前端学画原型图(墨刀)
前端学画原型图
墨刀是一款国内较为出名的原型工具,常用于移动端,也可以做 PC 后台系统。
安装简单、使用方便,制作完成后可以通过 URL + 密码发布,通过浏览器查看。
如果需要导出 Html 离线包,需要升级版本,免费版本可以导出 png、pdf。
安装
访问 modao.cc 下载所需版本。
Tip:笔者使用 window 版本 64,仅 86M。
双击安装(不到一分钟即可),微信扫描登录,绑定手机号注册,登录后效果如下:

新建项目和功能简介
新建一个空白的原型工具(还有流程图、思维导图),选择一种网页尺寸(例如 1920*1080)。
Tip:建议不要选模板,先从最基本的了解,最后工作时可以从模板开始来提高效率。
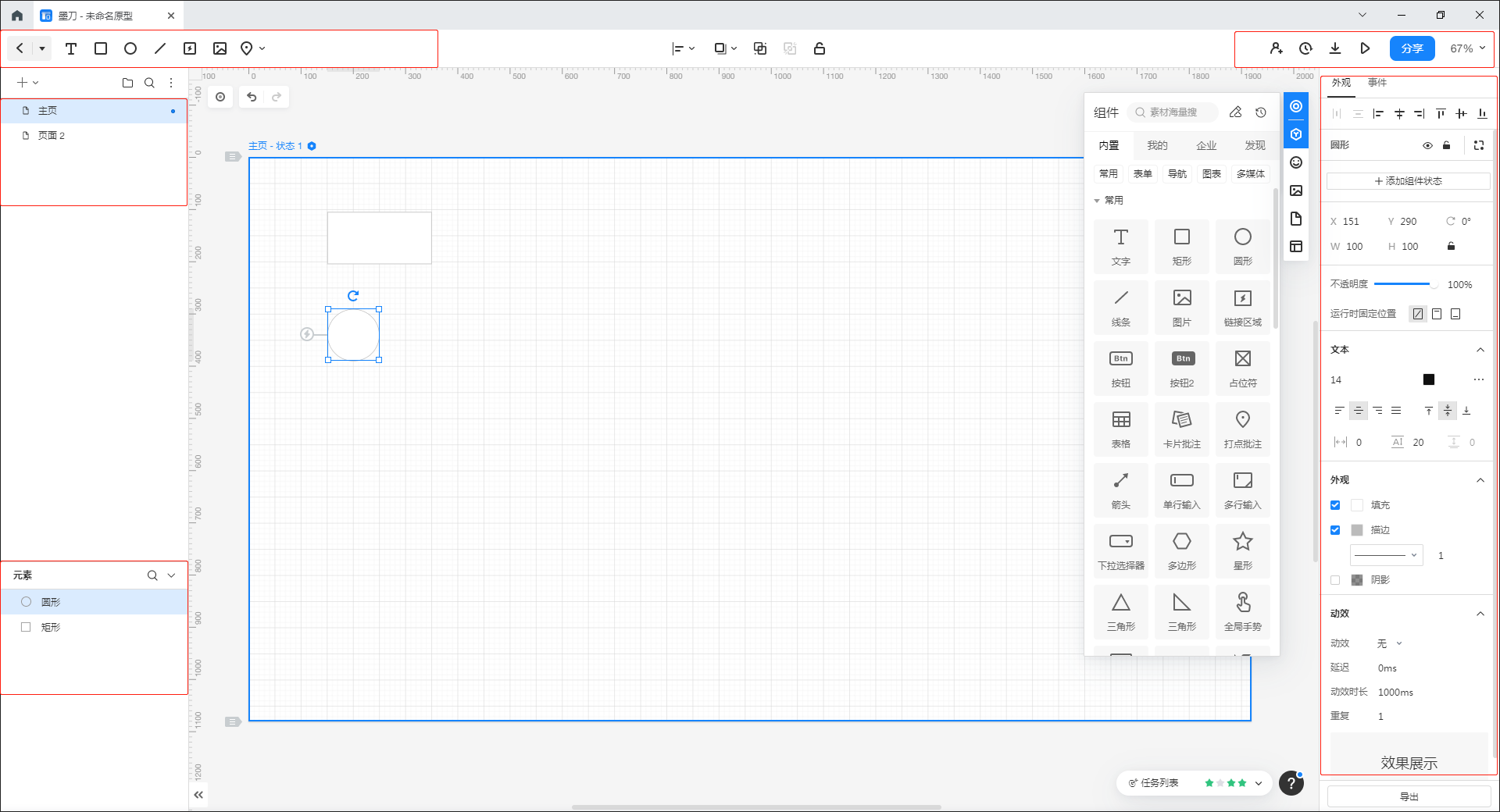
墨刀工作区域如下图所示:

- 默认是两个页面:主页、页面2。
元素区域显示的是当前编辑页中的元素。比如主页目前有一个圆形、一个矩形左上角红框内是:文字、矩形、圆形、直线、链接区域、图片、打点批注右上角红框内是:添加成员、版本记录、下载(例如可以下载原型为png、pdf,离线Html和安装APK需要升级版本)、预览、分享(可通过url和密码的方式发送到云端,供特定人员访问原型)右侧能配置编辑器中组件的外观、增加事件。例如修改主页中圆形边框、左对齐、增加动效、单击圆圈时执行某动作(跳转超链接、切换页面状态、显示/隐藏...)- 右侧第二个区块有
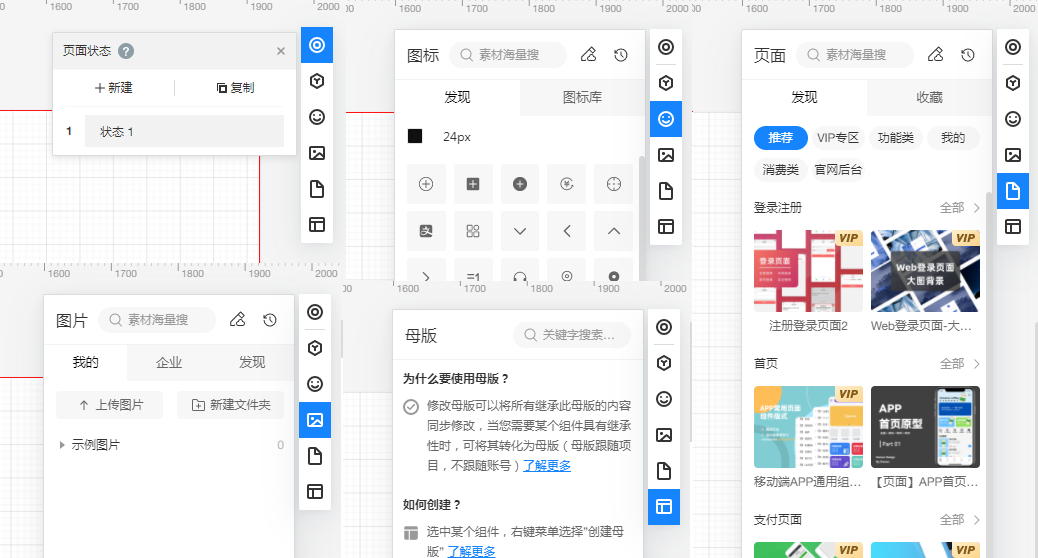
组件,有许多现成的组件供我们使用,比如表格,有 element-ui,也有 antd 风格的,还有许多需要 vip 才能使用的表格...。还有页面状态、图标、图片、页面和母版

