Hexo+NextT第三方服务调用【4】
摘要
- 登录后在首页选择 “我要安装”,注册账号并登陆。
- 创建站点,填写表单。站点名称,这个随便写;站点地址,填写你的博客的域名;多说域名 这一栏填写的即是你的 duoshuo_shortname,如图:

- 创建站点完成后在 主配置文件 中新增 duoshuo_shortname 字段,值设置成上一步中的值。
# Duoshuo ShortName
duoshuo_shortname: penglei
这样你就成功的给自己的博客添加了评论的功能。评论的内容可以在多说后台管理中查看。具体效果如图

详情请访问http://penglei.top
-
百度统计
-
- 登录 百度统计,定位到站点的代码获取页面

-
- 编辑 主配置文件, 新增字段 baidu_analytics,值设置成你的百度统计脚本 id
# Baidu Analytics ID
baidu_analytics: 2a759a63fd86f7fe54e0f3e9f0812ea6 //红色部分圈起来的id
-
Google 分析
- 编辑 主配置文件, 新增字段
google_analytics, 值设置成你的 Google 跟踪 ID。跟踪 ID 通常是以UA-开头。
- 编辑 主配置文件, 新增字段

-
不蒜子统计
-
全局配置
-
编辑 主题配置文件 中的busuanzi_count的配置项。
当enable: true时,代表开启全局开关。若site_uv、site_pv、page_pv的值均为false时,不蒜子仅作记录而不会在页面上显示。
-
- 站点UV配置
当site_uv: true时,代表在页面底部显示站点的UV值。
site_uv_header和site_uv_footer为自定义样式配置,相关的值留空时将不显示,可以使用(带特效的)font-awesome。显示效果为[site_uv_header]UV值[site_uv_footer]。
site_uv: true
site_uv_header: 本站访客数
site_uv_footer: 人次
-
- 站点PV配置
当site_pv: true时,代表在页面底部显示站点的PV值。
site_pv_header和site_pv_footer为自定义样式配置,相关的值留空时将不显示,可以使用(带特效的)font-awesome。显示效果为[site_pv_header]PV值 [site_pv_footer]。
site_pv: true
site_pv_header: 本站总访问量
site_pv_footer: 次
-
- 单页面PV配置
当page_pv: true时,代表在文章页面的标题下显示该页面的PV值(阅读数)。
page_pv_header和page_pv_footer为自定义样式配置,相关的值留空时将不显示,可以使用(带特效的)font-awesome。显示效果 为 [page_pv_header]PV值[page_pv_footer]。
page_pv: true
page_pv_header: 本文总阅读量
page_pv_footer: 次
最终的页面效果为:

- JiaThis
编辑 站点配置文件, 添加字段 jiathis,值为 true。
JiaThis 内容分享服务配置示例
jiathis: true
- 百度分享
编辑 站点配置文件,添加字段 baidushare,值为 true。
百度内容分享服务配置示例
duoshuo_share: true
- 多说分享
多说分享必须与多说评论同时使用
编辑 站点配置文件, 添加字段 duoshuo_share, 值为 true。
多说内容分享服务配置示例
duoshuo_share: true
搜索
- Swiftype 站内搜索
-
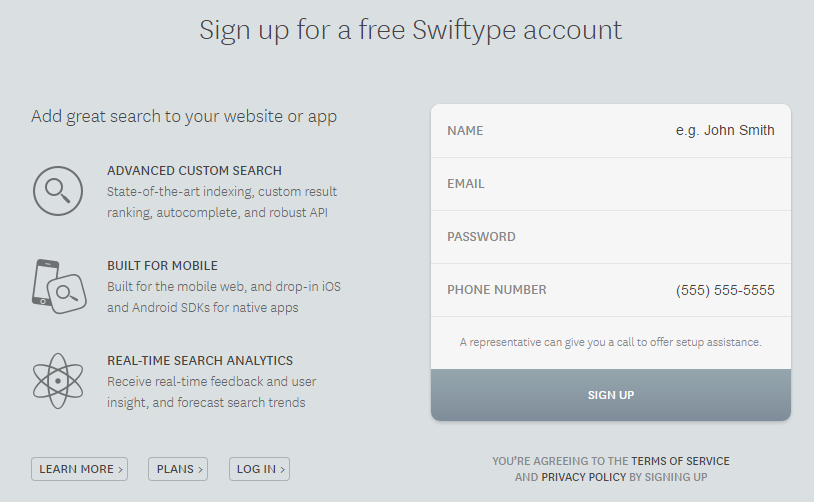
- 前往 Swiftype 注册页面,注册一个新账户。

