1.按模拟器上返回键,实现对话框弹出“是否退出应用程序”,如果选择是,退出,选择否,不退出
1 package com.example.myapplication;
2
3
4 import android.os.Bundle;
5 import android.app.Activity;
6 import android.app.AlertDialog;
7 import android.app.AlertDialog.Builder;
8 import android.content.DialogInterface;
9 import android.text.AlteredCharSequence;
10 import android.view.Menu;
11
12 public class MainActivity extends Activity {
13
14 @Override
15 protected void onCreate(Bundle savedInstanceState) {
16 super.onCreate(savedInstanceState);
17 setContentView(R.layout.activity_main);
18
19 }
20 @Override
21 public void onBackPressed() {
22 // TODO Auto-generated method stub
23 AlertDialog.Builder builder=new AlertDialog.Builder(this)
24 .setTitle("普通对话框")
25 .setMessage("是否退出至主菜单")
26 .setIcon(R.drawable.ic_launcher_background)
27 .setPositiveButton("确定", new DialogInterface.OnClickListener() {
28
29 @Override
30 public void onClick(DialogInterface dialog, int which) {
31 // TODO Auto-generated method stub
32 dialog.dismiss();
33 MainActivity.this.finish();
34 }
35 })
36 .setNegativeButton("取消", new DialogInterface.OnClickListener() {
37
38 @Override
39 public void onClick(DialogInterface dialog, int which) {
40 // TODO Auto-generated method stub
41 dialog.dismiss();
42 }
43 });
44 AlertDialog dialog=builder.create();
45 dialog.show();
46 }
47
48 }
![]()
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体那个案例)
1 package com.example.myapplication;
2
3
4
5 import android.os.Bundle;
6 import android.app.Activity;
7 import android.app.AlertDialog;
8 import android.app.AlertDialog.Builder;
9 import android.content.DialogInterface;
10 import android.view.Menu;
11 import android.view.View;
12 import android.view.View.OnClickListener;
13 import android.widget.Button;
14 import android.widget.Toast;
15
16 public class MainActivity extends Activity implements OnClickListener {
17
18 private int num=0;
19 private int num1[]={0,1};
20 @Override
21 protected void onCreate(Bundle savedInstanceState) {
22 super.onCreate(savedInstanceState);
23 setContentView(R.layout.activity_main);
24 findViewById(R.id.bt).setOnClickListener(this);
25 }
26 @Override
27 public void onClick(View v) {
28 // TODO Auto-generated method stub
29 AlertDialog.Builder builder=new AlertDialog.Builder(this)
30 .setTitle("性别")
31 .setSingleChoiceItems(new String[]{"男","女"}, -1, new DialogInterface.OnClickListener() {
32
33 @Override
34 public void onClick(DialogInterface dialog, int which) {
35 // TODO Auto-generated method stub
36 num=which;
37 }
38 })
39 .setPositiveButton("确定",new DialogInterface.OnClickListener() {
40 @Override
41 public void onClick(DialogInterface dialog, int which) {
42 // TODO Auto-generated method stub
43 if(num==0){
44 Toast.makeText(MainActivity.this, "你选择的是男", Toast.LENGTH_LONG).show();
45 }else{
46 Toast.makeText(MainActivity.this, "你选择的是女", Toast.LENGTH_SHORT).show();
47 }
48 dialog.dismiss();
49 }
50 })
51 .setNegativeButton("取消", new DialogInterface.OnClickListener() {
52
53 @Override
54 public void onClick(DialogInterface dialog, int which) {
55 // TODO Auto-generated method stub
56 dialog.dismiss();
57 }
58 });
59 AlertDialog dialog=builder.create();
60 dialog.show();
61 }
62 }
![]()
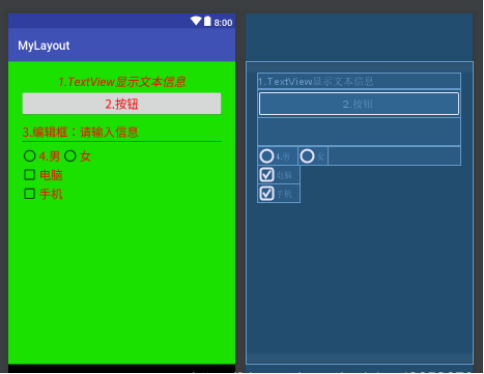
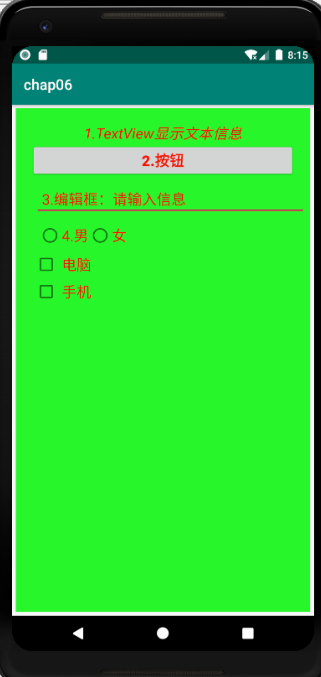
3.实现如下布局界面
![]()
1 <?xml version="1.0" encoding="utf-8"?>
