从React-Native坑中爬出,我记下了这些
吐槽
如果React-Native是个人,我估计已经想要打死他了。。。
上一篇文章
前言
最近因为业务需要,做了一些关于React-Native方面的开发,对一些自己遇到的问题做了记录。总共 21 条要点记录,承接于上一篇文章
本文讲的很多问题,不一定是对的,但确实是自己觉得可以引起一定的注意。因为也是刚开始了解,很多都不确定是否是最佳实践,还请各位前辈多多指教。
正文
1.对于背景,可以使用<backgroundImage>组件
2.字符串不写在<Text>组件里面会报错的,比如写在View组件下面的话
3.Web中溢出时候有内部滚动条的div,在RN中则是对应使用ScrollView组件
4.Web中我们使用click处理点击事件,在RN中要用Touchable组件的onPress事件
5.对于导航,我们可以使用React-Navigation。
其中导航我们有两种写法,一种是单纯写成React的props函数调用的风格,另外一种是写成Redux的风格,就是通过dispatch/action的风格,使用Redux风格,是因为少部分场景可能会用到全局导航状态共享的需求,对于多数简单的需求,我觉得写成React的风格就好了,因为简单易用
6.对于切换类tabs,我们也许可以试试使用react-native-scrollable-tab-view
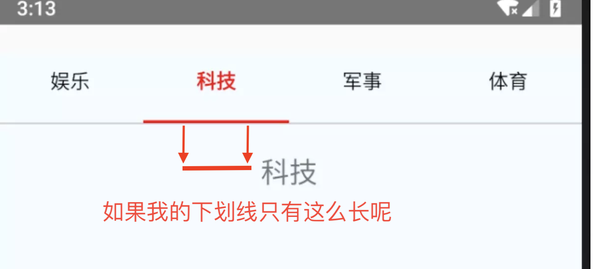
但有一点非常遗憾:这个组件对下划线的支持程度仍然无法满足普遍的业务需求 —— 自定义长度的居中下划线的切换

一般情况下,设计师给我们的下划线不是占满满一个tab的,而是只占一个tab的一部分长度,比如60%,同时还要实现居中,这时这个开源的tab模块就让我感到头疼了。
我也想过,react-native-scrollable-tab-view中,有一个叫做tabBarUnderlineStyle可以定义下划线的样式,我们也许可以在这里实现长度为单tab60%的下划线居中的效果。设置长度百分比,配合marginLeft就可以了。
可是,这样的话,我们切换的时候,平滑过渡的动画效果怎么实现?模块没有提供可以切入的相关props啊,实在没有办法,我最终还是无奈得自己定义了一个。当然了,模块其实提供了另外一个方法,可以切入tab渲染,那就是renderTabBar这个props,但我仔细思考一番后,发现:这好像和我自己写一个工作量上没区别 emmmm。
如果大家有比较好的方案,还请不吝提供一下,谢谢。
7.borderRadius不能用百分比了,要用数值
8. flex放心用吧!不用再畏手畏脚了,因为这里是移动端
9.如果要获取某个组件在屏幕中的位置组,可以利用组件布局完毕时触发的onLayout方法,可以在这里获取组件的位置,但令人遗憾的是,这个方法是异步的,异步的特征可能会与你的需求冲突,如果每个组件的物理距离是确定的,而非灵活变化的话,是可以写死的 。
10.RN使用动画的时候,组件一定要使用专门的动画组件Animated.View, 不然没有动画效果,切记。
12.除了动画和最近新增的CSS特性外,我们原本在web中能用的CSS属性大部分还是能用的。当然实现肯定和我们理解的“CSS”不一样了,下面是部分列表
Flex Width htight margin Padding textAlign Overflow fontWeight Position
13.动画类的”CSS"是全体不能用了,你就忘了它们吧
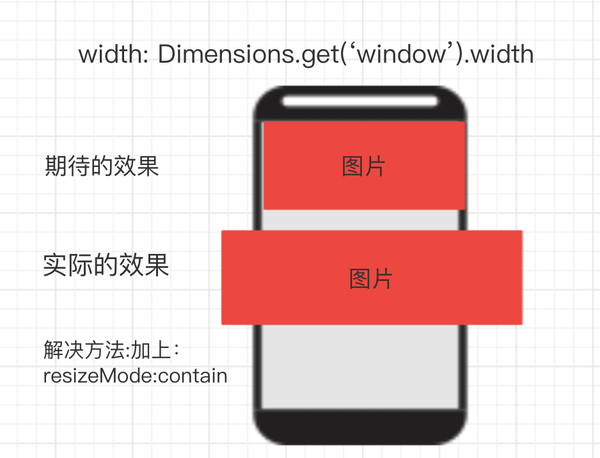
14.单纯依靠Image的width:100%或者width: Dimensions.get(‘window’).width,可能无法实现图片匹配全屏宽度,还需要设置resizeMode: ‘contain’

