初识vue.js
一,vue安装
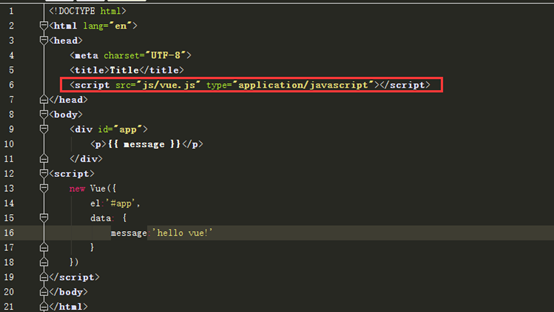
1,直接<script></script>标签引入(注意:此时Vue会被注册为一全局变量)

2,利用vue-cli工具搭建项目结构(https://github.com/pengshasha/myvue)
二,vue.js基础语法学习
vuejs特点:vuejs实现数据双向绑定+组件化(webpack+vue-loader)
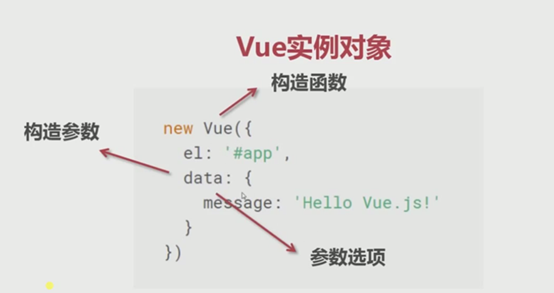
vuejs实例对像

vuejs模板语法:
插值:{{}}、v-text、v-html(可输出真正的html,使用时应该小心,容易导致XSS攻击)、v-once(一次性插值内容不会更新)
指令:v-if(可控制显示),v-show(控制显示但本质为切换display属性)、v-for(循环控制)、v-on(事件绑定,缩写为:@)、v-bind(属性绑定,缩写为:(:))、v-model(双向绑定)


