ssm上传图片
ssm上传图片
1 需求
添加客户时上传图片和客户修改信息是上传图片。
2 思路
首先,数据库创建pic字段,类型为varchar,通过逆向工程重新生成mapper接口和xml文件。
其次,service层注入mapper接口,调用mapper接口中的添加和更新方法。
然后,controller层注入service接口,用MultipartFile接受jsp传入的图片,经过处理写入客户po类中,调用service的方法更新和添加方法。
最后,编写jsp界面,通过js将要上传的图片显示添加页面或更改页面。Form表单配置提交多部件的属性enctype="multipart/form-data"。
3 环境准备
3.1 导入所需Jar包

3.2 配置springmvc.xml文件
在页面form中提交enctype="multipart/form-data"的数据时,需要springmvc对multipart类型的数据进行解析,在springmvc.xml中配置multipart类型解析器
<!-- 文件上传 --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- 设置上传文件的最大尺寸为5MB --> <property name="maxUploadSize"> <value>5242880</value> </property> </bean>
4 dao层
逆向工程参考http://how2j.cn/k/mybatis/mybatis-generator/1376.html
dao层运用逆向工程生成mapper接口中的方法和自定义的接口的方法
参考这篇文章的 https://www.cnblogs.com/peter-hao/p/ssm_custom.html
的dao层
5 service层
参考这篇文章的https://www.cnblogs.com/peter-hao/p/ssm_custom.html 中的service层
6 controller层
参考https://www.cnblogs.com/peter-hao/p/ssm_custom.html 中的controller层,
6.1 修改addCustomSubmit方法
@RequestMapping("/addCustomSubmit")
public String addCustomSubmit(HhCustom hhCustom, MultipartFile custom_pic) throws Exception {
// 上传图片
// 原始名称
String originalFilename = custom_pic.getOriginalFilename();
if (custom_pic != null && originalFilename != null && originalFilename.length() > 0) {
// 存储图片的物理路径
String pic_path = "C:\\Users\\Peter.Hao\\Desktop\\ssm_doc\\image\\";
// 新的图片名称
String newFileName = UUID.randomUUID() + originalFilename.substring(originalFilename.lastIndexOf("."));
// 新的图片(物理路径+图片名)
File newFile = new File(pic_path + newFileName);
// 将内存中的数据写到磁盘
custom_pic.transferTo(newFile);
// 将图片加入到HhCustom中
hhCustom.setPic(newFileName);
}
// 调用service更新客户信息
customService.addCustom(hhCustom);
// 重定向
return "redirect:findAllCustom.action";
}
6.2 修改updateCustomSubmit方法
// 更新客户信息submit @RequestMapping("/updateCustomSubmit") public String updateCustomSubmit(Integer id, HhCustom hhCustom, MultipartFile custom_pic) throws Exception { // 上传图片 // 原始名称 String originalFilename = custom_pic.getOriginalFilename(); if (custom_pic != null && originalFilename != null && originalFilename.length() > 0) { // 存储图片的物理路径 String pic_path = "C:\\Users\\Peter.Hao\\Desktop\\ssm_doc\\image\\"; // 新的图片名称 String newFileName = UUID.randomUUID() + originalFilename.substring(originalFilename.lastIndexOf(".")); // 新的图片(物理路径+图片名) File newFile = new File(pic_path + newFileName); // 将内存中的数据写到磁盘 custom_pic.transferTo(newFile); // 将图片加入到HhCustom中 hhCustom.setPic(newFileName); } // 调用service更新客户信息 customService.updateCustom(id, hhCustom); return "redirect:findAllCustom.action"; }
7 jsp页面
7.1 customlist.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript"> function addCustom(){ document.customForm.action="${pageContext.request.contextPath}/addCustom.action"; document.customForm.submit(); } </script> <title>客戶列表</title> </head> <body> <form name="customForm" action="${pageContext.request.contextPath}/findAllCustom.action" method="post"> 查询条件: <table width="100%" border=1> <tr> <td>客戶名称:<input name="hhCustom.name" /> </td> <td>客戶类型: <select name="hhCustom.category"> <option selected="selected"></option> <c:forEach items="${customTypes}" var="customType"> <option value="${customType.value }">${customType.value}</option> </c:forEach> </select> </td> <td><button type="submit" value="查询" >查询</button></td> <td><input type="button" value="添加客户" onclick="addCustom()"/></td> </tr> </table> 客戶列表: <table width="100%" border=1> <tr> <!-- <th>选择</th> --> <th>客戶名称</th> <th>客戶邮箱</th> <th>客戶电话</th> <th>客户类型</th> <th>客户头像</th> <th>操作</th> </tr> <c:forEach items="${customlist}" var="custom"> <tr> <%-- <td><input type="checkbox" name="custom_id" value="${custom.id}" /></td> --%> <td>${custom.name }</td> <td>${custom.mail }</td> <td>${custom.phoneNumber }</td> <td>${custom.category }</td> <td align="center"><img src="/pic/${custom.pic }" width="100px" height="100px"/></td> <%--<td><fmt:formatDate value="${custom.birthday }" pattern="yyyy-MM-dd HH:mm:ss"/></td>--%> <td><a href="${pageContext.request.contextPath }/updateCustom.action?id=${custom.id }">修改</a> <a href="${pageContext.request.contextPath }/deleteCustom.action?id=${custom.id }">删除</a> </td> </tr> </c:forEach> </table> </form> </body> </html>
