第三周作业
1.创建3个界面
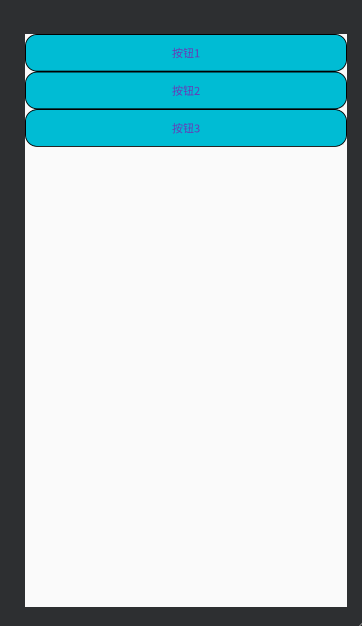
第一个界面有3个button
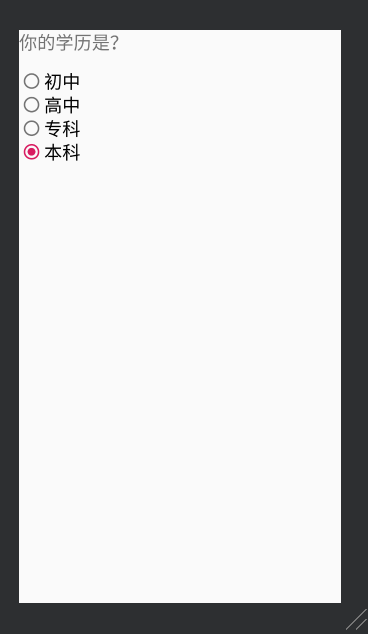
第二个界面有单选按钮 学历:初中 高中 专科 本科
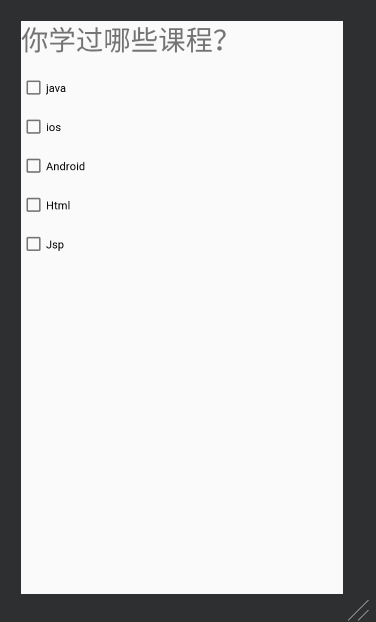
第三个界面有5个复选框 学过哪些课程
Java
Ios
Android
Html
Jsp
把第二个界面设置为启动界面
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_1" android:text="@string/_1" android:textColor="#673AB7" /> <Button android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_1" android:text="@string/_2" android:textColor="#673AB7" android:layout_below="@id/button1"/> <Button android:id="@+id/button3" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_1" android:text="@string/_3" android:textColor="#673AB7"vbb android:layout_below="@id/button2" /> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/v_1" android:layout_width="match_parent" android:layout_height="50dp" android:text="你的学历是?" android:textSize="10pt"></TextView> <RadioButton android:id="@+id/rb_1" android:layout_width="200dp" android:layout_height="30dp" android:text="初中" android:textSize="10pt" /> <RadioButton android:id="@+id/rb_2" android:layout_width="200dp" android:layout_height="30dp" android:text="高中" android:textSize="10pt" /> <RadioButton android:id="@+id/rb_3" android:layout_width="200dp" android:layout_height="30dp" android:text="专科" android:textSize="10pt" /> <RadioButton android:id="@+id/rb_4" android:layout_width="200dp" android:layout_height="30dp" android:text="本科" android:checked="true" android:textSize="10pt" /> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="60dp" android:text="你学过哪些课程?" android:textSize="15pt"></TextView> <CheckBox android:layout_width="100dp" android:layout_height="50dp" android:text="java"/> <CheckBox android:layout_width="100dp" android:layout_height="50dp" android:text="ios" /> <CheckBox android:layout_width="100dp" android:layout_height="50dp" android:text="Android" /> <CheckBox android:layout_width="100dp" android:layout_height="50dp" android:text="Html" /> <CheckBox android:layout_width="100dp" android:layout_height="50dp" android:text="Jsp" /> </LinearLayout>



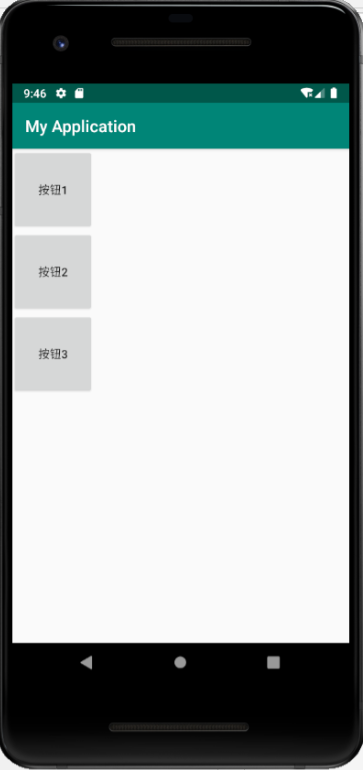
2.在界面1上设置按钮点击事件
按钮1用onclick方式
按钮2和按钮3用监听方式
点击后用Toast弹出 按钮xxx被点击。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Main5Activity"> <Button android:id="@+id/v1" android:layout_width="100dp" android:layout_height="100dp" android:text="按钮1" android:onClick="btnlmethod"/> <Button android:id="@+id/v2" android:layout_width="100dp" android:layout_height="100dp" android:layout_below="@id/v1" android:text="按钮2"/> <Button android:id="@+id/v3" android:layout_width="100dp" android:layout_height="100dp" android:layout_below="@id/v2" android:text="按钮3" /> </RelativeLayout>
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class Main5Activity extends AppCompatActivity { Button v2; Button v3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main5); v2=findViewById(R.id.v2); v2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(Main5Activity.this,"按钮2被点击",Toast.LENGTH_LONG).show(); } }); v3=findViewById(R.id.v3); v3.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(Main5Activity.this,"按钮3被点击",Toast.LENGTH_LONG).show(); } }); } public void btnlmethod(View view){ Toast.makeText(Main5Activity.this,"按钮1被点击",Toast.LENGTH_LONG).show(); } }