Tip:许多操作和 PPT 很类似。比如对齐、画一个矩形、合并多个组件为一组...
新建弹框
需求:完成新建交互,点击新建,弹框显示。
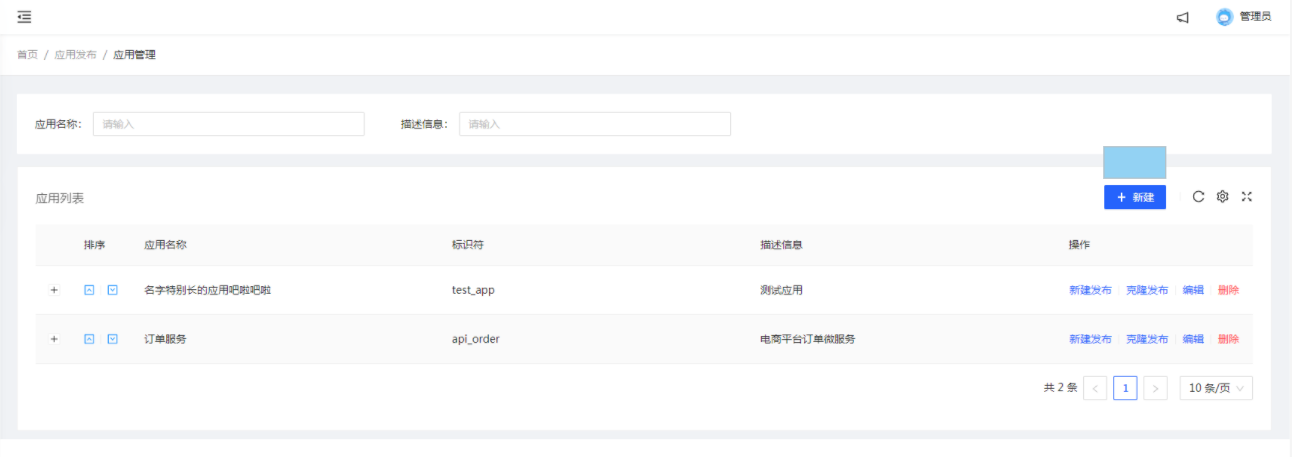
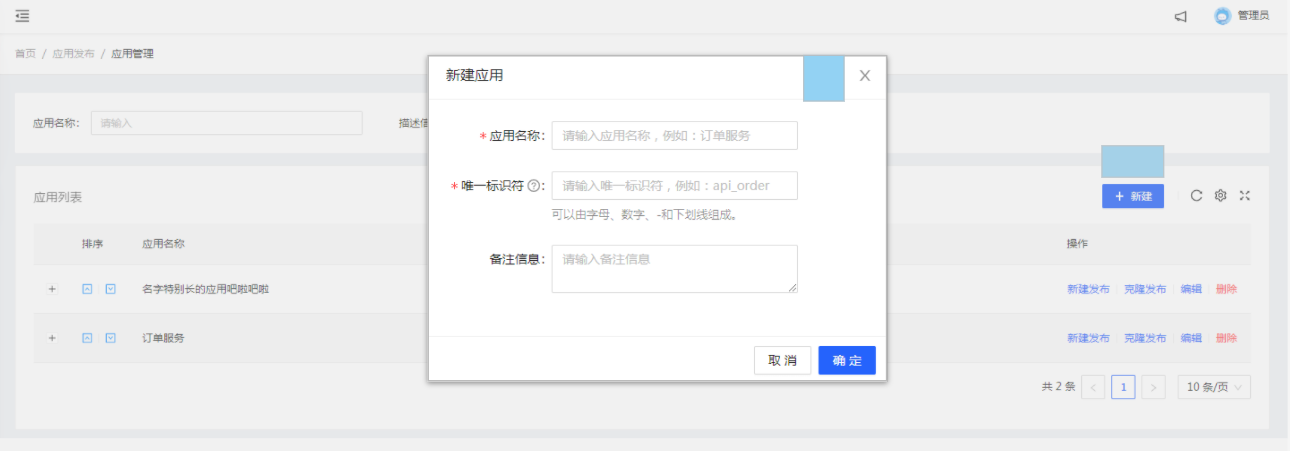
效果如下(蓝色方框指点击区,这里仅做演示):


实现步骤:
- 首先将基础的画好,笔者直接截图,然后在新建按钮上画一个
矩形 - 打开
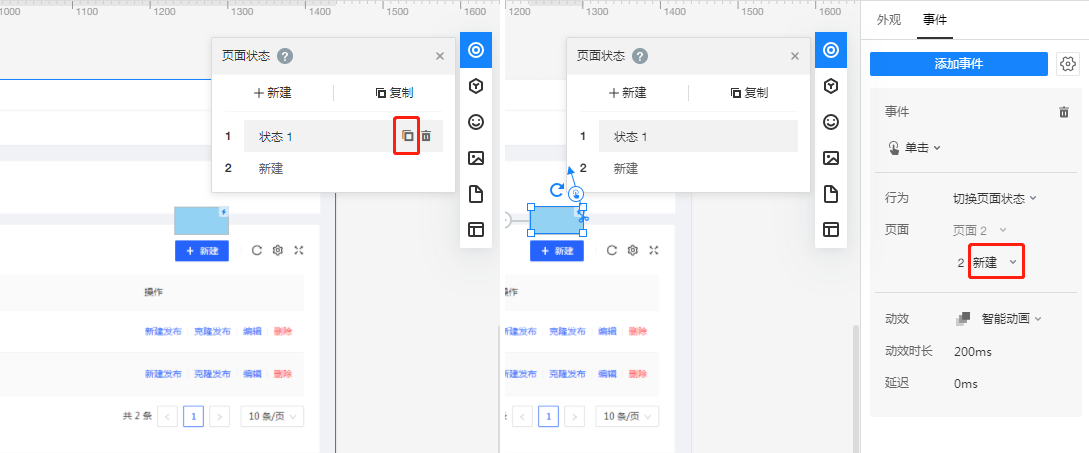
页面状态,点击状态1后面的复制图标,则会新建一个新的页面状态,将其改名为新建。现在有两个页面状态,由于新建状态复制于基础页,所以两个页面是相同的 - 对
新建进行编辑,画一个大的矩形并对其设置颜色和透明度,接着在蒙版上再画一个矩形,笔者为了方便,继续插入新建的图片,最后在弹框的右上角添加一个矩形 - 给新建按钮上的矩形添加事件,行为选择
切换页面状态,继续选择新建;同样给弹框右上角的矩形也添加点击事件,选择状态1

