vue-cli 路由 实现类似tab切换效果(vue 2.0)
1,更改main.js

2,在App.vue中,写入两个跳转链接(router-link),分别跳转到“home”“About” (home、About即分别是两个组件)
----其中,为什么要使用<router-link></router-link>, 请移步:http://router.vuejs.org/zh-cn/api/router-link.html
----router-view路由视图(必须)
----css可以使用外部样式

3,app.vue的样式如图。
----.router-link-active这个class,是当路由path指向当前组件时自动生成的,可以在此处设置样式(选中状态)

4,新建Home组件,并写入内容,About同理。

5,开始写路由文件,新建一个router.js,如图。

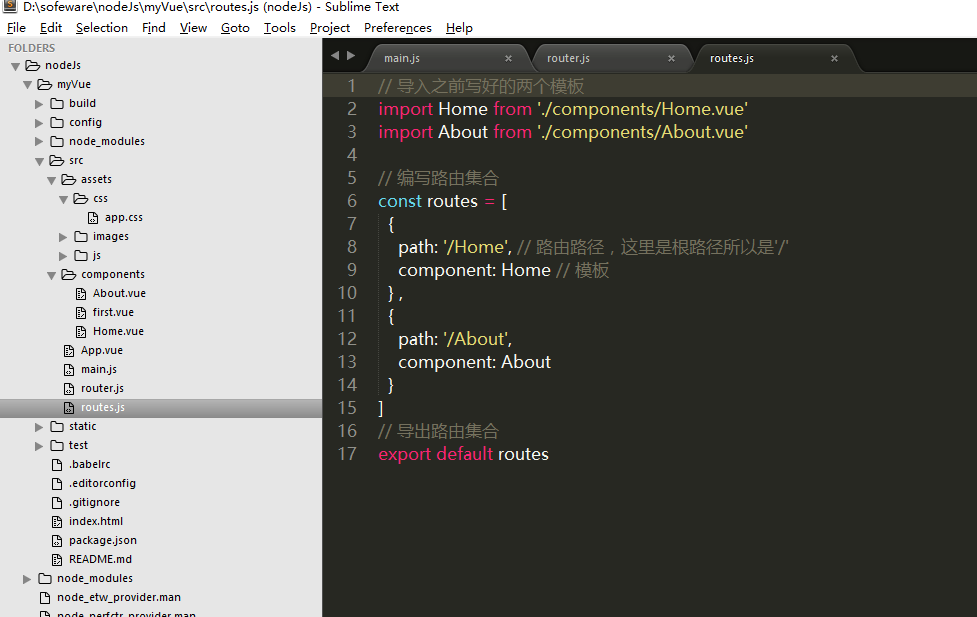
6,新建一个routes.js,如图。(实际上,routers.js中的内容,可以直接写在router.js中,代替routes中的内容即可。而为了结构清晰,分开写更便于管理)

7,最终效果如图


8,更多关于路由说明,可以查看 http://router.vuejs.org/zh-cn/essentials/getting-started.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号