7.2 add_custom.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript"> function showImg(thisimg) { var file = thisimg.files[0]; if(window.FileReader) { var fr = new FileReader(); var showimg = document.getElementById('showimg'); fr.onloadend = function(e) { showimg.src = e.target.result; }; fr.readAsDataURL(file); showimg.style.display = 'block'; } } </script> <title>添加客户</title> </head> <body> <form id="customForm" action="${pageContext.request.contextPath}/addCustomSubmit.action" method="post" enctype="multipart/form-data"> 添加客户信息: <table width="100%" border=1> <tr> <td>客户名称</td> <td><input type="text" name="name" /></td> </tr> <tr> <td>客户邮箱</td> <td><input type="text" name="mail" /></td> </tr> <tr> <td>客户电话号码</td> <td><input type="text" name="phoneNumber" /></td> </tr> <tr> <td>客户类型</td> <td><select name="category"> <c:forEach items="${customTypes}" var="customType"> <%-- <option value="${customType.key }">${customType.value}</option> --%> <option value="${customType.value }">${customType.value}</option> </c:forEach> </select></td> </tr> <tr> <td>客户头像</td> <td><img id="showimg" src="" style="display:none;" /> <input type="file" name="custom_pic" onchange="showImg(this)"/> </td> </tr> </table> <input type="submit" value="提交"> <input type="reset" value="重置"> </form> </body> </html>
7.3 update_custom.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript"> function showImg(thisimg) { document.getElementById("img_old").style.display="none"; var file = thisimg.files[0]; if(window.FileReader) { var fr = new FileReader(); var showimg = document.getElementById('showimg'); fr.onloadend = function(e) { showimg.src = e.target.result; }; fr.readAsDataURL(file); showimg.style.display = 'block'; } } </script> <title>修改客户信息</title> </head> <body> <form name="customForm" action="${pageContext.request.contextPath}/updateCustomSubmit.action" method="post" enctype="multipart/form-data"> <input type="hidden" name="id" value="${hhCustom.id }" /> 修改客户信息: <table width="100%" border=1> <tr> <td>客户名称</td> <td><input type="text" name="name" value="${hhCustom.name }" /></td> </tr> <tr> <td>客户邮箱</td> <td><input type="text" name="mail" value="${hhCustom.mail }" /></td> </tr> <tr> <td>客户电话号码</td> <td><input type="text" name="phoneNumber" value="${hhCustom.phoneNumber }" /></td> </tr> <tr> <td>客户类型</td> <td><select name="category"> <c:forEach items="${customTypes}" var="customType"> <%-- <option value="${customType.key }">${customType.value}</option> --%> <c:if test="${hhCustom.category==customType.value }"> <option value="${customType.value }" selected="selected">${customType.value }</option> </c:if> <option value="${customType.value }">${customType.value}</option> </c:forEach> </select></td> </tr> <tr> <td>客户头像</td> <td><c:if test="${hhCustom.pic!=null }"> <img id="img_old" src="/pic/${hhCustom.pic }" width="100" height="100" /> </c:if> <img id="showimg" src="" style="display:none;" width="100" height="100"/> <input type="file" name="custom_pic" onchange="showImg(this)"/> </td> </tr> </table> <input type="submit" value="提交"/> </form> </body> </html>
8 结果展示
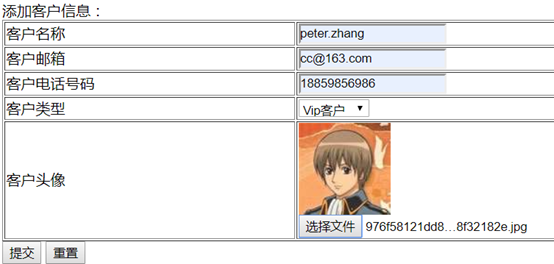
8.1 添加客户


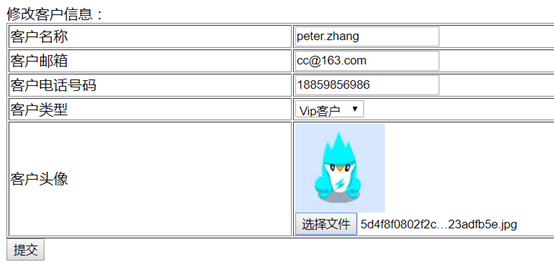
8.2 更新客户


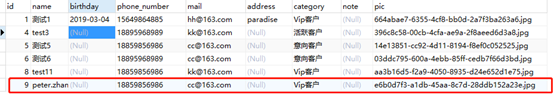
8.3 数据库





 浙公网安备 33010602011771号
浙公网安备 33010602011771号