测试:
- 点击新建按钮
- 弹框显示新建,点击右上角的 X
- 切换到页面状态1,重新回到基础页
动效
需求: 给组件(文字、图标、登录框)添加动画。
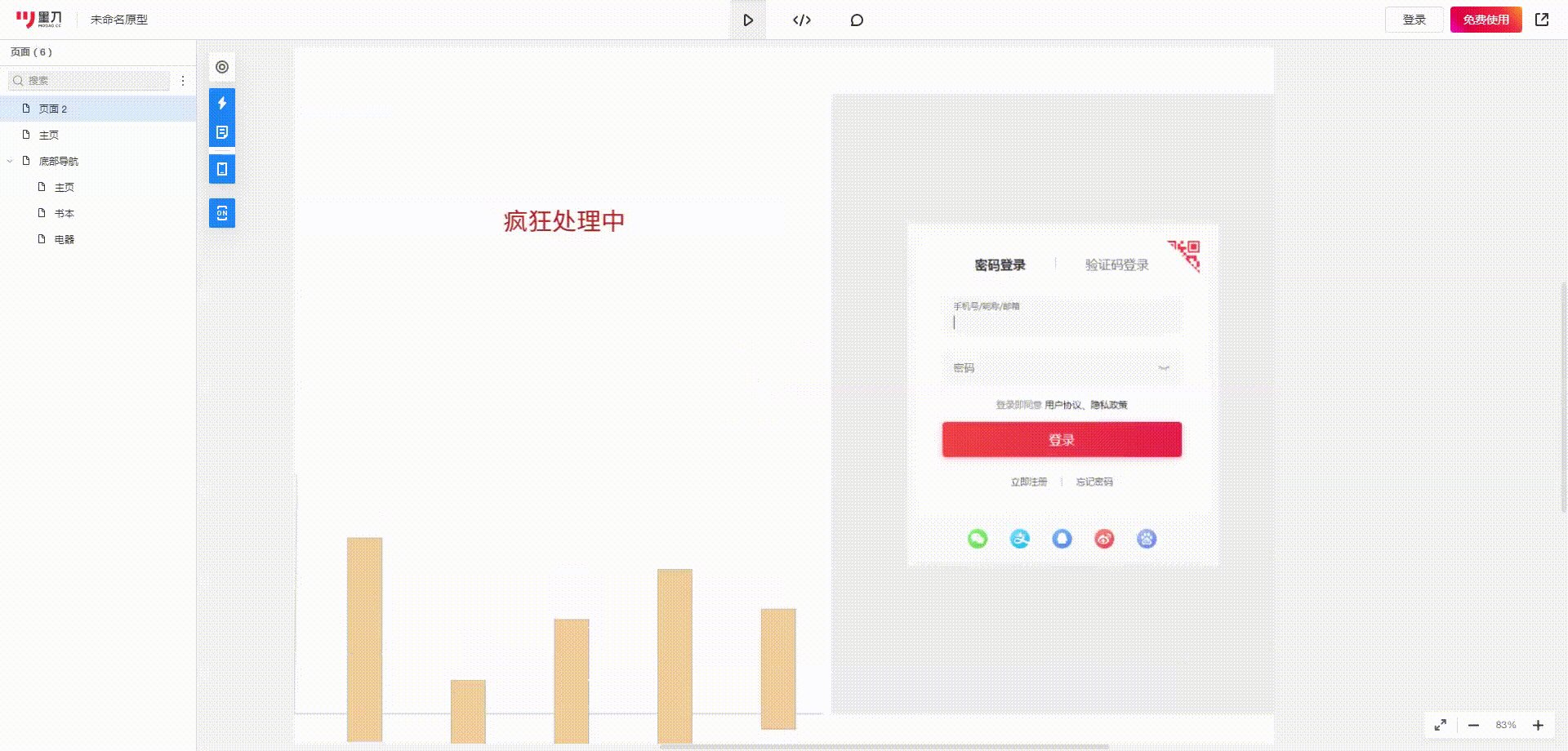
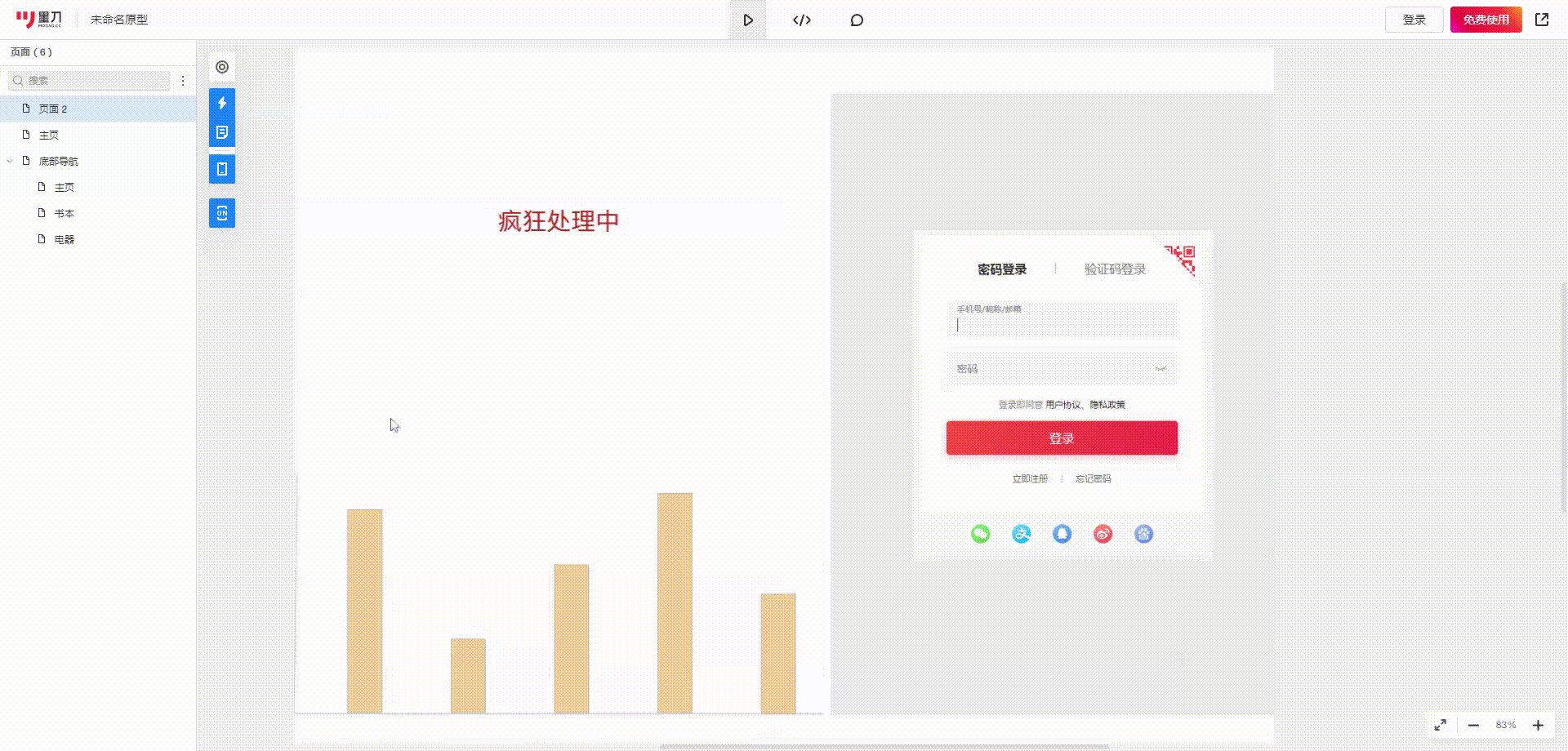
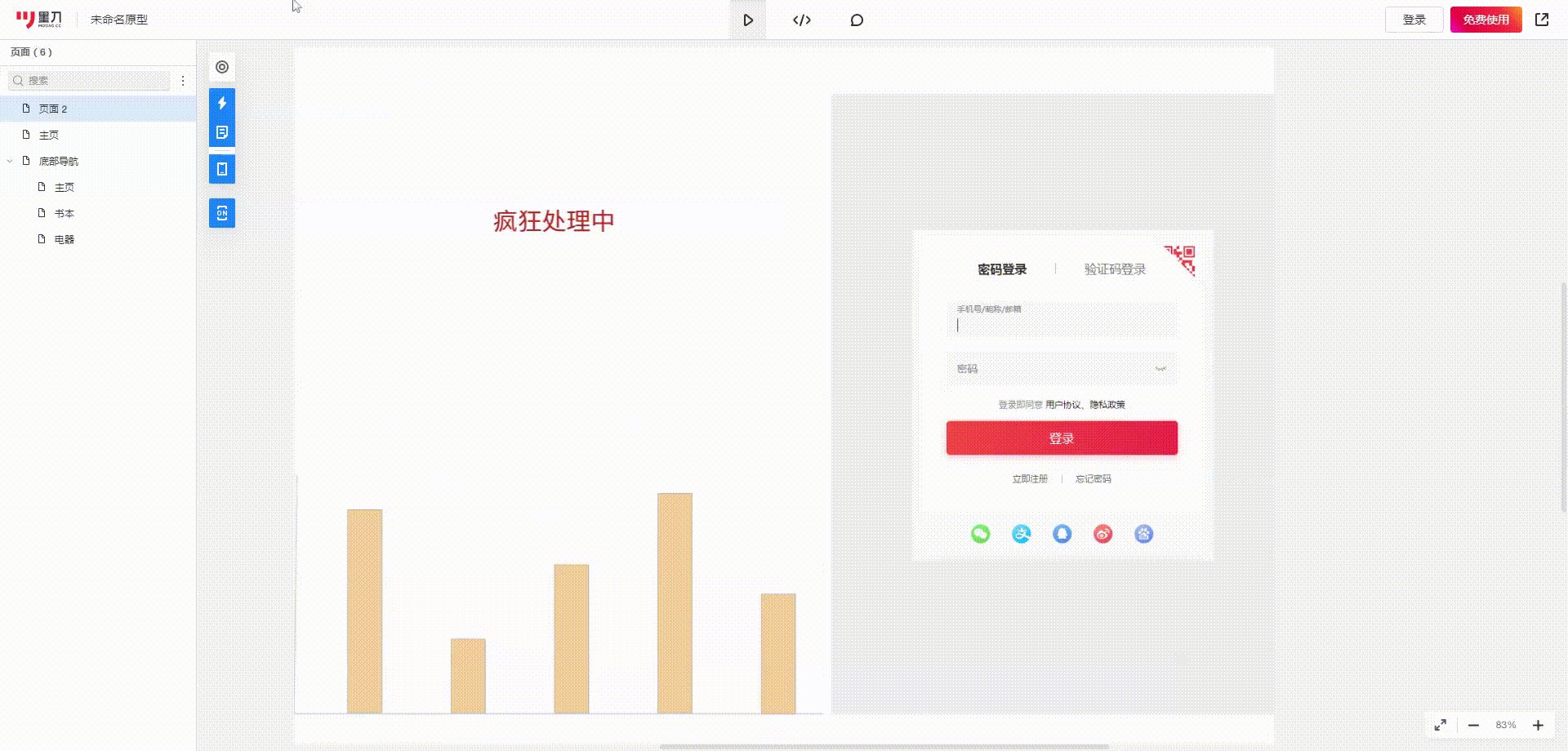
效果如下:

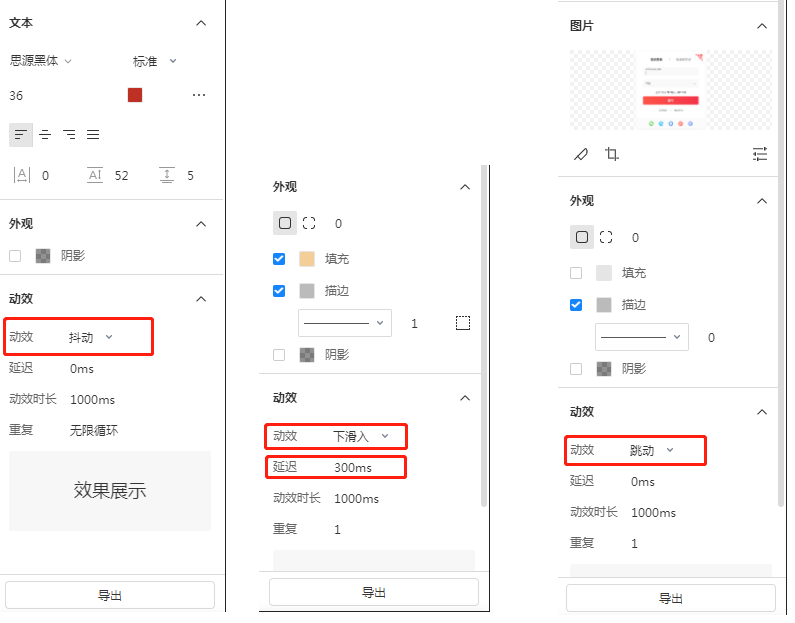
添加动效和延迟即可。就像这样:

- 文字直接添加
抖动 - 图表的每个柱子分别设置
下滑入和延迟 - 登录框设置
跳动
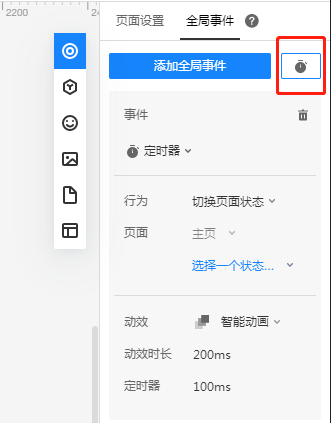
Tip:比如需要做一个连续效果。点击配送,等待3秒,张三接单,过一秒,张三配送中,整个效果自动切换。可以使用定时器。

