第1-2周作业
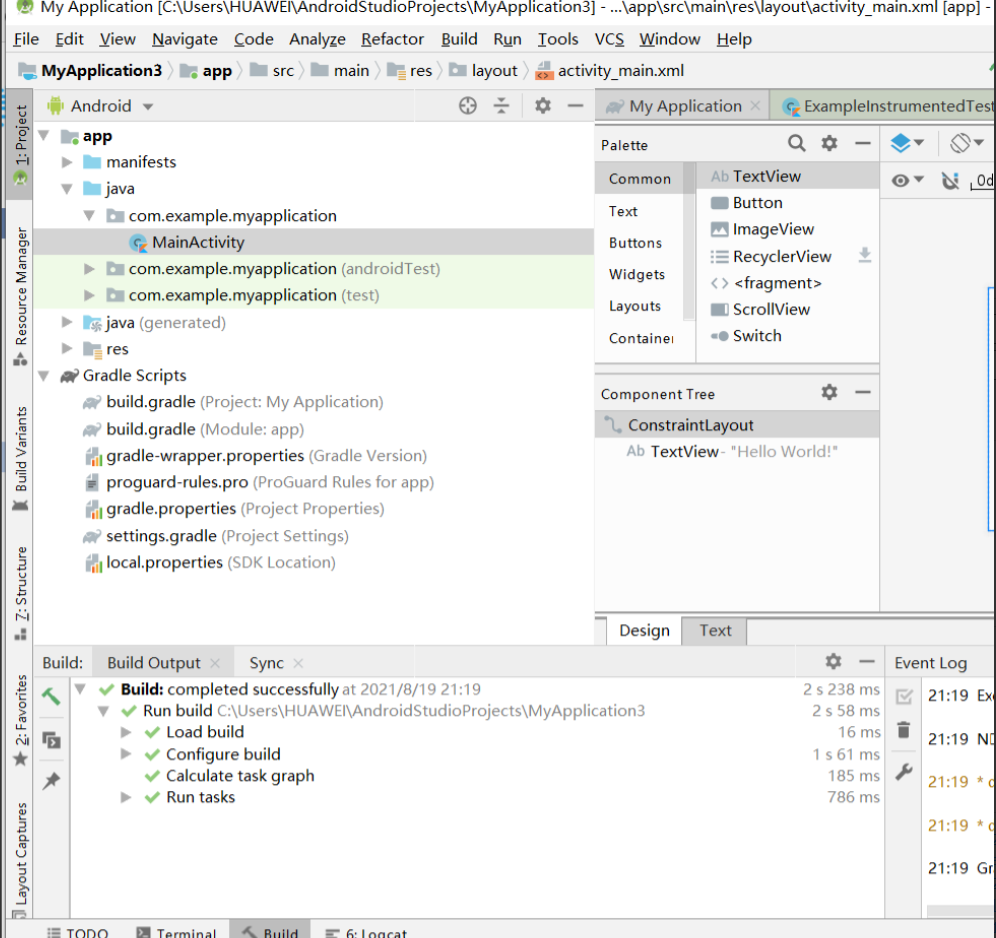
作业1:安装环境,截图编程界面,截图运行界面


作业2:九宫格
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <View android:id="@+id/v_1" android:layout_width="100dp" android:layout_height="100dp" android:layout_centerInParent="true" android:background="#9C27B0" tools:layout_editor_absoluteX="279dp" tools:layout_editor_absoluteY="432dp" /> <View android:id="@+id/v_2" android:layout_width="100dp" android:layout_height="100dp" android:layout_above="@id/v_1" android:layout_toLeftOf="@id/v_1" android:background="#0EDB16" tools:layout_editor_absoluteX="279dp" tools:layout_editor_absoluteY="315dp" /> <View android:id="@+id/v_3" android:layout_width="100dp" android:layout_height="100dp" android:layout_above="@id/v_1" android:layout_toRightOf="@id/v_1" android:background="#F80505" tools:layout_editor_absoluteX="163dp" tools:layout_editor_absoluteY="432dp" /> <View android:id="@+id/v_4" android:layout_width="100dp" android:layout_height="100dp" android:layout_below="@id/v_1" android:layout_toRightOf="@id/v_1" android:background="#028FFA" tools:layout_editor_absoluteX="47dp" tools:layout_editor_absoluteY="432dp" /> <View android:id="@+id/v_5" android:layout_width="100dp" android:layout_height="100dp" android:layout_below="@id/v_1" android:layout_toLeftOf="@id/v_1" android:background="#D709FC" tools:layout_editor_absoluteX="163dp" tools:layout_editor_absoluteY="315dp" /> <View android:id="@+id/v_6" android:layout_width="100dp" android:layout_height="100dp" android:layout_below="@id/v_2" android:layout_toLeftOf="@id/v_1" android:background="#FCE103" tools:layout_editor_absoluteX="47dp" tools:layout_editor_absoluteY="315dp" /> <View android:id="@+id/v_7" android:layout_width="100dp" android:layout_height="100dp" android:layout_below="@id/v_1" android:layout_toLeftOf="@id/v_4" android:background="#03DAF8" tools:layout_editor_absoluteX="279dp" tools:layout_editor_absoluteY="199dp" /> <View android:id="@+id/v_8" android:layout_width="100dp" android:layout_height="100dp" android:layout_below="@id/v_2" android:layout_toRightOf="@id/v_1" android:background="#5600F3" tools:layout_editor_absoluteX="47dp" tools:layout_editor_absoluteY="199dp" /> <View android:id="@+id/v_9" android:layout_width="100dp" android:layout_height="100dp" android:layout_above="@id/v_1" android:layout_toRightOf="@id/v_2" android:background="#09F1D7" tools:layout_editor_absoluteX="163dp" tools:layout_editor_absoluteY="206dp" /> </androidx.constraintlayout.widget.ConstraintLayout>