2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 xmlns:app="http://schemas.android.com/apk/res-auto"
4 xmlns:tools="http://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="match_parent"
7 tools:context=".MainActivity"
8 android:background="#25FA2A"
9 android:layout_margin="5dp">
10
11 <TextView
12 android:id="@+id/tv_1"
13 android:layout_width="match_parent"
14 android:layout_height="wrap_content"
15 android:text="1.TextView显示文本信息"
16 android:textColor="#F81606"
17 android:textSize="20dp"
18 android:textStyle="italic"
19 android:gravity="center"
20 android:layout_marginTop="20dp"/>
21 <Button
22 android:id="@+id/bu_1"
23 android:layout_width="360dp"
24 android:layout_height="wrap_content"
25 android:text="2.按钮"
26 android:textColor="#F81606"
27 android:textSize="20dp"
28 android:textStyle="bold"
29 android:layout_centerHorizontal="true"
30 android:layout_below="@id/tv_1"
31 android:padding="10dp"/>
32 <EditText
33 android:id="@+id/et_1"
34 android:layout_width="match_parent"
35 android:layout_height="wrap_content"
36 android:hint="3.编辑框:请输入信息"
37 android:textColorHint="#F81606"
38 android:textSize="25dp"
39 android:layout_below="@id/bu_1"
40 android:layout_margin="5dp"
41 android:padding="10dp"/>
42 <RadioGroup
43 android:id="@+id/rg_1"
44 android:layout_width="wrap_content"
45 android:layout_height="wrap_content"
46 android:layout_below="@id/et_1"
47 android:layout_alignLeft="@id/et_1"
48 android:orientation="horizontal"
49 android:padding="5dp">
50
51 <RadioButton
52 android:id="@+id/rb_1"
53 android:layout_width="wrap_content"
54 android:layout_height="wrap_content"
55 android:text="4.男"
56 android:textSize="20dp"
57 android:textColor="#F81606" />
58 <RadioButton
59 android:id="@+id/rb_2"
60 android:layout_width="wrap_content"
61 android:layout_height="wrap_content"
62 android:text="女"
63 android:textSize="20dp"
64 android:textColor="#F81606" />
65 </RadioGroup>
66 <LinearLayout
67 android:layout_width="match_parent"
68 android:layout_height="match_parent"
69 android:orientation="vertical"
70 android:layout_below="@id/rg_1"
71 android:layout_alignLeft="@id/rg_1">
72 <CheckBox
73 android:id="@+id/ck_1"
74 android:layout_width="wrap_content"
75 android:layout_height="wrap_content"
76 android:text="电脑"
77 android:textSize="20dp"
78 android:textColor="#F81606"
79 android:padding="5dp" />
80 <CheckBox
81 android:id="@+id/ck_2"
82 android:layout_width="wrap_content"
83 android:layout_height="wrap_content"
84 android:text="手机"
85 android:textSize="20dp"
86 android:textColor="#F81606"
87 android:padding="5dp"/>
88 </LinearLayout>
89
90 </RelativeLayout>
![]()
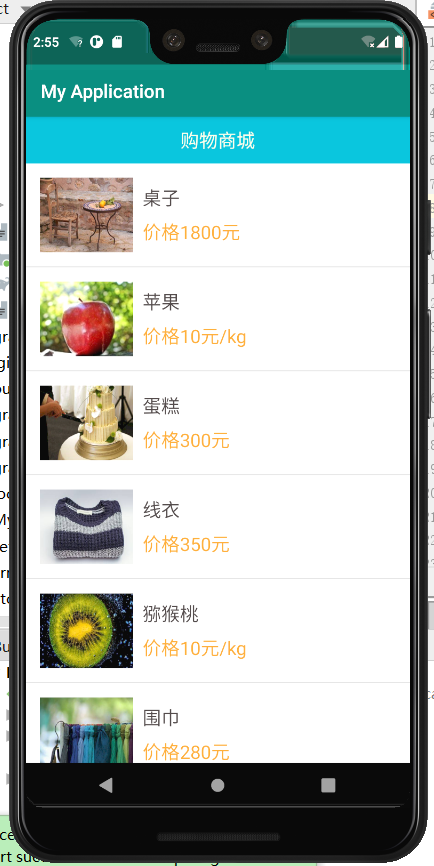
4.教材p76页 图3—17购物商城界面
1 package com.example.myapplication;
2
3 import androidx.appcompat.app.AppCompatActivity;
4
5 import android.os.Bundle;
6 import android.view.View;
7 import android.view.ViewGroup;
8 import android.widget.BaseAdapter;
9 import android.widget.ImageView;
10 import android.widget.ListView;
11 import android.widget.TextView;
12
13 public class MainActivity extends AppCompatActivity {
14 private ListView mListView;
15 //商品名称与价格数据集合
16 private String [] titles={"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"};
17 private String [] prices={"1800元","10元/kg","300元","350元","10元/kg","280元"};
18 //图片数据集合
19 private int [] icons={R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.wireclothes,R.drawable.kiwifruit,R.drawable.scarf};
