新闻登录页面制作
1.整体框架构建
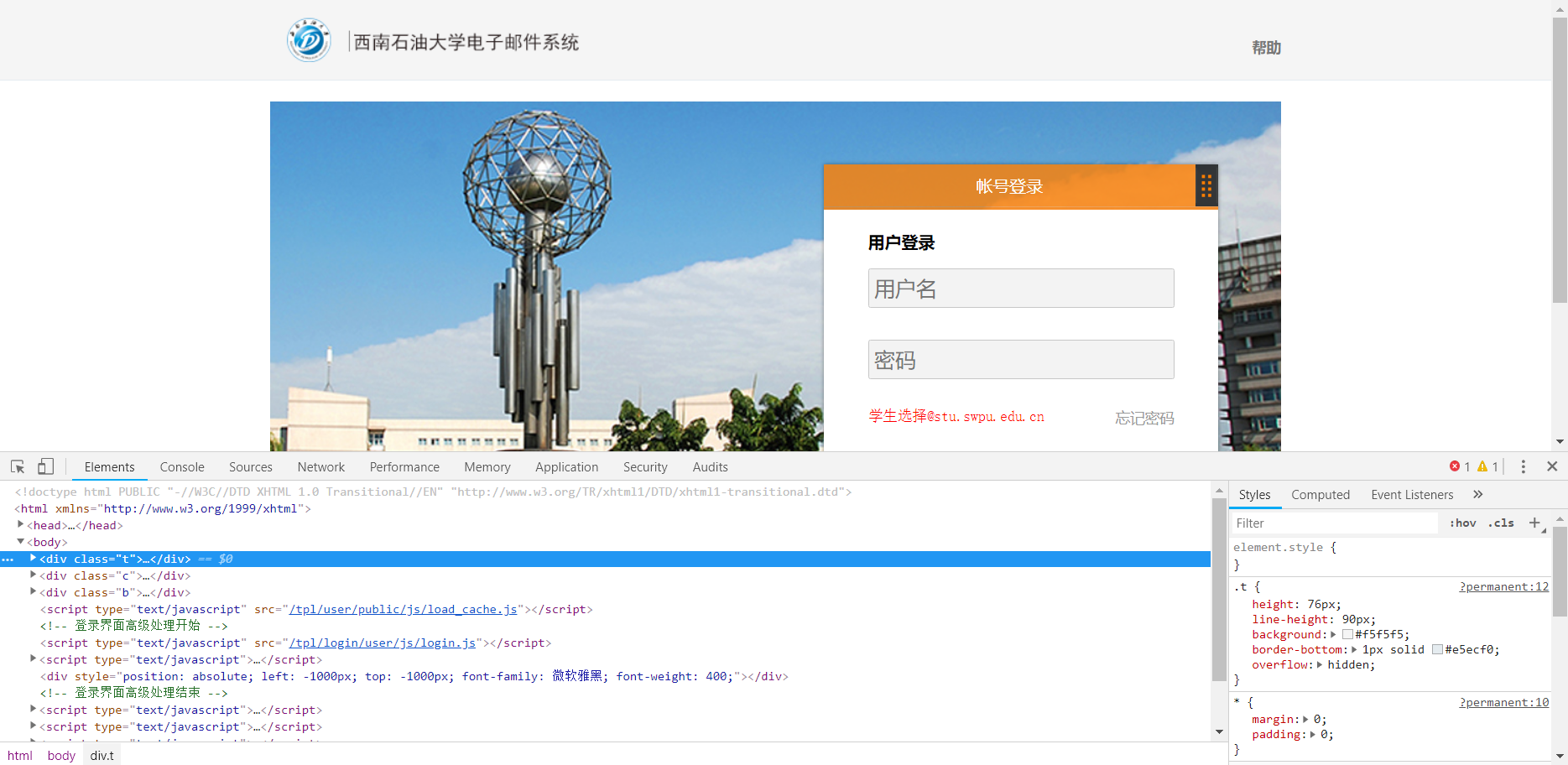
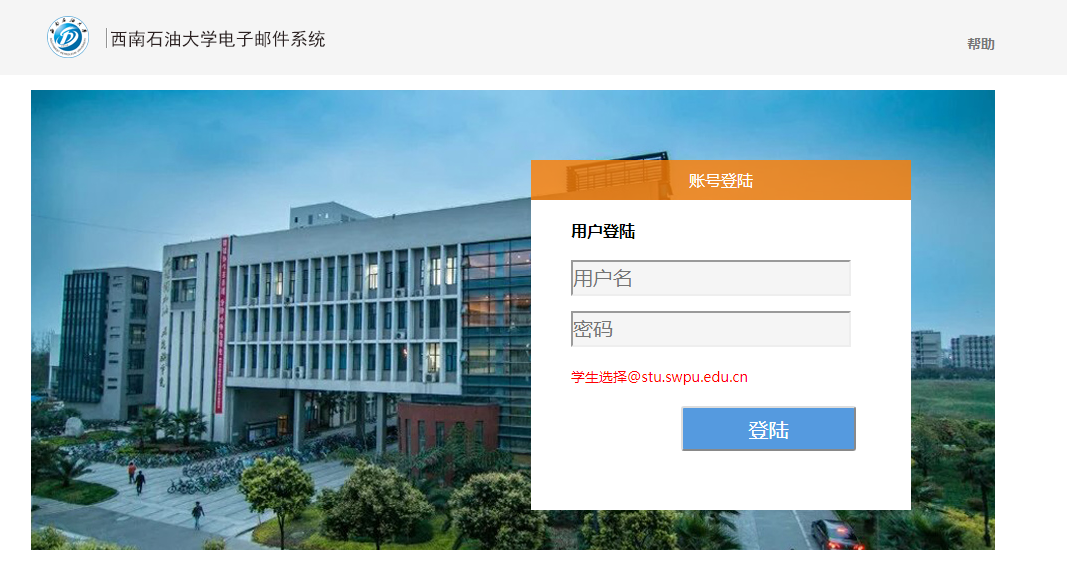
首先打开原网页:https://mail.swpu.edu.cn/?permanent,点F12查看页面构造

