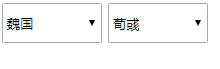
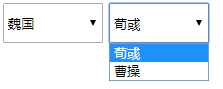
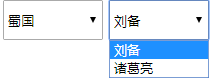
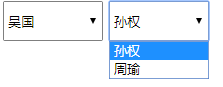
效果如下图所示:




实现的原理:使用onchange事件,原理见代码
html代码:
<select id="select" class="sel"> <option value="weiguo">魏国</option> <option value="shuguo">蜀国</option> <option value="wuguo">吴国</option> </select> <select id="val" class="sel"></select>
script代码:
<script type="text/javascript">
var select = document.getElementById("select");
select.onchange=function(){
var selvalue = select.value;
var val = document.getElementById("val");
switch(selvalue){
case "weiguo" : val.innerHTML="<option>荀彧</option><option>曹操</option>";break;
case "shuguo" : val.innerHTML="<option>刘备</option><option>诸葛亮</option>";break;
case "wuguo" : val.innerHTML="<option>孙权</option><option>周瑜</option>";break;
default : alert("erro");
}
};
</script>
Best Regards




 浙公网安备 33010602011771号
浙公网安备 33010602011771号