1.关于数据for循环不要用index作为key,2.面二次刷新404问题(空白) 的探讨 3. vue图片上传
问题一:for循环建议不要直接用index作为key
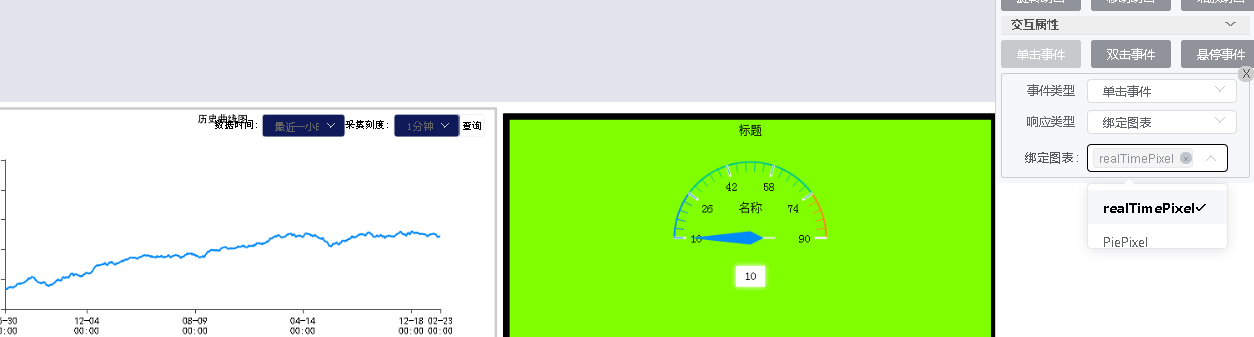
效果:页面删除之后不刷新,页面有两个图元,将前面画的图元删除掉,下拉找到的还是原来的那个图元,下拉数据没有“刷新”,

我们首先来讨论一下页面vue数据绑定的机制
原因:图元删除的时候,页面是有两个图元,一个先画一个后画,如果我删除后画的那个,正常,但是如果我删除的是第一个图元,如果页面正常走,看不出效果,但是如果页面在断点的情况下看,就能看出了问题
页面流程实际是先将后画的图元删掉了,然后将后一个图元的数据放到了前面一个数据中将dom渲染,
a图元对应index为1的数据 b图元对应index为2的数据
刚刚页面的问题,是因为for循环的时候用了index作为索引,删除数据1的时候,来到页面的时候并没有删除掉对应dom也就是index为1 而是把index为2的这个图元 删除掉了,把数据1放进了dom1的这个图元里面 渲染了
而在代码实现中,把业务代码写进了destroy里面,destroy他是判断页面dom销毁的时候触发 因为销毁的dom 因为index的问题,删除1的数据销毁了图元2,,取到的数据也是不对的了
解决办法:
1、不直接用index作为索引
2、如果用了,操作数据时候不要在destroy里面进行
问题二:页面刷新空白
报表页面从菜单进,可以正常打开报表页面,但是当页面一刷新了,页面就报错了
whitelabel Error Page
当时一直没有找到解决办法 后台觉得不是他的问题,前端也说不是前端问题,因为毕竟第一次能出来,
原因:
因为页面url地址的原因,url路由链接写成了report 而前端代码在vue.config.js里面用了配置服务器 proxy 如果有report字段的就进行地址重写,因为碰到了这个report 进行了重定向跳到了一个位置的地址里面去了,所以就报错了
问题三:图片上传
1、头部信息一直带不上 上传不了,主要是因为请求头部被污染
解决办法,新建了axios,单独用做上传用
/** * 封装上传图片upload的方法 * @param url * @param data * @returns {Promise} */ export function upload(url, data = {}) { let instance = axios.create(); let Authorization = cookies.get('access_token') ? "Bearer " + cookies.get('access_token') : '' instance.defaults.headers.common['Authorization'] = Authorization return new Promise((resolve, reject) => { instance.post(url, data) .then(response => { if (response.data) resolve(response.data); }, err => { reject(err) }) }) }
页面代码:
<template> <div class="param-pannel"> <common-prm/> <border-prm myStyle="style" /> <collapse-item title="图片" :isShow='true'> <div class="param-gap"> <label class="left" for="">路径 :</label> <div class="right"> <input type="file" name="file" ref="input" enctype="multipart/form-data" accept="image/gif,image/jpeg,image/jpg,image/png,image/svg" multiple="multiple" @change="getFile" class="data-value" /> </div> </div> </collapse-item> </div> </template> <script> import mixins from '../paramMixins.js' import Api from '@frameworks/conf/api' export default { name: 'ImgParam', mixins: [mixins], methods: { getFile(e) { //验证 if (e.target.files[0].size >= 10048576) { this.