从该网页的页面body中可以看出,该页面整体分为三个部分

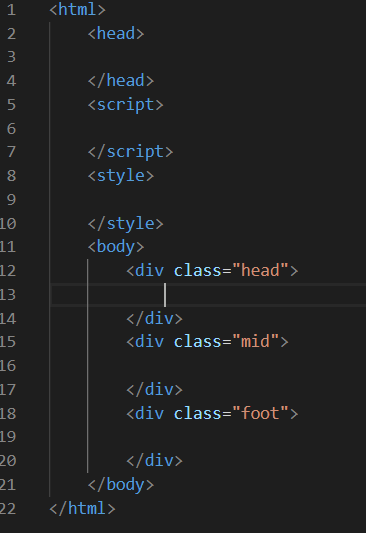
因此我们构造页面也分为三个部分

2.构建head部分
查看页面可知,head部分只有两个元素,一个LOGO,和一个文本,右键LOGO图标,点击另存为即可下载。

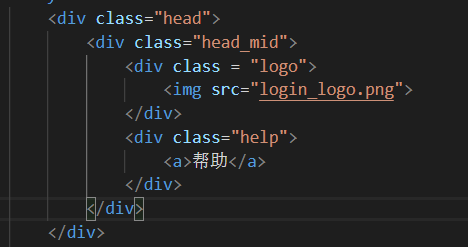
然后对head部分进行编写,先写入两个元素

得出如下部分

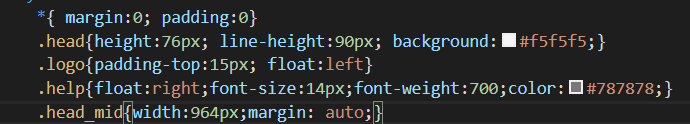
再对布局进行修改

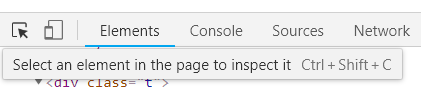
这些具体的数值同样可以通过在原网页中点击F12,再点击如下按钮,再点击想要了解的模块即可以得到具体参数