3.设计布局界面(详见QQ群)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/iv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/dayin" android:layout_centerHorizontal="true" android:layout_marginTop="50dp"/> <EditText android:id="@+id/et_1" android:layout_width="300dp" android:layout_height="wrap_content" android:hint="请输入手机号/邮箱" android:layout_below="@id/iv_1" android:layout_centerHorizontal="true" android:paddingLeft="90dp" android:layout_marginTop="40dp"/> <EditText android:id="@+id/et_2" android:layout_width="300dp" android:layout_height="wrap_content" android:hint="请输入密码" android:layout_below="@id/et_1" android:layout_centerHorizontal="true" android:layout_marginTop="40dp" android:paddingLeft="90dp" /> <Button android:id="@+id/bt_1" android:layout_width="300dp" android:layout_height="wrap_content" android:text="登录" android:textColor="#F6F6F8" android:layout_centerHorizontal="true" android:layout_below="@id/et_2" android:textStyle="bold" android:background="@drawable/btn_1" android:layout_marginTop="20dp"/> <Button android:id="@+id/bt_2" android:layout_width="300dp" android:layout_height="wrap_content" android:text="不注册,跳过登录" android:textColor="#F6F6F8" android:layout_centerHorizontal="true" android:layout_below="@id/bt_1" android:textStyle="bold" android:background="@drawable/btn_2" android:layout_marginTop="20dp"/> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="注册账号" android:layout_below="@id/bt_2" android:layout_marginLeft="60dp" android:layout_marginTop="20dp"/> <TextView android:id="@+id/tv_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="忘记密码" android:layout_below="@id/bt_2" android:layout_marginLeft="300dp" android:layout_marginTop="20dp"/> <ImageView android:id="@+id/ig_1" android:layout_width="60dp" android:layout_height="60dp" android:layout_below="@id/tv_1" android:background="@drawable/weixin" android:layout_marginLeft="60dp" android:layout_marginTop="20dp"/> <ImageView android:id="@+id/ig_2" android:layout_width="60dp" android:layout_height="60dp" android:layout_below="@id/tv_1" android:background="@drawable/pingguo" android:layout_marginLeft="60dp" android:layout_marginTop="20dp" android:layout_toRightOf="@id/ig_1"/> <ImageView android:id="@+id/ig_3" android:layout_width="60dp" android:layout_height="60dp" android:layout_below="@id/tv_1" android:background="@drawable/qie" android:layout_marginLeft="60dp" android:layout_marginTop="20sp" android:layout_toRightOf="@id/ig_2"/> <CheckBox android:id="@+id/ck_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="已阅读并同意" android:layout_below="@id/ig_1" android:layout_marginTop="30dp" android:layout_marginLeft="60dp"/> <TextView android:id="@+id/tv_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="《用户协议》" android:textColor="#E20707" android:layout_below="@id/ig_1" android:textStyle="bold" android:layout_toRightOf="@id/ck_1" android:layout_marginTop="37dp"/> <TextView android:id="@+id/tv_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="和" android:layout_below="@id/ig_1" android:layout_toRightOf="@id/tv_3" android:layout_marginTop="37dp"/> <TextView android:id="@+id/tv_5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="《隐私政策》" android:textColor="#E20707" android:layout_below="@id/ig_1" android:textStyle="bold" android:layout_toRightOf="@id/tv_4" android:layout_marginTop="37dp"/> </RelativeLayout>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号