nginx配置静态资源与动态访问分离【转】
在前面的博客中《说说 NGINX 的配置及优化》的 2.5 小节里面,提到 location 模块是 nginx 中用的最多的,也是最重要的模块,负载均衡、反向代理、虚拟域名等都与它相关。
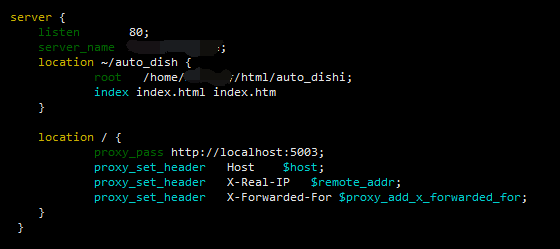
首先我们可以先来看一同事发过来的信息

这里想要在通用匹配 “/” 的情况下直接访问动态资源,而当访问到 “auto_dish” 的时候匹配静态文件。咋一看一脸懵逼,感觉没啥问题,仔细一看还是有些许端倪的。一方面是与两个 location 的匹配顺序有关,另一方面是目录路径的原因。
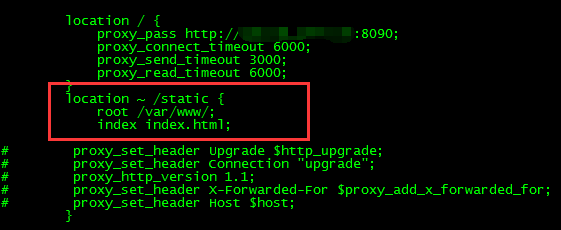
想实现只需要调整前后 location 的位置后,把 root 后的路径改到 auto_dish 的上级目录就 OK(下面用另一个配置展示效果)。

这样之后我们就可以通过 server_name 加 static 进行访问 static 下的静态资源了。
(嗯,这个很基础了,尴尬)
下面我们就开始全面认识下 location 规则匹配。
1)location 语法规则
location [=|~|~*|^~] /uri/ {
·····
}location 后接的匹配规则含义
= 开头表示精确匹配
^~ 开头表示uri以某个常规字符串开头,理解为匹配 url路径即可。nginx不对url做编码,因此请求为/static/20%/aa,可以被规则^~ /static/ /aa匹配到(注意是空格)
~ 开头表示区分大小写的正则匹配
~* 开头表示不区分大小写的正则匹配
!~ 区分大小写不匹配的正则
!~* 不区分大小写不匹配的正则
/ 通用匹配,任何请求都会匹配到当我们有多个 location 配置的情况下,其匹配顺序为:
首先匹配 "=",其次匹配 "^~", 其次是按文件中顺序的正则匹配,最后是交给 "/" 通用匹配。
当有匹配成功时候,停止匹配,按当前匹配规则处理请求。
比如现在同时存在如下所示匹配规则
location = / {
#规则A
}
location = /login {
#规则B
}
location ^~ /static/ {
#规则C
}
location ~ \.(gif|jpg|png|js|css)$ {
#规则D
}
location ~* \.png$ {
#规则E
}
location !~ \.xhtml$ {
#规则F
}
location !~* \.xhtml$ {
#规则G
}
location / {
#规则H
}那么产生的效果如下
访问根目录/ 比如 http://localhost/ 将匹配规则A
访问 http://localhost/login 将匹配规则B,http://localhost/register 则匹配规则H
访问 http://localhost/static/a.html 将匹配规则C
访问 http://localhost/a.gif, http://localhost/b.jpg 将匹配规则D和规则E,但是规则D顺序优先,规则E不起作用,而 http://localhost/static/c.png 则优先匹配到规则C
访问 http://localhost/a.PNG 则匹配规则E,而不会匹配规则D,因为规则E不区分大小写
访问 http://localhost/a.xhtml 不会匹配规则F和规则G,http://localhost/a.XHTML不会匹配规则G,因为不区分大小写。规则F,规则G属于排除法,符合匹配规则但是不会匹配到,所以想想看实际应用中哪里会用到
访问 http://localhost/category/id/1111 则最终匹配到规则H,因为以上规则都不匹配,这个时候应该是nginx转发请求给后端应用服务器,比如FastCGI(php),tomcat(jsp),nginx作为方向代理服务器存在所以在实际应用中,至少需要有三个匹配规则定义,如下:
# 直接匹配网站根,通过域名访问网站首页比较频繁,使用这个会加速处理,官网如是说。
# 这里是直接转发给后端应用服务器了,也可以是一个静态首页
# 第一个必选规则
location = / {
proxy_pass http://localhost:8080/index
}
# 第二个必选规则是处理静态文件请求,这是 nginx 作为 http 服务器的强项
# 有两种配置模式,目录匹配或后缀匹配,任选其一或搭配使用
location ^~ /static/ {
root /webroot/static/;
}
location ~* \.(gif|jpg|jpeg|png|css|js|ico)$ {
root /webroot/res/;
}
# 第三个规则就是通用规则,用来转发动态请求到后端应用服务器
# 非静态文件请求就默认是动态请求,自己根据实际把握
# 毕竟目前的一些框架的流行,带 .php, .jsp 后缀的情况很少了
location / {
proxy_pass http://localhost:8080/
}
2)rewrite 语法
last – 基本上都用这个 Flag
break – 中止 Rewirte,不在继续匹配
redirect – 返回临时重定向的HTTP状态302
permanent – 返回永久重定向的HTTP状态3012.1 可以用来判断的表达式
-f 和 !-f 用来判断是否存在文件
-d 和 !-d 用来判断是否存在目录
-e 和 !-e 用来判断是否存在文件或目录
-x 和 !-x 用来判断文件是否可执行2.2 可以用作判断的全局变量
例:http://localhost:88/test1/test2/test.php
$host:localhost
$server_port:88
$request_uri:http://localhost:88/test1/test2/test.php
$document_uri:/test1/test2/test.php
$document_root:D:\nginx/html
$request_filename:D:\nginx/html/test1/test2/test.php
3)Redirect语法
server {
listen 80;
server_name start.igrow.cn;
index index.html index.php;
root html;
if ($http_host !~ “^star\.igrow\.cn$" {
rewrite ^(.*) http://star.igrow.cn$1 redirect;
}
}
4)防盗链
location ~* \.(gif|jpg|swf)$ {
valid_referers none blocked start.igrow.cn sta.igrow.cn;
if ($invalid_referer) {
rewrite ^/ http://$host/logo.png;
}
}
5)根据文件类型设置过期时间
location ~* \.(js|css|jpg|jpeg|gif|png|swf)$ {
if (-f $request_filename) {
expires 1h;
break;
}
}
6)禁止访问某个目录
location ~* \.(txt|doc)${
root /data/www/wwwroot/linuxtone/test;
deny all;
}
附:可用的全局变量
$args
$content_length
$content_type
$document_root
$document_uri
$host
$http_user_agent
$http_cookie
$limit_rate
$request_body_file
$request_method
$remote_addr
$remote_port
$remote_user
$request_filename
$request_uri
$query_string
$scheme
$server_protocol
$server_addr
$server_name
$server_port
$uri
参考资料
2. Nginx之Location配置详解(Location匹配顺序)
3. 利用Nginx做动静态资源分离,分别处理静态资源和动态资源
转自
nginx配置静态资源与动态访问分离 - blackfoxya的个人空间 - OSCHINA https://my.oschina.net/u/3314358/blog/1920380




 浙公网安备 33010602011771号
浙公网安备 33010602011771号