.NET添加新项目-配置不同环境参数
添加新项目-配置不同环境参数
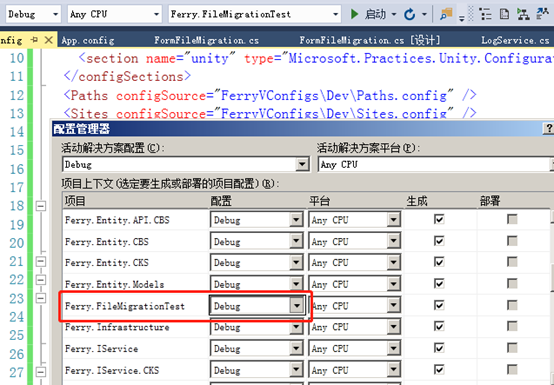
添加新项目后,需要对配置管理器进行设置。默认新加的项目只有debug和release

现加其他环境(dev、uat...)的配置【通过项目文件.csproj来加,拷贝其他项目的节点】,然后同步(即每个都单击切换一下)

<PropertyGroup Condition="'$(Configuration)|$(Platform)' == 'Test|AnyCPU'"> <OutputPath>bin\Test\</OutputPath> </PropertyGroup> <PropertyGroup Condition="'$(Configuration)|$(Platform)' == 'UAT|AnyCPU'"> <OutputPath>bin\UAT\</OutputPath> </PropertyGroup> <PropertyGroup Condition="'$(Configuration)|$(Platform)' == 'Prod|AnyCPU'"> <OutputPath>bin\Prod\</OutputPath> </PropertyGroup> <PropertyGroup Condition="'$(Configuration)|$(Platform)' == 'Testu|AnyCPU'"> <OutputPath>bin\Testu\</OutputPath> </PropertyGroup>
然后重新生成项目,再各个环境切换一下【即同步】。
即切换配置管理器中的“活动解决方案配置”,下面项目的配置也选择为一样的。
为了更好的编译不同的配置,需要做第二步,App.config 配置转换
App.config 配置转换
参考:
https://www.cnblogs.com/peterYong/p/7496900.html
https://www.cnblogs.com/tianciliangen/p/6015842.html
问题
部署项目时,常常需要根据不同的环境使用不同的配置文件。例如,在部署网站时可能希望禁用调试选项,并更改连接字符串以使其指向不同的数据库。在创建 Web 项目时,Visual Studio 自动生成了 Web.config、Web.Debug.config、Web.release.config这3个不同的配置文件,并提供了转换工具,用于在部署项目时自动转换配置文件内容。具体可以参考这2篇文章:如何:在部署 Web 应用程序项目时转换 Web.config 和 用于 Web 应用程序项目部署的 Web.config 转换语法 。
然而在其他项目类型中(如控制台应用程序、Windows 服务),并没有现成的配置文件的转换功能。
做法
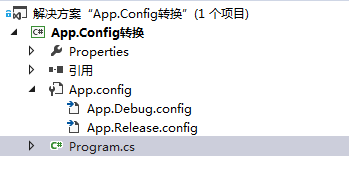
1、我们在项目中添加 App.config、App.Debug.config、App.Release.config 这3个配置文件。
2、打开项目所在目录,用记事本或其他文本编辑器打开 .csproj 文件。
3、在 最后一个PropertyGroup 标签下添加如下内容:
<PropertyGroup> <ProjectConfigFileName>App.config</ProjectConfigFileName> </PropertyGroup>
4、在 ItemGroup 标签中找到和 App.config、App.Debug.config、App.Release.config 相关的项目,替换为
<None Include="App.config" /> <None Include="App.Debug.config"> <DependentUpon>App.config</DependentUpon> </None> <None Include="App.Release.config"> <DependentUpon>App.config</DependentUpon> </None>
5、在最后一个 Import 标签后面添加:
<Import Project="$(MSBuildExtensionsPath)\Microsoft\VisualStudio\v10.0\Web\Microsoft.Web.Publishing.targets" />
路径:C:\Program Files (x86)\Microsoft Visual Studio\2017\Enterprise\MSBuild\Microsoft\VisualStudio\v15.0\Web这里的v10.0 需要根据自己vs的版本来替换。
【版本不对的话 会弹出错误框,仔细看路径】
6、在 Import 标签后面添加 Target 标签:
<Target Name="AfterBuild"> <TransformXml Source="@(AppConfigWithTargetPath)" Transform="$(ProjectConfigTransformFileName)" Destination="@(AppConfigWithTargetPath->'$(OutDir)%(TargetPath)')" /> </Target>
7、切换到 Visual Studio , 重新加载项目。
8、这时查看 Visual Studio 可以看到 App.config 的组织方式和 Web.config 一样了。

9、现在就可以使用 用于 Web 应用程序项目部署的 Web.config 转换语法 这篇文章中提到的转换语法了。
例如需要替换 connectionStrings , App.config 有如下配置:
<Paths configSource="xxx\Debug\yyy.config" />
只需要修改 App.Release.config 为如下内容即可:
<configuration xmlns:xdt="http://schemas.microsoft.com/XML-Document-Transform"> <Paths configSource="xxx\Dev\yyy.config" xdt:Transform="Replace" />
这样在选择 Release 配置时,connectionStrings 会自动替换成 App.Release.config 中的值。查看 bin\Release 目录下的 config 文件可以进行验证。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号