之后,head部分就编写好了,得出结果为

3.body部分
与之前一样,先了解body部分一共有多少元素,进行编写

得到如下页面

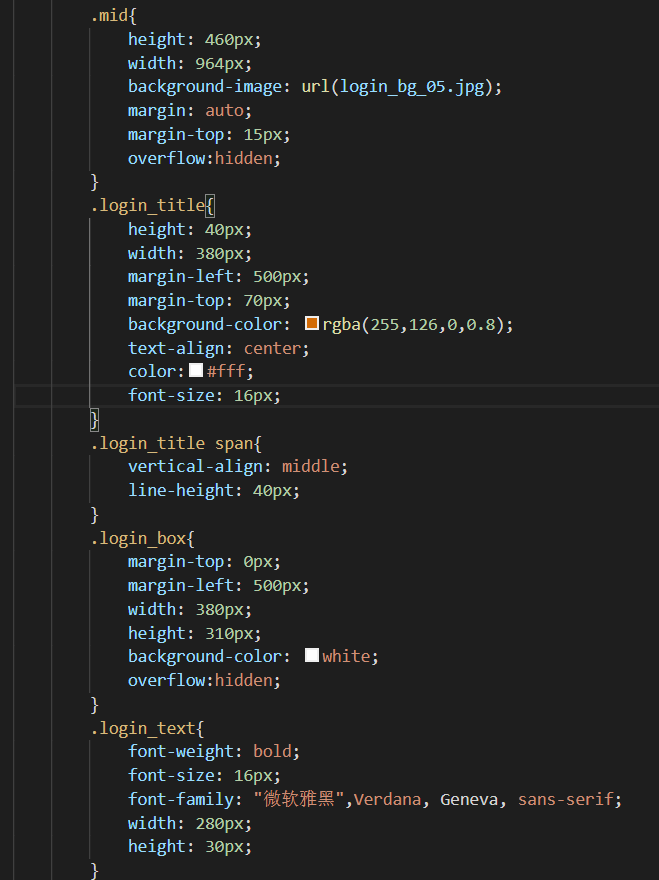
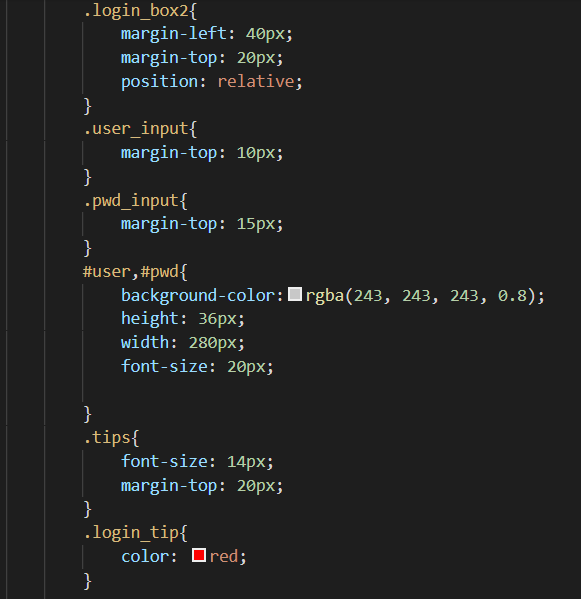
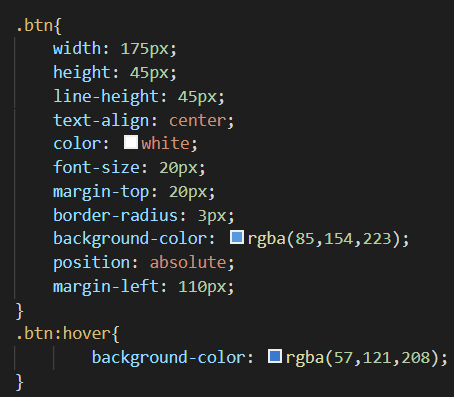
再对样式进行修订,具体参数的获取参照head的方法



得到如下结果

4.foot部分
foot部分很简单,只有一个元素,所以得到相关数据后直接编写


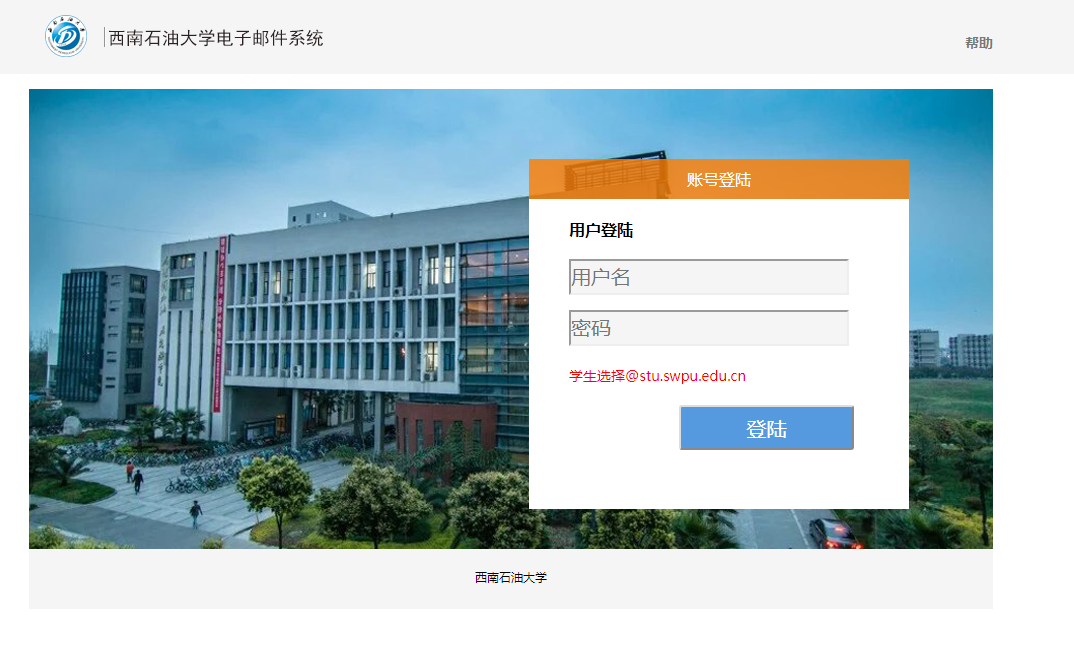
最终得到我们的网页结果

5.js静态密码验证及消息提示

最终效果为:

6.代码地址
https://gitee.com/phmsbook/news_login




 浙公网安备 33010602011771号
浙公网安备 33010602011771号