层序遍历在ExtJs的TreePanel中的应用
今天帮朋友解决了一个问题:使用ExtJs的TreePanel控件,如何得到树的第一个叶子节点的信息。
原理非常简单,就是树的层序遍历,在遍历过程中遇到第一个叶子节点即完成工作。
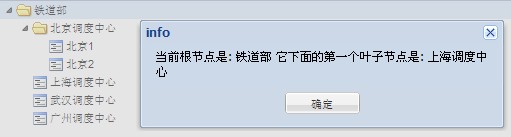
效果如下图:
代码如下:
var currentRootNode = null;//当前选择的根节点
function NodeClass()
{ //定义一个节点类
var nodeValue = null;
var nextNode = null;//下一个节点
}
function InitQueue(queue)
{ //初始化一个队列
queue = new NodeClass();//头节点为空
return queue;
}
function Empty(queue)
{ //判断一个队列为空
var returnValue = false;
if(queue.nextNode == null)
{
returnValue = true;
}
return returnValue;
}
function EnQueue(queue,x)
{ //入队操作
var returnValue = queue;
var currentNode = queue;//头节点
while(currentNode.nextNode != null)
{//current 一直到来到最后一个元素
currentNode = currentNode.nextNode; //
}
var tempNode = new NodeClass(); //生成一个新的元素,并且值为X
tempNode.nodeValue = x;
currentNode.nextNode = tempNode; //插入到最后
return returnValue;
}
function DeQueue(queue)
{ //出队操作
var returnValue = null;
if(queue.nextNode != null)
{ //如果队列非空
if(queue.nextNode.nextNode == null)
{ //如果是最后一个元素(即使队头又是队尾,只有一个元素)
returnValue = queue.nextNode.nodeValue; //取得该元素的值
queue.nextNode = null;//将头指针的queue的nextNode设置为NULL
}
else
{
returnValue = queue.nextNode.nodeValue; //取得该元素的值
queue.nextNode = queue.nextNode.nextNode; //将第二个元素的指针赋给queue的nextNode,相当于删除了第一个元素
}
}
return returnValue; //返回被删除的第一个元素的值
}
function GetHead(queue)
{ //获得队头元素的值
return queue.nextNode.nodeValue;
}
function Clear(queue)
{ //清空一个队列
queue.nextNode = null;
queue.nodeValue = null;
}
function Current_Size(queue)
{ //获得当前队列的大小
var returnValue = 0;
var currentNode = queue.nextNode;//头结点
while(currentNode != null)
{ //从头往尾计算
returnValue++;
currentNode = currentNode.nextNode; //指向下一个元素
}
return returnValue; //返回大小
}
function findFirstCheafNode()
{
var childNodes = null;
var targetNode = null;//待查找的目标叶子节点
var queue = null;//辅助队列
queue = InitQueue(queue);//初始化队列
queue = EnQueue(queue,currentRootNode);//根节点入队列
while (!Empty(queue))
{//只要队列不空
node = DeQueue(queue);//出队列
if (node.hasChildNodes())
{//非叶子节点
childNodes = node.childNodes;
//其孩子节点从左到右依次入队列
for (var i = 0,len = childNodes.length; i < len ; ++i)
{
queue = EnQueue(queue,childNodes[i]);
}
}
else
{//找到第一个叶子节点
return node;
}
}
}
Ext.onReady(function()
{
var tree = new Ext.tree.TreePanel({
el: 'treeDiv',
useArrows: true,
autoScroll: true,
animate: true,
enableDD: true,
containerScroll: true,
border: false,
// auto create TreeLoader
loader: new Ext.tree.TreeLoader({dataUrl:'Level1.txt'})
});
var rootID = '0';
var rootnode = new Ext.tree.AsyncTreeNode({
id : rootID,
text : '铁道部',
draggable : false,// 根节点不容许拖动
expanded : false
});
// 为tree设置根节点
tree.setRootNode(rootnode);
tree.render();
tree.on('click',function(node,event)
{//查询树的第一个叶子节点
currentRootNode = node;
var targetNode = findFirstCheafNode();
Ext.MessageBox.alert("info","当前根节点是: "+currentRootNode.text + " 它下面的第一个叶子节点是: " + targetNode.text);
});
}); var childNodes = null;
var targetNode = null;//待查找的目标叶子节点
var queue = null;//辅助队列
queue = InitQueue(queue);//初始化队列
queue = EnQueue(queue,currentRootNode);//根节点入队列
while (!Empty(queue))
{//只要队列不空
node = DeQueue(queue);//出队列
if (node.hasChildNodes())
{//非叶子节点
childNodes = node.childNodes;
//其孩子节点从左到右依次入队列
for (var i = 0,len = childNodes.length; i < len ; ++i)
{
queue = EnQueue(queue,childNodes[i]);
}
}
else
{//找到第一个叶子节点
return node;
}
}
}
Ext.onReady(function()
{
var tree = new Ext.tree.TreePanel({
el: 'treeDiv',
useArrows: true,
autoScroll: true,
animate: true,
enableDD: true,
containerScroll: true,
border: false,
// auto create TreeLoader
loader: new Ext.tree.TreeLoader({dataUrl:'Level1.txt'})
});
var rootID = '0';
var rootnode = new Ext.tree.AsyncTreeNode({
id : rootID,
text : '铁道部',
draggable : false,// 根节点不容许拖动
expanded : false
});
// 为tree设置根节点
tree.setRootNode(rootnode);
tree.render();
tree.on('click',function(node,event)
{//查询树的第一个叶子节点
currentRootNode = node;
var targetNode = findFirstCheafNode();
alert("当前根节点是: "+currentRootNode.text + " 它下面的第一个叶子节点是: " + targetNode.text);
});
});
function NodeClass()
