从零一起学Spring Boot之LayIM项目长成记(二) LayIM初体验
前言
接上篇,已经完成了一个SpringBoot项目的基本搭建。那么现在就要考虑要做什么,怎么做的问题。所以本篇内容不多,带大家一起来简单了解一下要做的东西,之前有很多人不知道从哪里下手,那么今天我带着大家熟悉LayIM以及它的对接思路。由于重点是SpringBoot,所以,LayIM部分也不会讲的太细,官网有详细的文章。
LayIM有什么?
- 非常舒服的UI
- 封装了友好的聊天界面,消息记录,自定义插件,添加好友,添加群组等等功能,前端的东西完全不必费心,把重心放到实现业务上。
- 完善的文档,开发起来不必大费力气
文档解析
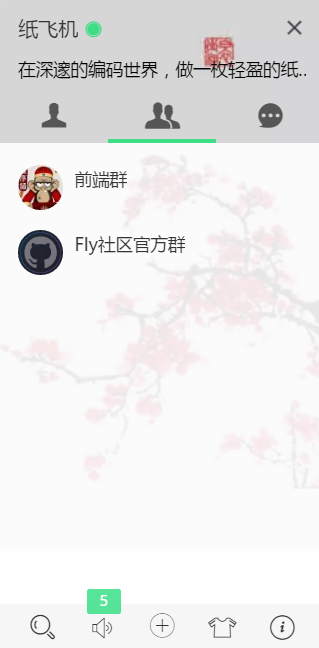
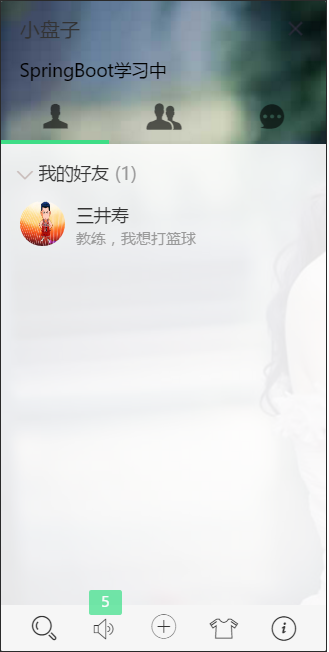
上边一堆套话,没有什么实质内容,下面我简单讲一下我们的开发思路。首先看初始化界面,浏览器右下角有一个类似QQ似的界面,包含好友列表,群组列表,当前登录人的信息等。


OK,查看源代码我们可以看到,LayIM是有多个基础接口的。初始化接口,上传文件接口等等。这些数据接口是与我们将要用SpringBoot开发息息相关的。可以看到代码里面有一个路径:/layim/json/getList.json.下载代码包,我们看看这个文件是什么东东。
//基础配置 layim.config({ //初始化接口 init: { url: '/layim/json/getList.json' ,data: {} } //查看群员接口 ,members: { url: '/layim/json/getMembers.json' ,data: {} } ,uploadImage: { url: '' //(返回的数据格式见下文) ,type: '' //默认post } ,uploadFile: { url: '' //(返回的数据格式见下文) ,type: '' //默认post }
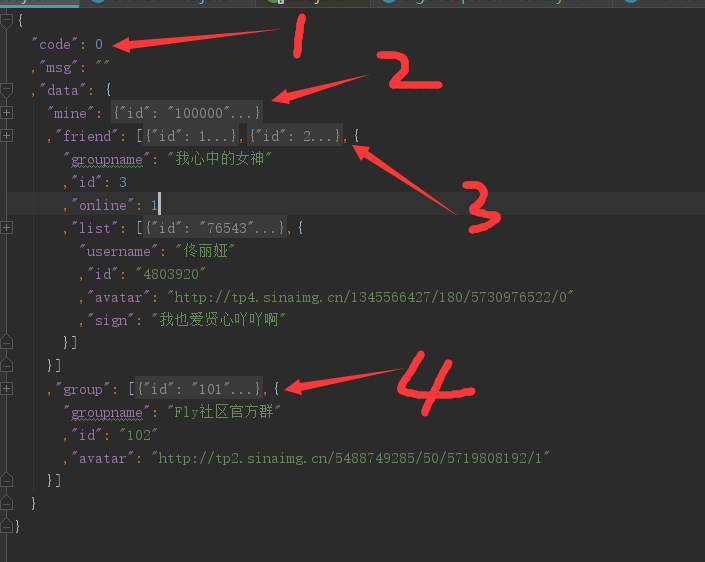
json的内容如下图所示。(已经折叠)