-
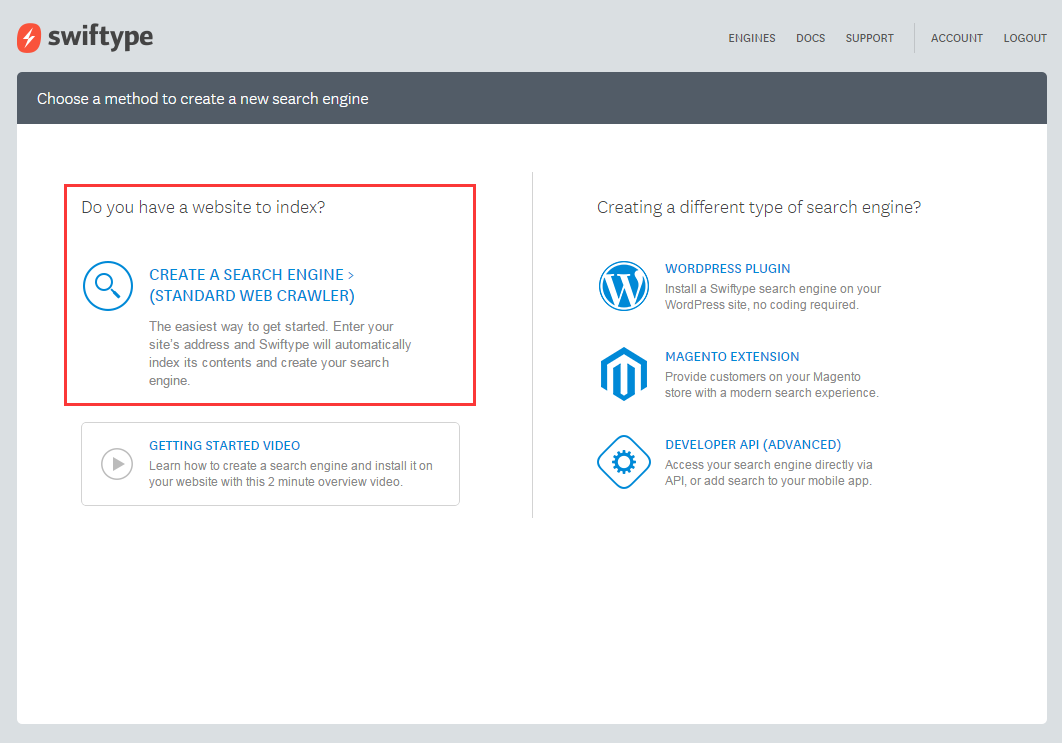
- 创建搜索引擎

-
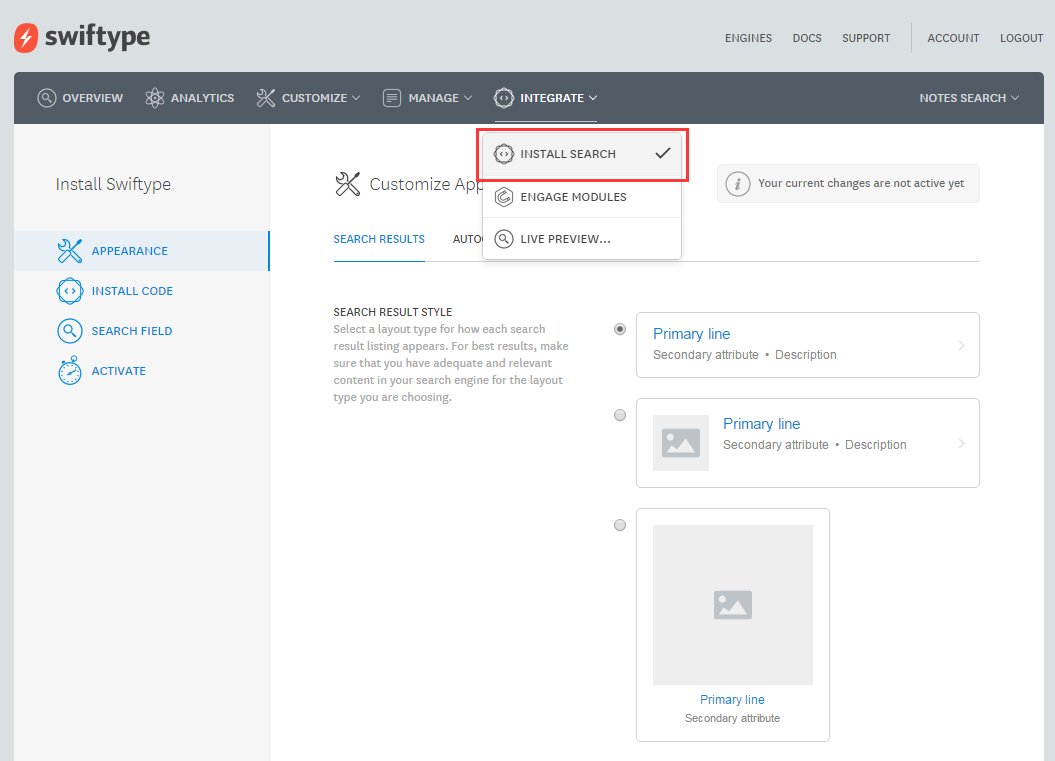
- 搜索引擎创建完成后,在菜单中选择
Integrate -> Install Search开启搜索定制,按照步骤完成定制。最后一步记得点击Active按钮。
- 搜索引擎创建完成后,在菜单中选择