{ //定义一个节点类
var nodeValue = null;
var nextNode = null;//下一个节点
}
function InitQueue(queue)
{ //初始化一个队列
queue = new NodeClass();//头节点为空
return queue;
}
function Empty(queue)
{ //判断一个队列为空
var returnValue = false;
if(queue.nextNode == null)
{
returnValue = true;
}
return returnValue;
}
function EnQueue(queue,x)
{ //入队操作
var returnValue = queue;
var currentNode = queue;//头节点
while(currentNode.nextNode != null)
{//current 一直到来到最后一个元素
currentNode = currentNode.nextNode; //
}
var tempNode = new NodeClass(); //生成一个新的元素,并且值为X
tempNode.nodeValue = x;
currentNode.nextNode = tempNode; //插入到最后
return returnValue;
}
function DeQueue(queue)
{ //出队操作
var returnValue = null;
if(queue.nextNode != null)
{ //如果队列非空
if(queue.nextNode.nextNode == null)
{ //如果是最后一个元素(即使队头又是队尾,只有一个元素)
returnValue = queue.nextNode.nodeValue; //取得该元素的值
queue.nextNode = null;//将头指针的queue的nextNode设置为NULL
}
else
{
returnValue = queue.nextNode.nodeValue; //取得该元素的值
queue.nextNode = queue.nextNode.nextNode; //将第二个元素的指针赋给queue的nextNode,相当于删除了第一个元素
}
}
return returnValue; //返回被删除的第一个元素的值
}
function GetHead(queue)
{ //获得队头元素的值
return queue.nextNode.nodeValue;
}
function Clear(queue)
{ //清空一个队列
queue.nextNode = null;
queue.nodeValue = null;
}
function Current_Size(queue)
{ //获得当前队列的大小
var returnValue = 0;
var currentNode = queue.nextNode;//头结点
while(currentNode != null)
{ //从头往尾计算
returnValue++;
currentNode = currentNode.nextNode; //指向下一个元素
}
return returnValue; //返回大小
}
function findFirstCheafNode()
{
var childNodes = null;
var targetNode = null;//待查找的目标叶子节点
var queue = null;//辅助队列
queue = InitQueue(queue);//初始化队列
queue = EnQueue(queue,currentRootNode);//根节点入队列
while (!Empty(queue))
{//只要队列不空
node = DeQueue(queue);//出队列
if (node.hasChildNodes())
{//非叶子节点
childNodes = node.childNodes;
//其孩子节点从左到右依次入队列
for (var i = 0,len = childNodes.length; i < len ; ++i)
{
queue = EnQueue(queue,childNodes[i]);
}
}
else
{//找到第一个叶子节点
return node;
}
}
}
Ext.onReady(function()
{
var tree = new Ext.tree.TreePanel({
el: 'treeDiv',
useArrows: true,
autoScroll: true,
animate: true,
enableDD: true,
containerScroll: true,
border: false,
// auto create TreeLoader
loader: new Ext.tree.TreeLoader({dataUrl:'Level1.txt'})
});
var rootID = '0';
var rootnode = new Ext.tree.AsyncTreeNode({
id : rootID,
text : '铁道部',
draggable : false,// 根节点不容许拖动
expanded : false
});
// 为tree设置根节点
tree.setRootNode(rootnode);
tree.render();
tree.on('click',function(node,event)
{//查询树的第一个叶子节点
currentRootNode = node;
var targetNode = findFirstCheafNode();
Ext.MessageBox.alert("info","当前根节点是: "+currentRootNode.text + " 它下面的第一个叶子节点是: " + targetNode.text);
});
}); var childNodes = null;
var targetNode = null;//待查找的目标叶子节点
var queue = null;//辅助队列
queue = InitQueue(queue);//初始化队列
queue = EnQueue(queue,currentRootNode);//根节点入队列
while (!Empty(queue))
{//只要队列不空
node = DeQueue(queue);//出队列
if (node.hasChildNodes())
{//非叶子节点
childNodes = node.childNodes;
//其孩子节点从左到右依次入队列
for (var i = 0,len = childNodes.length; i < len ; ++i)
{
queue = EnQueue(queue,childNodes[i]);
}
}
else
{//找到第一个叶子节点
return node;
}
}
}
Ext.onReady(function()
{
var tree = new Ext.tree.TreePanel({
el: 'treeDiv',
useArrows: true,
autoScroll: true,
animate: true,
enableDD: true,
containerScroll: true,
border: false,
// auto create TreeLoader
loader: new Ext.tree.TreeLoader({dataUrl:'Level1.txt'})
});
var rootID = '0';
var rootnode = new Ext.tree.AsyncTreeNode({
id : rootID,
text : '铁道部',
draggable : false,// 根节点不容许拖动
expanded : false
});
// 为tree设置根节点
tree.setRootNode(rootnode);
tree.render();
tree.on('click',function(node,event)
{//查询树的第一个叶子节点
currentRootNode = node;
var targetNode = findFirstCheafNode();
alert("当前根节点是: "+currentRootNode.text + " 它下面的第一个叶子节点是: " + targetNode.text);
});
});
作者:洞庭散人
出处:http://phinecos.cnblogs.com/
本博客遵从Creative Commons Attribution 3.0 License,若用于非商业目的,您可以自由转载,但请保留原作者信息和文章链接URL。
posted on 2009-10-15 17:56 Phinecos(洞庭散人) 阅读(2896) 评论(0) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号