对齐
比如要实现如下效果:

可以这么做:
-
在画布上拖入一个矩形,通过点击右上角图标的
水平居中和垂直居中让矩形置于画布中心 -
同样的方法让姓名、年龄、性别
左对齐、垂直等间距 -
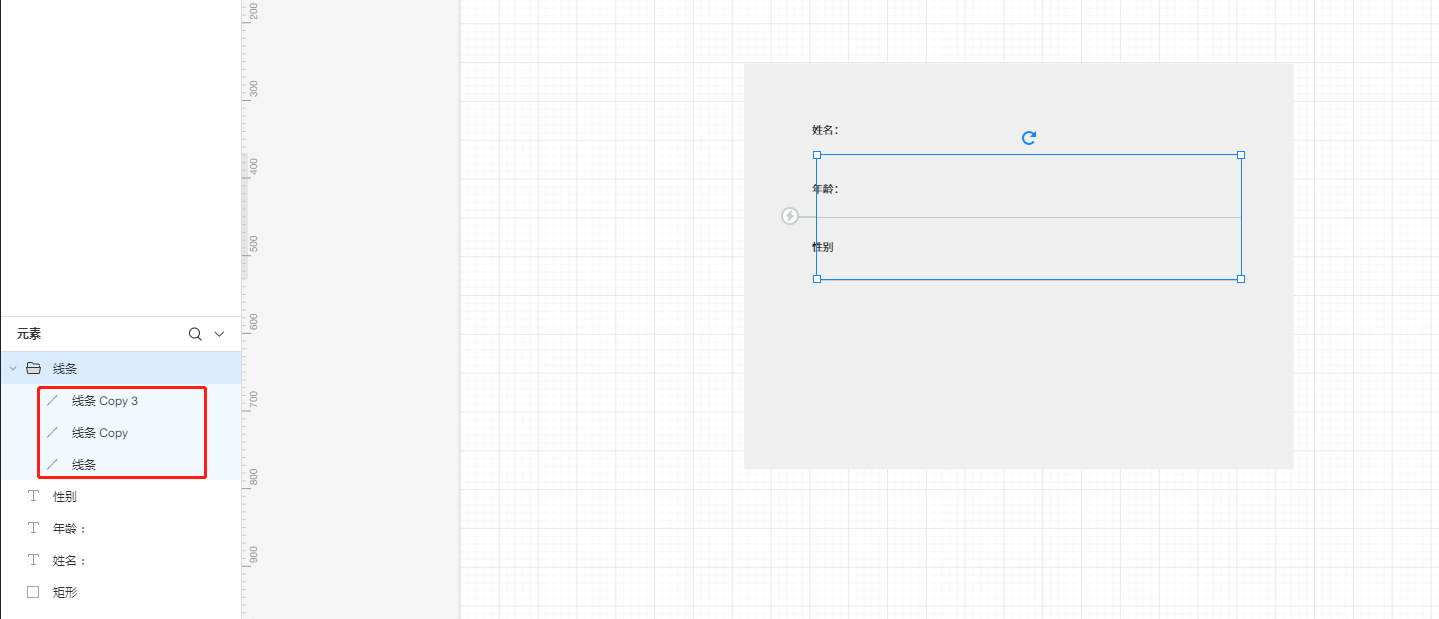
最后画三条直线,也让其左对齐、垂直等间距
Tip:
- 按住
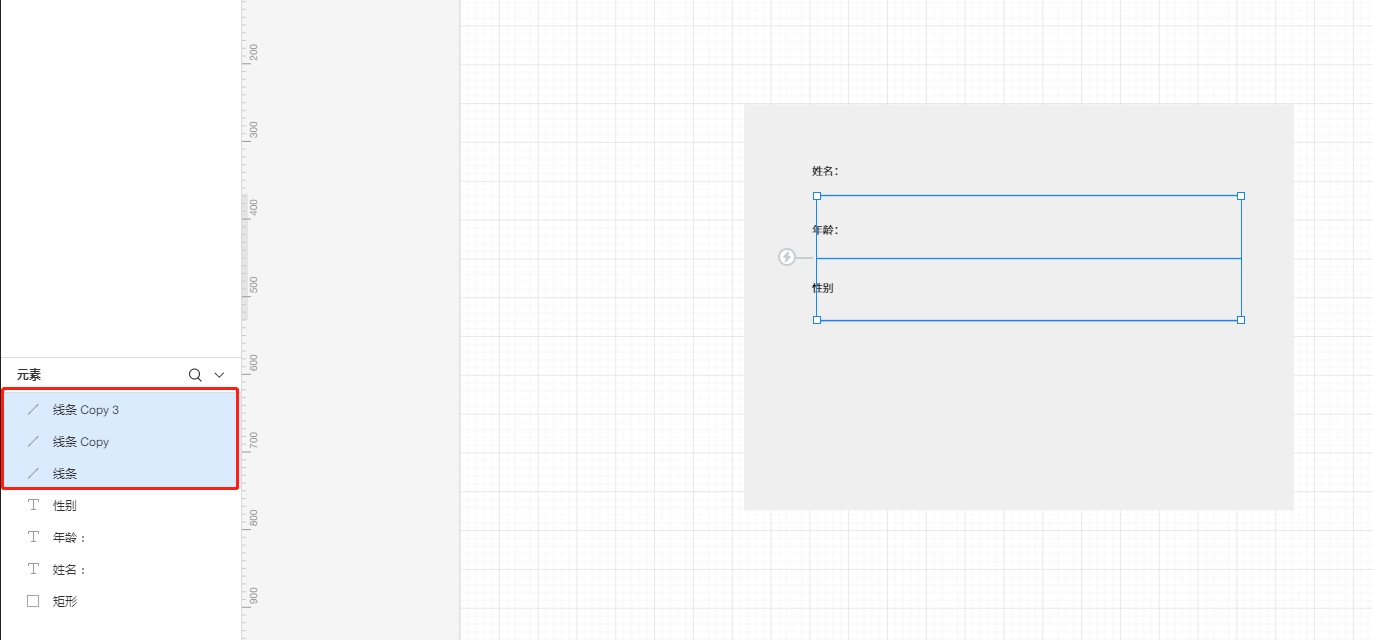
shift画线能让线条保持水平、45°、垂直。 - 不仅可以在画布选中组件,还可以在
元素区域通过shift进行多选。就像这样:

- 将三条分割线进行
组合(同时选中后,点击组合即可),方便后续修改。就像这样:

动态组件
动态组件就是为一个组件添加设置多个状态,和页面状态一样可以用来实现页面内的交互动画。可以让页面中一个组件的位置、大小、颜色发生改变,也可以设置显示隐藏。
母版
假如要修改多个相同组件,通常需要逐一修改,此时可以使用母版,只需要改一处。类似 ppt 中的母版概念。
Tip:母版不可跨项目使用。
底部导航
需求:实现一个底部导航效果
效果如下:

步骤如下:
- 画三个页面:主页、书本、电器
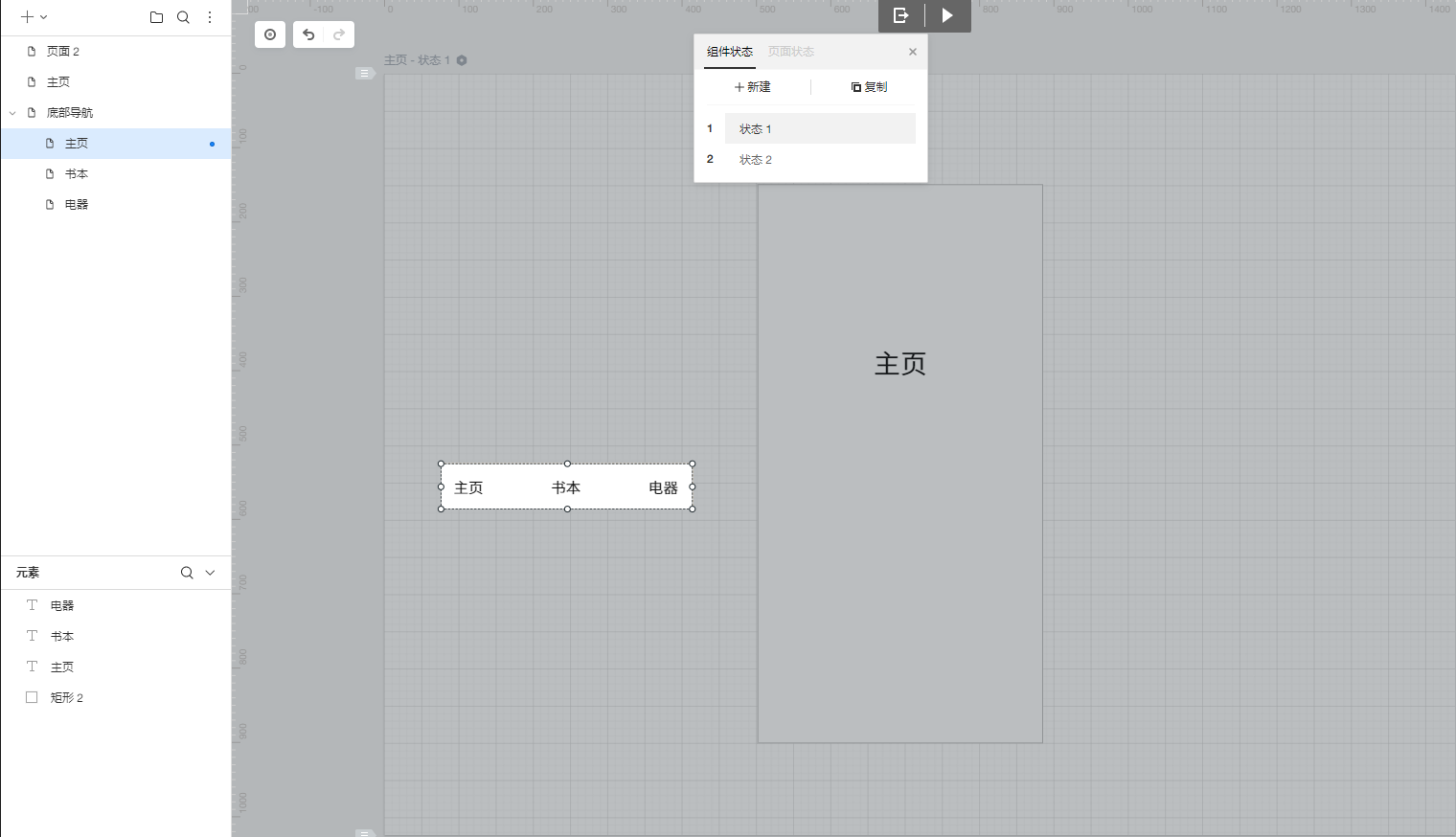
- 在画导航,也就是一个矩形,三个文本,全选中后右键转换为
动态组件。效果如下:

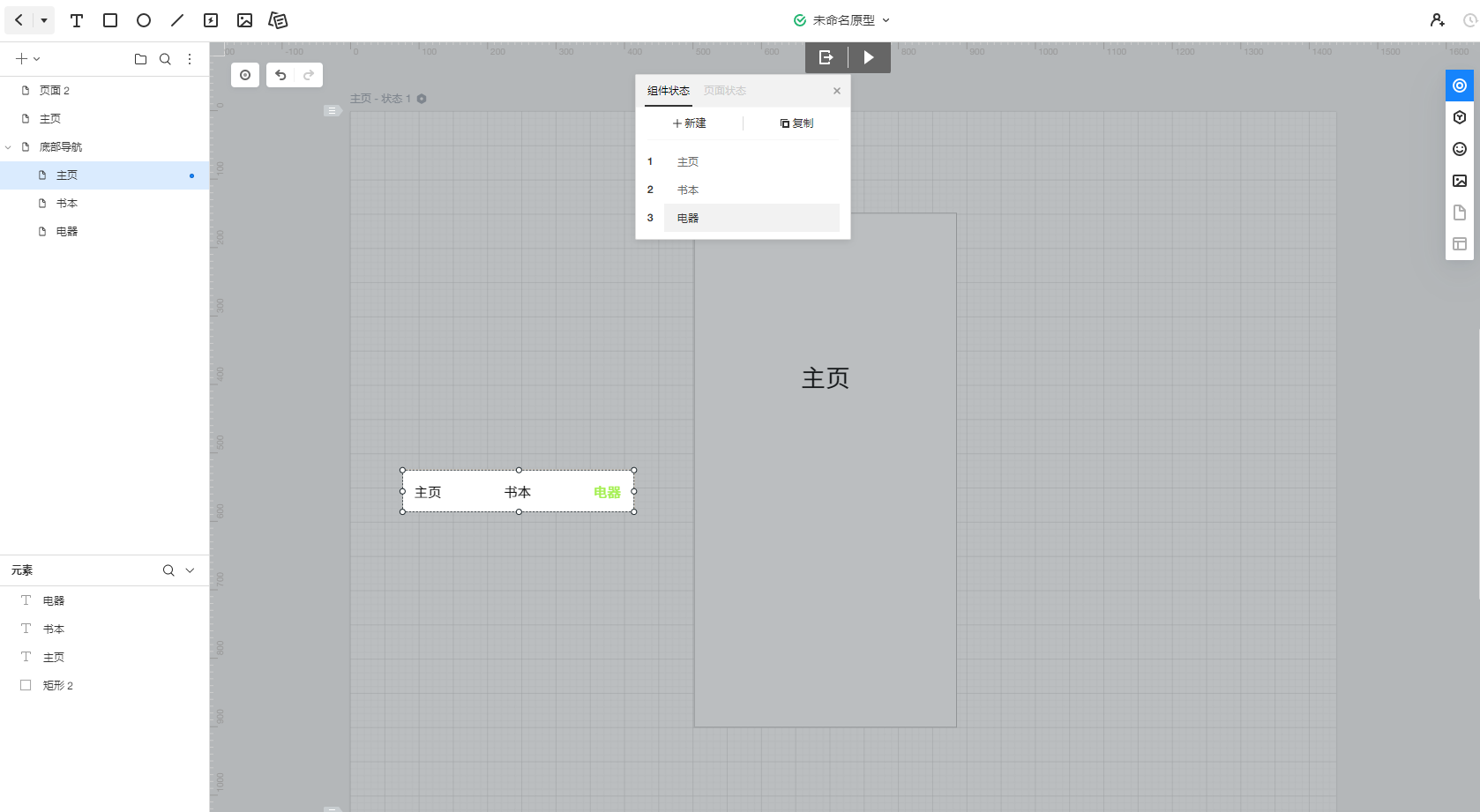
- 给导航组件新建 3 个组件状态(和上文的
页面状态类似),并编辑每个状态。比如将电器状态下电器文本调整为选中的颜色。效果如下:

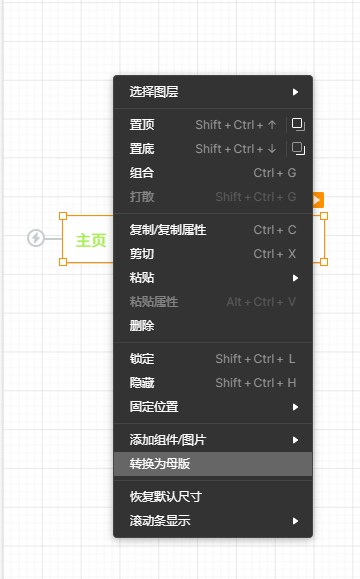
- 退出导航组件编辑,右键将其转为
母版,并重命名“底部导航”。就像这样:


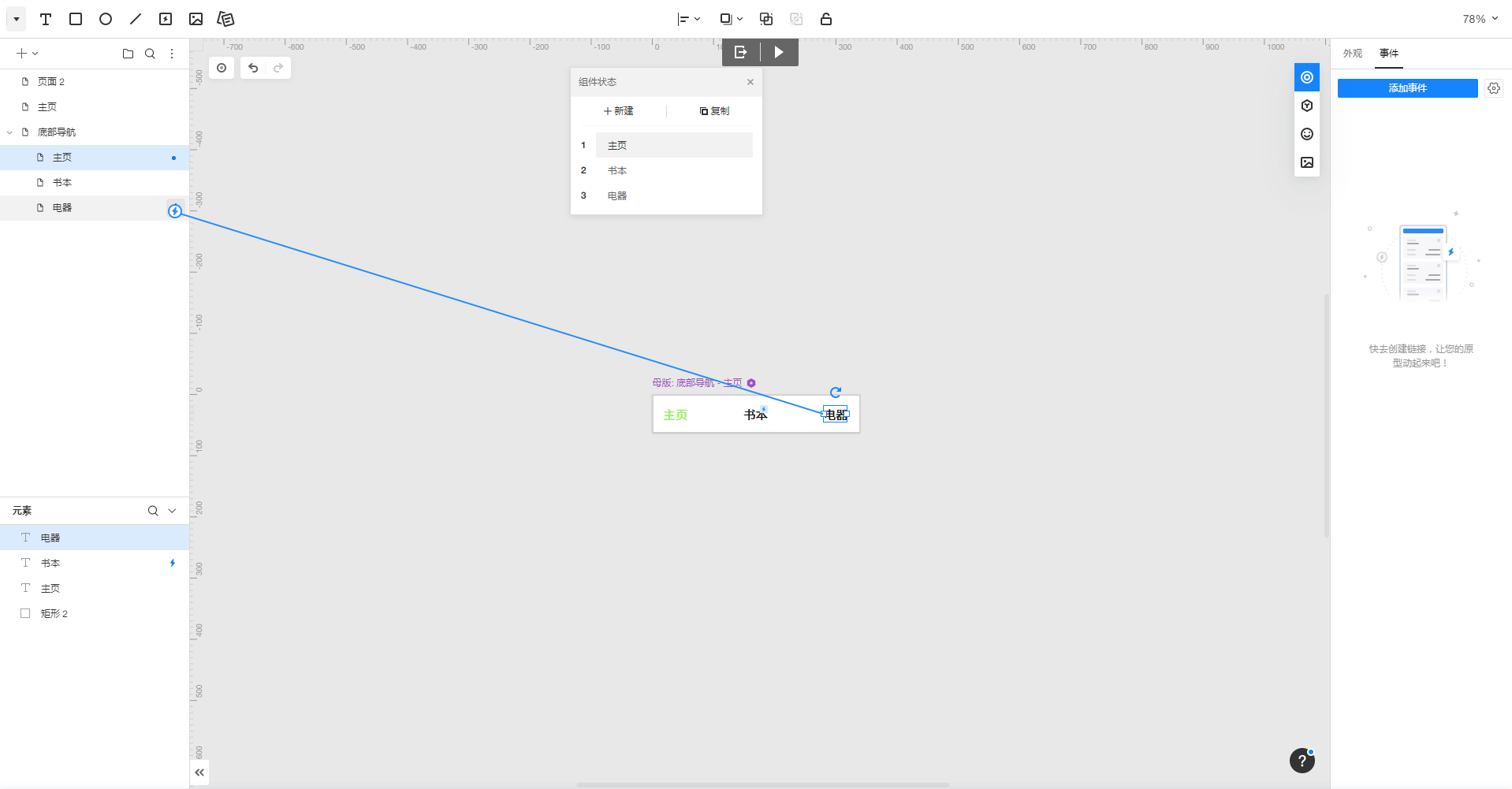
- 双击转为母版后的导航,给组件中的三种状态分别建立跳转。例如在主页状态下,给书本和电器设置跳转(可
直接拖拽)。效果如下:

- 给3个页面添加底部导航(直接从母版中拖拽即可)。就像这样:

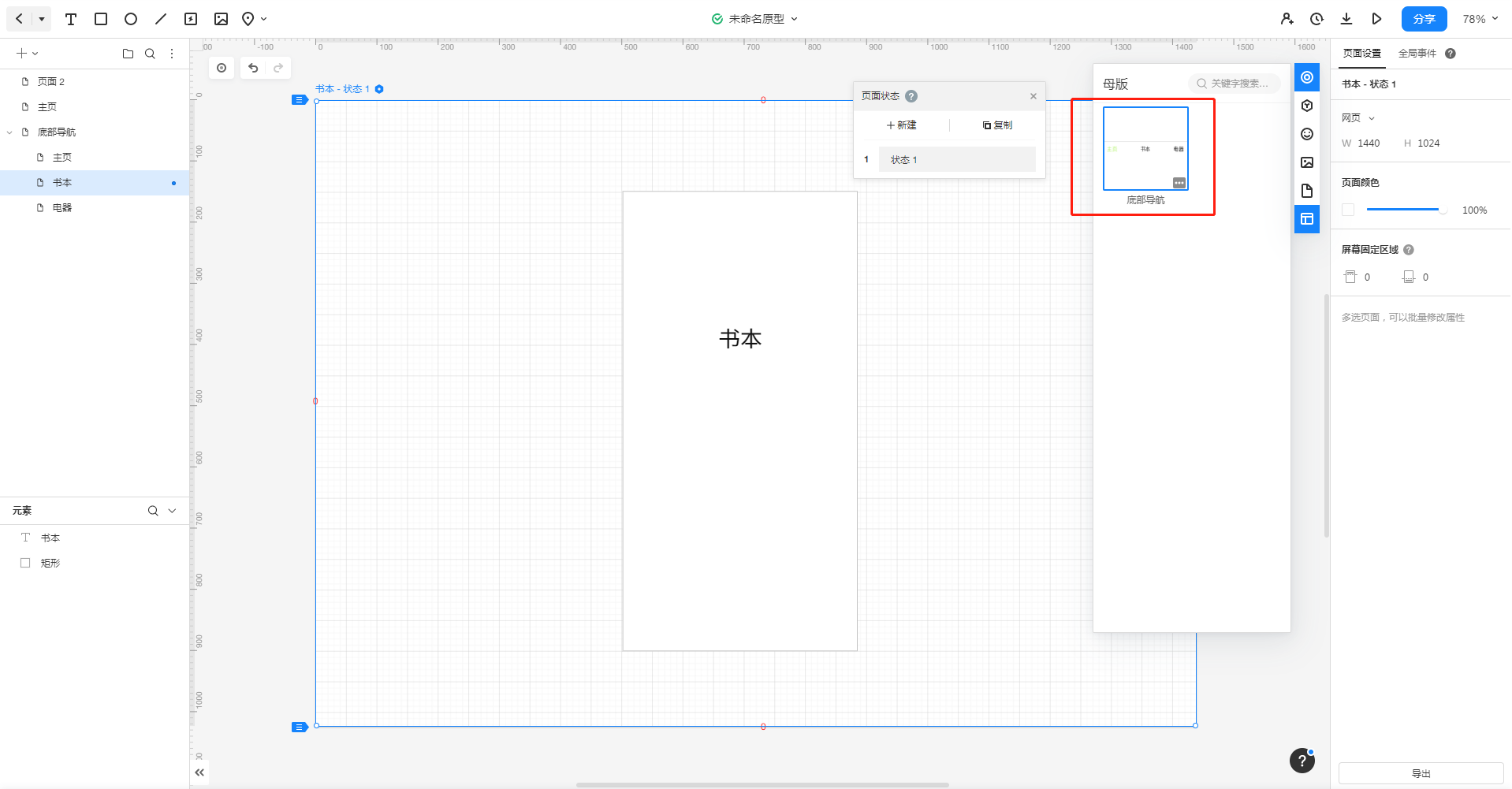
- 并设置导航组件的
默认状态。例如书本页面的默认状态是书本。就像这样:

文档
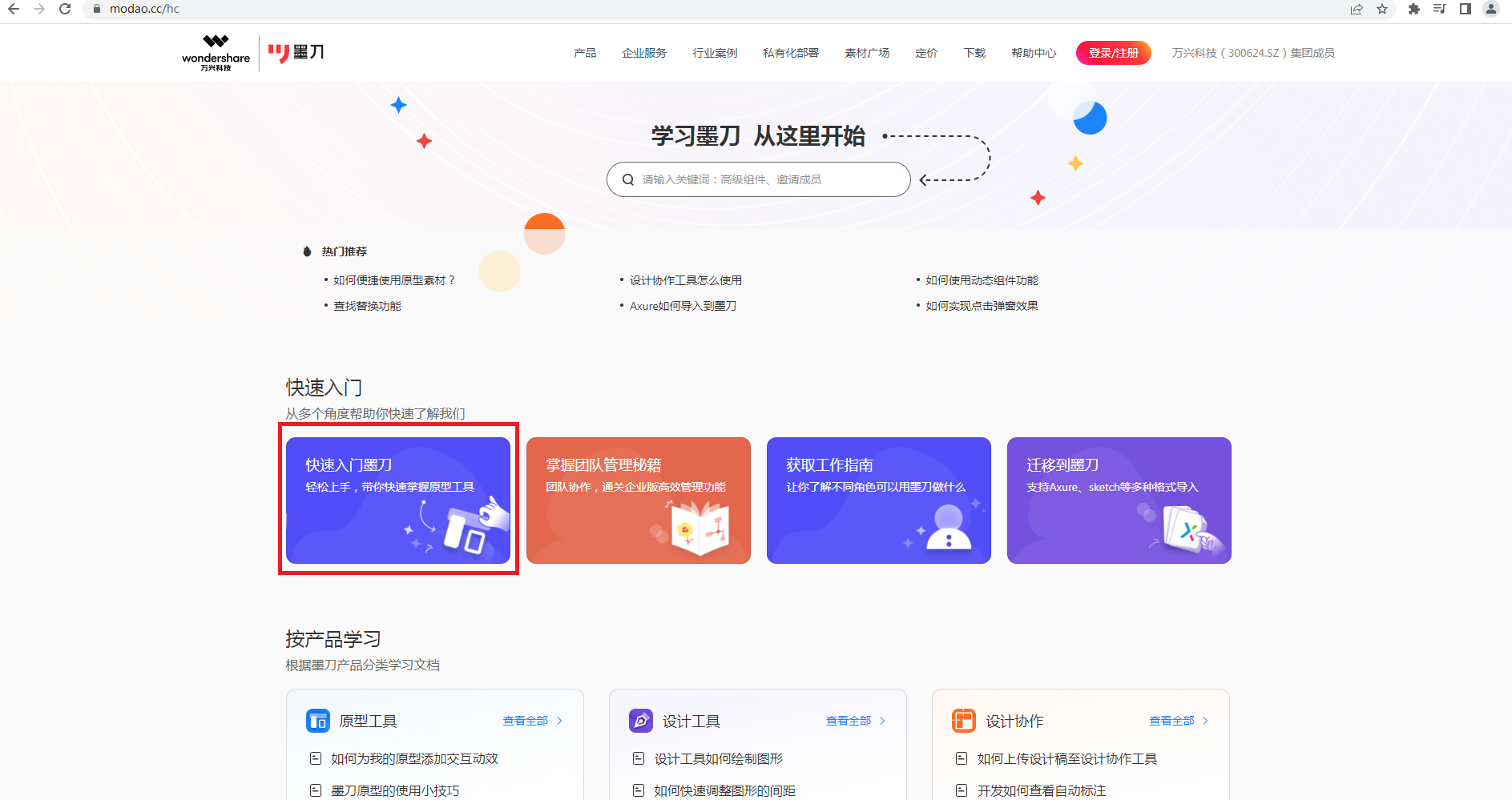
更多介绍请直接看墨刀使用文档。网页版入口如下:

Tip:客户端也有入口
出处:https://www.cnblogs.com/pengjiali/p/16860084.html
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号