-
- 获取key
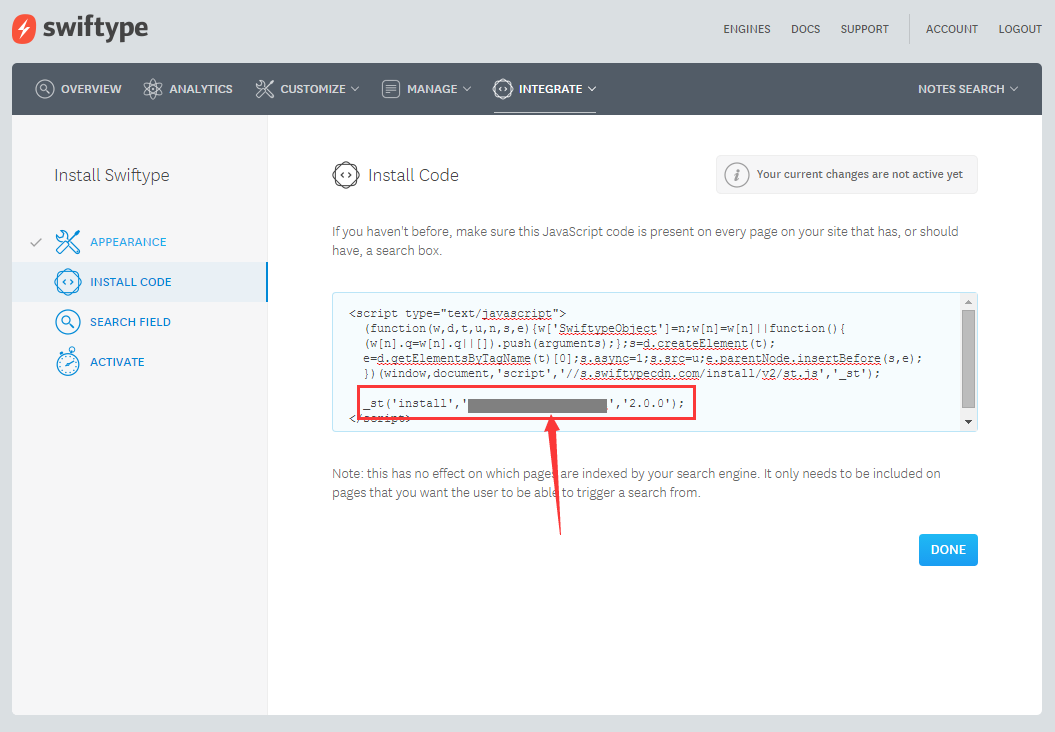
INSTALL CODE,复制出你的 swiftype_key
-
- 编辑 站点配置文件, 新增字段
swiftype_key,值设置成第四步中赋值出来的 key
- 编辑 站点配置文件, 新增字段
swiftype_key: xxxxxxxxx
- 设置 RSS
NexT 中 RSS 有三个设置选项,满足特定的使用场景。 更改 主题配置文件,设定 rss 字段的值:
- false:禁用 RSS,不在页面上显示 RSS 连接。
- 留空:使用 Hexo 生成的 Feed 链接。 你可以需要先安装 hexo-generator-feed 插件。
- 具体的链接地址:适用于已经烧制过 Feed 的情形。
- 订阅微信公众号
在每篇文章的末尾显示微信公众号二维码,扫一扫,轻松订阅博客。
在微信公众号平台下载您的二维码,并将它存放于博客source/uploads/目录下。
然后编辑 主题配置文件,如下:
wechat_subscriber:
enabled: true
qcode: /uploads/wechat-qcode.jpg
description: 欢迎您扫一扫上面的微信公众号,订阅我的博客!
- 多说评论显示 UA

duoshuo_info 这个字段。 编辑 主题配置文件,查找 duoshuo_info 字段, 设置如下:duoshuo_info:
ua_enable: true
admin_enable: false
user_id:
admin_nickname:
只要设置 ua_enable 为 true 即可显示 UA 信息。 admin_enable 是用于显示 「博主」 文字,表明评论者是博主,此字段需要同时配置 user_id 和 admin_nickname 字段。 请访问 多说,登录并访问「我的主页」获取 user_id , 此 ID 是 网址最后那串数字。
duoshuo_info:
ua_enable: true
admin_enable: true
user_id: 1234567
admin_nickname: 博主
至此,有关hexo的第三方服务,基本上配置完成,关于更多的优化配置,我将在后面的教程中与大家分享。
结语
如果你还需要了解更多技术文章信息,请继续关注白衣秀才的博客
个人网站:http://penglei.top/
Github:https://github.com/whitescholars
微博:http://weibo.com/u/3034107691?refer_flag=1001030102_&is_all=1




 浙公网安备 33010602011771号
浙公网安备 33010602011771号