uniapp 微信小程序 - 使用云函数 - 判断评论是否敏感
1:在mainfest.json 内添加代码 "cloudfunctionRoot" : "./cloud_functions/"
"mp-weixin": {
"cloudfunctionRoot" : "./cloud_functions/"
},
2:HBuilderX运行小程序项目
3:如图,点击新建目录,目录名称是第1步的名字:cloud_functions


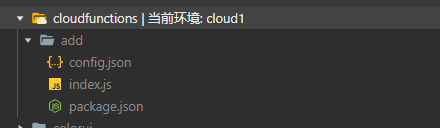
4:鼠标放到目录上 右击-》新建node.js 云函数:例如命名为:add

5:config.json中添加该权限
"permissions": {
"openapi": [
"wxacode.getUnlimited"
]
}
6:index.js内代码如下
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async(event, context) => {
try {
const result = await cloud.openapi.security.msgSecCheck({
content: event.text
})
if (result.errCode === 87014) {
return {
code: 500, msg: '内容含有违法违规内容', data: result
}
} else {
return {
code: 200, msg: '内容ok', data: result
}
}
} catch (err) {
// 错误处理
if (err.errCode === 87014) {
return {
code: 500, msg: '内容含有违法违规内容', data: err
}
} return {
code: 502, msg: '调用msgSecCheck接口异常', data: err
}
}
}
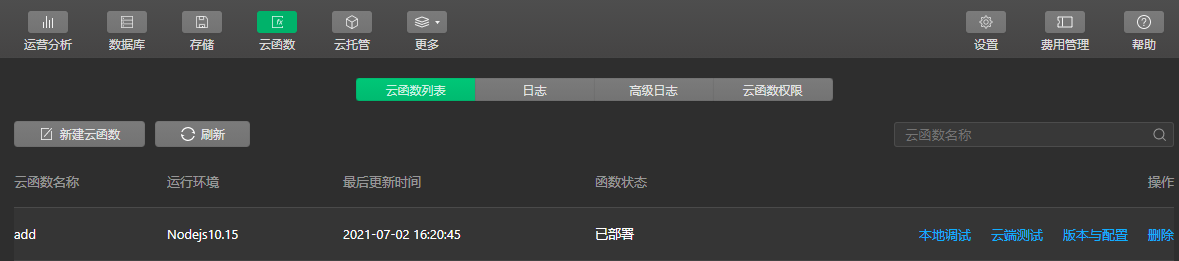
7:鼠标放到方法add上面右击-》上传并部署:云端安装依赖
8:点击‘云开发’,可以本地调试,如果本地环境安装失败,可以云端测试


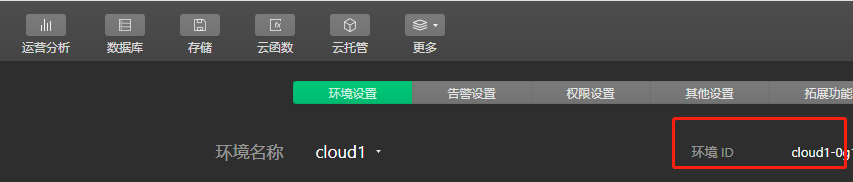
9:项目app.vue文件 onLaunch 内添加代码 if (!wx.cloud) { console.error(" 2.2.3 或以上的基础库以使用云能力") } else { wx.cloud.init({ env: "",//云函数中的环境ID traceUser: true, }) }

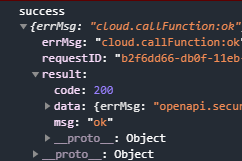
10:应用到实际项目 check_text(){//判断评论 wx.cloud.callFunction({ name: 'checkTxt', data:{ 'text':this.comments //在云函数中的event.text }, complete: res => { console.info('complete', res); },success: res => { console.info('success', res); console.info('success', res.result); if (res.result.code != 200) {//不是200,就不通过 uni.showToast({ title: res.result.msg, icon:'none' }) } else {//评论通过this.comment()//添加评论 } },fail: res => { console.info('fail', res); } }); }