后端封装,提供一个首页列表接口
列表数据穿插时,这里会产生一个问题:分页获取时,商户推荐信息在列表的位置不是固定
第一页,第3,9条数据是商户推荐信息
第二页,第5条数据是商户推荐信息
第三页,第1,7条数据是商户推荐信息
第四页,第3,9条数据是商户推荐信息
...
从上面的商户推荐信息的位置来看,可以看出如果以30条数据为一行的话,商户推荐信息才会固定下来
但是需求是以10条数据为一页,撕不过产品,所以这里产生了一个“基本页”的概念
一个基本页有30条数据,以3为基数,当前请求页数对基数求模,得出当前页数对应的基本页数
每次获取数据的时候是获取一个基本页的数据,再获取当前基本页数的数据
第2)需求由于月嫂业务是面向全国多个城市,每个用户所在城市不同,按正常的分页查询实现排序是很困难的
这里采用的是分级查询、逐级获取的方案
①用户所在城市->后台推荐排序
②用户所在省份其他城市->后台推荐排序
③除了所在省份城市的其他城市->后台推荐排序
跨级获取数据时,获取完①的数据,开始获取②的数据,这里会产生一个问题:在获取②的第一页第一条和获取①的最后一页最后一条数据之间,
月嫂评价数据的条数会可能会有2,3,4,5,7条数据,这种情况只会出现在跨级获取数据第一页数据的时候会出现
后面和产品沟(撕)通(逼)过后,产品觉得这能够接受,所以这种情况就不处理了
现在想想,如果需要处理的话,可以考虑使用redis的zsortset进行处理
第3)需求由于月嫂是可以有多个服务区域的,所以在查询数据的时候,会出现重复的情况
由于打开首页列表浏览信息是不需要登录的,所以没法拿到用户信息,那这里只能使用session进行去重了
测试反馈
测试开始进场,测出了xx个bug,这个时候只能微笑地修改bug
自己为这个月嫂项目共贡献了10个bug
性能优化
项目上到线上,试运行了两天,产品说这首页列表的性能不行,太慢了,受不了,然后看了下浏览器的控制台,请求首页列表接口居然用了1.8s
首页列表接口需要进行优化,从哪里下手优化呢?哪里导致慢呢?是查数据库太慢了?
该用性能测试工具的时候,这里推荐xdebug+webgrind工具组合
这里推荐一篇很好的博文(https://www.cnblogs.com/xjnotxj/p/6233614.html)
经工具进行性能测试后,发现导致性能问题的主要问题不是数据库,而是curl内部大UC系统获取用户信息慢,其次才是数据库慢
找到导致接口性能的问题所在,采取了以下几个措施:
①大UC接口换成可分批获取头像接口,并且使用redis缓存用户的头像
②请求大UC的用户信息使用redis加缓存
③对评价数据表、商户数据表分别加索引
④对基本页的数据使用redis加缓存
经过上面的4个措施,发到线上,请求首页列表的时间剧降(1.8s➢➢➢400ms),性能提升了140%
产品测试过后,满意度100%
技术主管测试过后,满意度80%,表示希望优化到200ms以内
如果需要把最后这200ms进行优化,从性能检查工具上看,
需要把基本页和分级查询这两个复杂的业务逻辑简单化,也就是把部分逻辑移到前端处理。
又和产品、技术主管谈(撕)论(逼)一番后,得到的结果是先上线运行一段时候后,如果还有性能上的要求的话,再进行优化
项目心得
① 做这个项目总体来说还是很流畅的
在项目前期要把技术方案、任务拆分这些工作做好,后面编码的过程中就一气呵成了
② 由于要和别人协同开发,在沟通方面也是有很多技巧的。
给别人分配任务时,要尽可能地以简单易懂的方式说明所分配的任务,特别是在带实习生、实战经验不足的初级程序员的时候。
描述任务,给出你的方案,引导别人的思维接上自己的思维。
在对于应该给出多少个方案这个问题上,和不同人沟通有不同的标准
⑴和产品/技术主管沟通的话,要给出多个方案,供他们选择
⑵和实际开发沟通的话,给出一个方案就好(主要考虑到实际开发者会在选择中一直徘徊,最终哪个方案都没实现),当然也鼓励他想想有没有其它解决方案
③ 在开发逻辑较复杂的接口时,需要预先评估性能会去到什么级别,是否能达到标准,善用工具(xdebug+webgrind)提供开发效率


 浙公网安备 33010602011771号
浙公网安备 33010602011771号