15. 接上14,除此你会发现,图片的宽度变小了,但是外层的image控件的高度可能还是没有变化,因为它是开始就定死的,不是动态变化的,不是”auto”的,所以还要另外结合图片比例和屏幕宽度,进行设置
16.组件设置为position: absolute后,它的index是默认比其他组件要大的,可能会遮盖其他组件,这点要注意
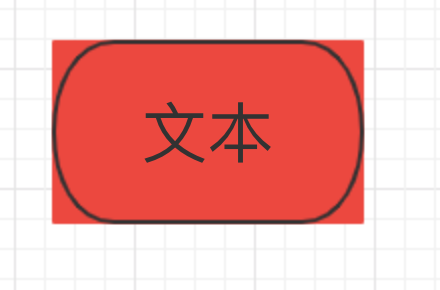
17. Text可以设置border-radius,但是它的圆角不会切割掉背景。(就是说,虽然会出现border,border也是圆的,但是border外部的)所以,关键的时候还是要用View组件去设置文字外部背景圆角
单纯用Text去切割圆角背景,是切不出来的,boder确实会有圆角,但是无法切割边框

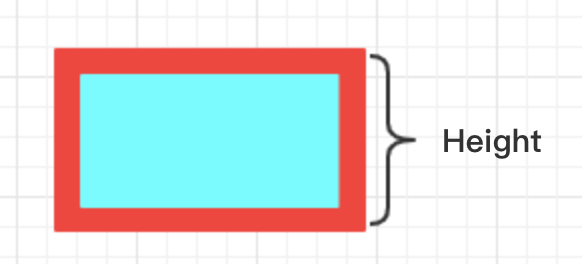
18.似乎RN并不支持boxSizing属性,按照我们在Web中的理解规则:它默认指定的是类似border-box的行为,也就是width是包含border的

19.承接20,画圆的时候,borderRadius是width/height的一半,而不是width 减去 borderWidth的一半
20.外层视图的overflow: hidden可能对内层视图没有作用,还是会出现内层视图超出外层的情况
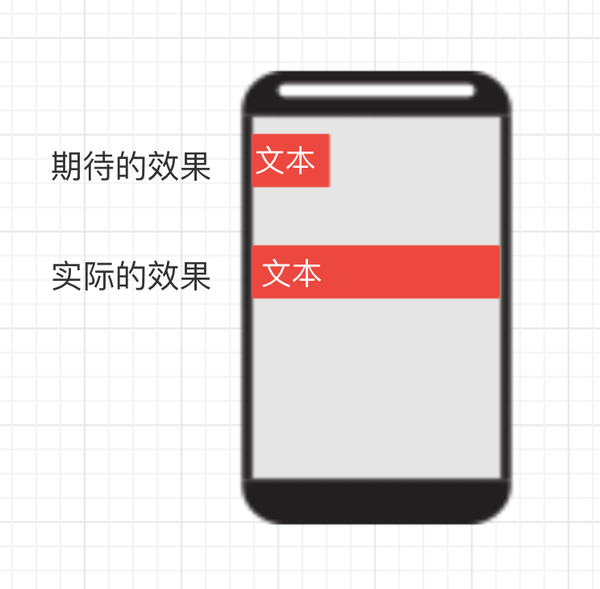
21.RN 带背景的Text自适应文字内容宽度的方法实现
在使用RN的文本的时候,遇到了一件比较无语的事情,就是我想写一个类似“文本标签”的样式,就是一段可变长度的文本,然后外面包裹一个长方形的背景,当然是有圆角的那种。然后呢,我发现,直接用<Text>标签包裹文本的话,Text标签的背景颜色是会占满全屏的,用View包裹也同样出现这种情况

那么,怎么实现这种“带背景的Text自适应文字内容宽度”呢
实现
方式一:双重Text法
<Text style={{backgroundColor: 'transparent'}}>
<Text style={{backgroundColor: 'red'}}>sss</Text>
</Text>
// 备注:用这种Text法无法设置padding!border-radius,对于细节丰富的标签样式实现会有问题
方式二: flex-align法
<View style={{alignSelf: 'flex-start'}}>
<Text>aaaaaa</Text>
</View>

就能实现类似上面的效果
22.Scroll-View组件滚动时候会回到原位
解决办法
1.给它定义高度
2.给它加上flex : 1
23.Flatlist的大量坑点
FlatList是RN推荐的滚动列表实现的选择,但是它却同样存在大量坑点
- onEndReached方法在到达底部时会触发多次,需要使用flag变量规避
- 长列表滚动太快会白屏
- scrollToIndex定位不精准
24.Android和IOS详解
1.IOS默认是不隐藏溢出的(相当于overflow:visable),Android默认是隐藏溢出的(overflow: hidden),可以使用一个叫做:react-native-view-overflow的npm模块化解这个问题
2.当zIndex设置负数的时候,在Android和IOS中的层叠顺序可能是不一致的
3.在ProgressiveImage组件中的containerStyle中设置border和border-radius的话,在IOS中表现正常,但Android会表现出反常的效果
25.RN不支持position:fixed
对于一些吸顶的效果可以用Animation等方式替代实现 https://www.yzlfxy.com/jiaocheng/JavaScript/325912.html
我叫彭湖湾,请叫我胖湾


 浙公网安备 33010602011771号
浙公网安备 33010602011771号