
1 <style type="text/css"> 2 #clock{ 3 stroke: black; 4 stroke-linecap:round; 5 fill: #eef; 6 } 7 #face{ 8 stroke-width:3px; 9 } 10 #ticks{ 11 stroke-width:2; 12 13 } 14 #hourhand{ 15 stroke-width:3px; 16 17 } 18 #minutehand{ 19 stroke-width:2px; 20 } 21 #secondhand{ 22 stroke-width:1px; 23 } 24 #numbers{ 25 font-family: sans-serif; 26 font-size: 7pt; 27 font-weight: bold; 28 text-anchor: middle; 29 stroke: none; 30 fill: black; 31 } 32 </style> 33 34 <div class="clock"> 35 <svg id='clock' viewBox='0 0 100 100' width='500' height='500'> 36 <defs> 37 <filter id='shadow' x='-50%' y='-50%' width='200%' height='200%'> 38 <feGaussianBlur in='SourceAlpha' stdDeviation='1' result='blur' /> 39 <feOffset in='blur' dx='1' dy='1' result='shadow' /> 40 <feMerge> 41 <feMergeNode in='SourceGraphic'/><feMergeNode in='shadow'/> 42 </feMerge> 43 </filter> 44 </defs> 45 <circle id='face' cx='50' cy='50' r='45'/> 46 <g id='ticks'> 47 <line x1='50' y1='5.000' x2='50.00' y2='10.00'/> 48 <line x1='72.5' y1='11.03' x2='70.00' y2='15.36'/> 49 <line x1='88.97' y1='27.50' x2='84.64' y2='30.00'/> 50 <line x1='95.00' y1='50.00' x2='90.00' y2='50.00'/> 51 <line x1='88.97' y1='72.50' x2='84.64' y2='70.00'/> 52 <line x1='72.50' y1='88.97' x2='70.00' y2='84.64'/> 53 <line x1='50.00' y1='95.00' x2='50.00' y2='90.00'/> 54 <line x1='27.50' y1='88.97' x2='30.00' y2='84.64'/> 55 <line x1='11.03' y1='72.50' x2='15.36' y2='70.00'/> 56 <line x1='5.000' y1='50.00' x2='10.00' y2='50.00'/> 57 <line x1='11.03' y1='27.50' x2='15.36' y2='30.00'/> 58 <line x1='27.50' y1='11.03' x2='30.00' y2='15.36'/> 59 </g> 60 <g id='number'> 61 <text x='40' y='23'>12</text> 62 <text x='80' y='56'>3</text> 63 <text x='45' y='88'>6</text> 64 <text x='11' y='56'>9</text> 65 </g> 66 <g id='hands' filter='url(#shadow)'> 67 <line id='hourhand' x1='50' y1='50' x2='50' y2='30'/> 68 <line id='minutehand' x1='50' y1='50' x2='50' y2='20'/> 69 <line id='secondhand' x1='50' y1='50' x2='50' y2='10'/> 70 </g> 71 </svg> 72 </div>
1 <script type='text/javascript'> 2 3 window.onload = function(){ 4 console.log('kaishi') 5 let clock = document.querySelector('body'); 6 7 setInterval(updateTime,0) 8 } 9 function updateTime(){ 10 11 var now = new Date(); 12 var min= now.getMinutes(); 13 var hour = (now.getHours()%12)+min/60; 14 var sec = now.getSeconds(); 15 var minangle=min*6; 16 var hourangle = hour*30; 17 var seangle = sec*6; 18 var minhand = document.getElementById('minutehand'); 19 var hourhand = document.getElementById('hourhand'); 20 var secondhand = document.getElementById('secondhand'); 21 minhand.setAttribute('transform','rotate('+minangle+',50,50)'); 22 hourhand.setAttribute('transform','rotate('+hourangle+',50,50)'); 23 secondhand.setAttribute('transform','rotate('+seangle+',50,50)'); 24 25 } 26 </javascript>
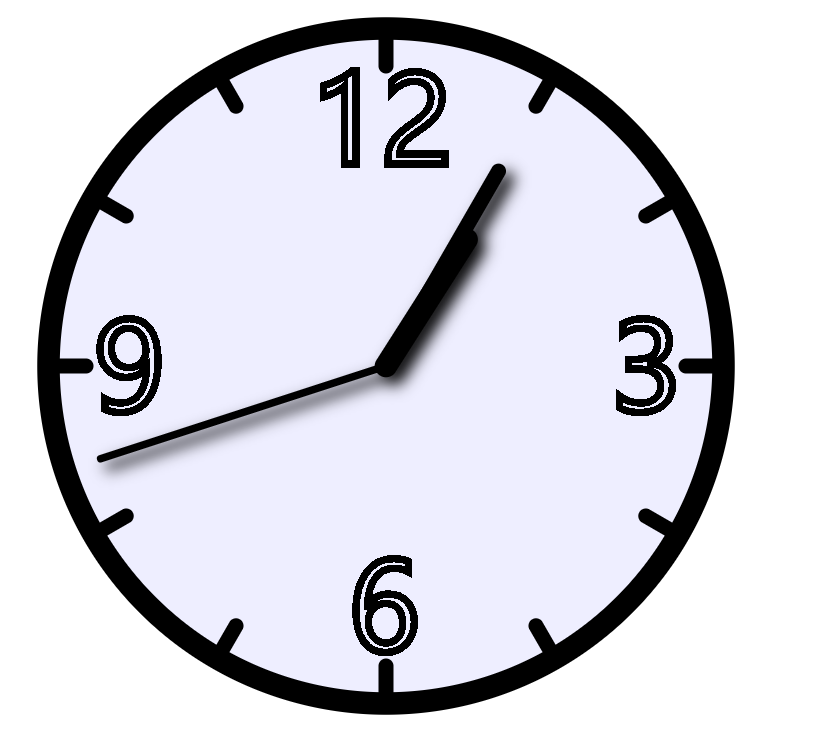
博客园怎么插入不了视频?所以只能放张图片感觉一下吧,这有缺陷,会在某个时刻闪现一下,或者在某个时刻渲染不完整,出现意外的结果,还有就是会在某个时刻可能会出现跳秒,因为定时器会有误差,秒钟动画下次可以试试用绘图引擎,目前还不会。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号