作业3:布局界面(QQ群截图)
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#FFFF00"/> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="4" android:background="#FE2E2E" android:orientation="horizontal"> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#0000FF" /> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="4" android:background="#2EFE2E" /> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#0000FF"/> </LinearLayout>> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#FFFF00"/> </LinearLayout> </androidx.constraintlayout.widget.ConstraintLayout>

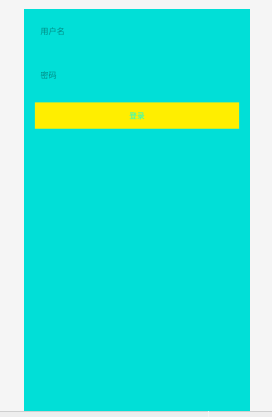
作业3:制作登录界面(要求至少2个edittext,1个button,最好有一个imageview要求美观)
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#01DFD7" tools:context=".MainActivity"> <ImageView android:id="@+id/v_1" android:layout_width="70dp" android:layout_height="70dp" android:layout_centerHorizontal="true" android:layout_marginTop="150dp" android:background="@drawable/mao" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:layout_below="@id/v_1" android:layout_marginBottom="10dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="10dp" > <EditText android:layout_width="match_parent" android:layout_height="60dp" android:hint="用户名" android:layout_margin="10dp" android:textColor="#000000" android:textSize="15sp" android:background="@drawable/bt_1" android:padding="10dp" android:drawablePadding="10dp" android:drawableLeft="@drawable/yhm"/> <EditText android:layout_width="match_parent" android:layout_height="60dp" android:hint="密码" android:layout_margin="10dp" android:textColor="#000000" android:textSize="15sp" android:background="@drawable/bt_1" android:padding="10dp" android:drawablePadding="10dp" android:drawableLeft="@drawable/mm"/> <Button android:id="@+id/btn_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="登录" android:background="#FFEE00" android:textColor="#00FFEE" android:layout_margin="10dp" /> </LinearLayout>> </RelativeLayout>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号