$_c.msg("上传图片大小不得超过10M", { type: 'error' }) return false; } // 预览图片用 // var reader = new FileReader(); // let _this = this // reader.onload = (function(file) { // return function(e) { // var datainfo = this.result // console.log(datainfo) // _this.params.images = datainfo // _this.updateData() // } // })(e.target.files[0]); // reader.readAsDataURL(e.target.fes[0]); //上传 this.upload(e.target.files[0]) }, //调用上传图片的接口上传 upload(file) { var formData = new FormData() formData.append('file', file) /*axios请求方式 */ this.$ajax.upload(Api.uploadFile, formData).then((res) => { if (res.code === 200) { this.$_c.msg(res.message) //console.log(res.data.url)//将成功返回的url值设置回去 //console.log(this.params) this.params.images = res.data.url //如果想模拟就把下面两行去掉 this.updateData() } else { this.$_c.msg(res.message, { type: 'error' }) } }).catch(error => { this.$_c.msg("服务器报错", { type: 'error' }) }) //axios封装的post请求(不成功) /*this.$ajax.post(Api.uploadFile, formData).then(function(res) { alert(123) }, function() { this.promptText = '请求失败' this.$refs.prompt.show() })*/ /*原生请求方式(成功) */ // let xhr = new XMLHttpRequest(); // XMLHttpRequest 对象 // xhr.open("post", "http://localhost:8082/api/files/api/upload/uploadFile", true); //post方式,url为服务器请求地址,true 该参数规定请求是否异步处理。 // //xhr.setRequestHeader('content-type', 'multipart/form-data') // //xhr.setRequestHeader('Accept', 'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8') // xhr.send(formData); //开始上传,发送form数据 // xhr.onreadystatechange = function () { // var data = xhr.responseText; // console.log(data); // } } } } </script> <style scoped lang="scss"> .param-pannel input, .param-pannel select { border: 1px solid #ddd; width: 100% } .param-pannel>div { padding: 5px 0; } </style>
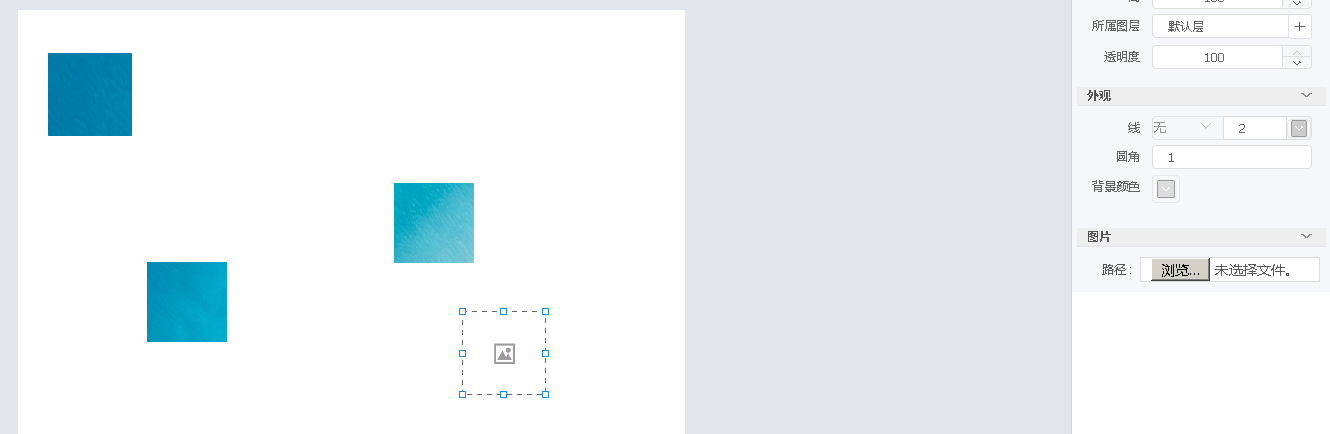
效果图 (支持各种图片上传 gif的如果不行就是后台问题,请求头问题)






 浙公网安备 33010602011771号
浙公网安备 33010602011771号