20 @Override
21 protected void onCreate(Bundle savedInstanceState) {
22 super.onCreate(savedInstanceState);
23 setContentView(R.layout.activity_main);
24 mListView = (ListView) findViewById(R.id.lv);//初始化ListView控件
25 MyBaseAdapter myAdapter = new MyBaseAdapter();//创建一个Adapter实例
26 mListView.setAdapter(myAdapter);//设置Adapter
27 }
28 class MyBaseAdapter extends BaseAdapter{
29 @Override
30 public int getCount() { //获取item的总数
31 return titles.length; //返回ListView Item条目的总数
32 }
33 @Override
34 public Object getItem(int i) {
35 return titles[i]; //返回Item的数据对象
36 }
37 @Override
38 public long getItemId(int i) {
39 return i; //返回Item的id
40 }
41 //得到Item的View视图
42 @Override
43 public View getView(int i, View view, ViewGroup viewGroup) {
44 View view1= View.inflate(MainActivity.this,R.layout.list_item,null);
45 TextView title = (TextView)view1.findViewById(R.id.title);
46 TextView price = (TextView)view1.findViewById(R.id.price);
47 ImageView iv = (ImageView)view1.findViewById(R.id.iv);
48 title.setText(titles[i]);
49 price.setText(prices[i]);
50 iv.setBackgroundResource(icons[i]);
51 return view1;
52 }
53 }
54 }
55
78 <?xml version="1.0" encoding="utf-8"?>
79 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
80 xmlns:app="http://schemas.android.com/apk/res-auto"
81 xmlns:tools="http://schemas.android.com/tools"
82 android:layout_width="match_parent"
83 android:layout_height="match_parent"
84 tools:context=".MainActivity"
85 android:orientation="vertical">
86 <TextView
87 android:id="@+id/tv"
88 android:layout_width="match_parent"
89 android:layout_height="50dp"
90 android:text="购物商城"
91 android:textColor="#E8E3E9"
92 android:background="#FF5722"
93 android:textSize="20sp"
94 android:gravity="center"/>
95 <ListView
96 android:id="@+id/lv"
97 android:layout_width="match_parent"
98 android:layout_height="wrap_content"/>
99
100 </LinearLayout>
1 <?xml version="1.0" encoding="utf-8"?>
2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:orientation="vertical"
4 android:layout_width="match_parent"
5 android:layout_height="match_parent"
6 android:padding="15dp">
7
8 <ImageView
9 android:id="@+id/iv"
10 android:layout_width="100dp"
11 android:layout_height="80dp"
12 android:layout_centerVertical="true"/>
13 <RelativeLayout
14 android:layout_width="wrap_content"
15 android:layout_height="wrap_content"
16 android:layout_centerVertical="true"
17 android:layout_marginLeft="10dp"
18 android:layout_toRightOf="@id/iv">
19 <TextView
20 android:id="@+id/title"
21 android:layout_width="wrap_content"
22 android:layout_height="wrap_content"
23 android:text="桌子"
24 android:textSize="20sp"
25 android:textColor="#4B4343"/>
26 <TextView
27 android:id="@+id/tv_p"
28 android:layout_width="wrap_content"
29 android:layout_height="wrap_content"
30 android:text="价格"
31 android:textSize="20sp"
32 android:textColor="#F5A631"
33 android:layout_below="@id/title"
34 android:layout_marginTop="10dp"/>
35 <TextView
36 android:id="@+id/price"
37 android:layout_width="wrap_content"
38 android:layout_height="wrap_content"
39 android:text="1800"
40 android:textSize="20sp"
41 android:textColor="#F5A631"
42 android:layout_below="@id/title"
43 android:layout_toRightOf="@id/tv_p"
44 android:layout_marginTop="10dp"/>
45
46 </RelativeLayout>
47 </RelativeLayout>
![]()









 浙公网安备 33010602011771号
浙公网安备 33010602011771号