Ajax (jquery)实现智能提示搜索框(in Django)
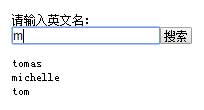
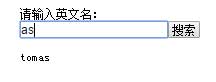
搜索框输入搜索名字,从数据库中筛选名字, 如果有包含输入的字母的名字则以json格式返回并且显示在搜索框下:


html文件:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <meta charset="utf-8"/> 6 <body> 7 <div style="margin-top: 300px;margin-left: 520px;"> 8 <form action="/Fsearch/" method="get" style="margin: auto 0;"> 9 请输入英文名:<br/> 10 <input type="text" id="search-text" name="q"><button type="button" id='search-button'>搜索</button> 11 <p><span id='search-result'></span></p> 12 </form> 13 </div> 14 <script src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.min.js"></script> 15 <script> 16 $(document).ready(function(){ 17 $("#search-text").keyup(function(){ 18 var q = $("#search-text").val(); #获取搜索框输入的值 19 $.get("/Fsearch/",{'q':q}, function(data){ #参数:发送的url;传入的数据;请求成功后的调用函数(data即是试图函数返回的json格式数据)详情 20 for (var i = data.length - 1; i >= 0; i--) { 21 $('#search-result').append(data[i]+'<br/>') #加入到search-result部分显示 22 }; 23 }) 24 }); 25 $('#search-text').keydown(function(){ 26 $('#search-result').empty(); 27 }) 28 $('#search-text').blur(function(){ 29 $('#search-result').empty(); 30 }) 31 }); 32 </script> 33 </body> 34 </html>
对应的视图函数:
1 def Fsearch(request): 2 q = request.GET['q'] 3 recontents = PreContent.objects.filter(name__contains=q) 4 5 #此地很重要,由于要返回json类型到模板,但是json.dumps()只能够把python内置数据类型转化为json,所以以下把上面
从数据库中取出来的queryset型数据转化为数组类型,再用json.dumps()方可成功。
6 rejson = [] 7 for recontent in recontents: 8 rejson.append(recontent.name) 9 return HttpResponse(json.dumps(rejson), content_type='application/json')




 浙公网安备 33010602011771号
浙公网安备 33010602011771号