序号1:最外层的统一json格式。code:0 (success)1(failed)。msg:接口返回信息 data :接口返回数据
序号2:mine即当前登录人的信息,头像,状态,签名等
序号3:好友分组信息。包含多个好友分组,每个人组有若干好友
序号4:群组信息。包含多个群组,每个群组有图标,群名等
好,那么到此为止,其他的先不介绍,我们直接来实现这个初始化数据的加载,不过这里不得不说SpringBoot真的是很赞,一个RestController帮你搞定。
代码实战
先根据数据格式建好相应的model。当然java里叫pojo。由于他们对应的是最终输出的json,所以我没有把他们的类和对应数据库的类(@Entity)写在一起。代码在/domain/viewmodels 文件夹下。在这里我将最终符合上图中的json格式的代码贴出来
public class LayimBaseViewModel { private UserViewModel mine; private List<FriendGroupViewModel> friend; private List<BigGroupViewModel> group; //省略 getter setter }
数据结构已经出来了,相信大家迫不及待的看到页面效果了,不要着急,先建一个Controller。加上@RestController 注解。官方说明如下:
- A convenience annotation that is itself annotated with @Controller and @ResponseBody. Types that carry this annotation are treated as controllers where @RequestMapping methods assume @ResponseBody semantics by default. (@RestController 相当于@Controller 和 @ReponseBody 的结合)
不管那么多,总之,我觉得SpringBoot的注解还是蛮强大的。我们随便写一个方法试试。
@RestController @RequestMapping("/layim") public class UserController { @GetMapping("/test") public JsonResult testData(){ return ResultUtil.success("hello spring boot"); } }
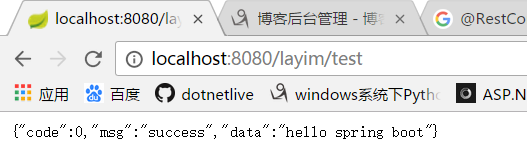
运行一下:

是不是很简单,那还等什么,还不赶紧把LayIM的数据搭建出来。新建 UserService,增加 getBaseList 方法,这里我们先不从数据库请求,直接模拟数据。

1 public JsonResult getBaseList(Long userId){ 2 LayimBaseViewModel baseData = new LayimBaseViewModel(); 3 4 //自己的信息 5 UserViewModel mine = new UserViewModel(); 6 mine.setUsername("小盘子"); 7 mine.setSign("SpringBoot学习中"); 8 mine.setAvatar("https://vignette.wikia.nocookie.net/dragonball/images/d/da/Kid-Goku-psd61058.png/revision/latest?cb=20120213205410"); 9 mine.setId(userId); 10 11 baseData.setMine(mine); 12 //好友列表信息 13 ArrayList<FriendGroupViewModel> friends = new ArrayList<FriendGroupViewModel>(); 14 15 FriendGroupViewModel frined1 = new FriendGroupViewModel(); 16 frined1.setId(1L); 17 frined1.setGroupname("我的好友"); 18 frined1.setOnline(10); 19 20 ArrayList<UserViewModel> users1 = new ArrayList<UserViewModel>(); 21 22 UserViewModel user1 = new UserViewModel(); 23 user1.setId(100001L); 24 user1.setAvatar("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQjvcDBSg8-TYMzRSbw75MJAawM5dF9StHSisVhdhWmL6vK8K66UQ"); 25 user1.setSign("教练,我想打篮球"); 26 user1.setUsername("三井寿"); 27 28 users1.add(user1); 29 30 frined1.setList(users1); 31 friends.add(frined1); 32 33 baseData.setFriend(friends); 34 //分组信息 35 ArrayList<BigGroupViewModel> groups = new ArrayList<BigGroupViewModel>(); 36 37 BigGroupViewModel bigGroup1 = new BigGroupViewModel(); 38 bigGroup1.setId(1000001L); 39 bigGroup1.setGroupname("SpringBoot爱好者群"); 40 bigGroup1.setAvatar("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTp9Q8BuXHj30KbOHPY7qlnR10oI4cCpplRcBFThQFzZ4bx3mBz"); 41 groups.add(bigGroup1); 42 43 baseData.setGroup(groups); 44 return ResultUtil.success(baseData); 45 }
那么在UserController中使用 UserService 的 getBaseList 方法即可。
@GetMapping(value = "/base/{uid}")
public JsonResult getBaseData(@PathVariable("uid") Long userId){
return userService.getBaseList(userId);
}
注意,我们这里分别使用了 @RestController,@Autowired,@GetMapping,@PathVariable注解,由于我对注解也没有那么了解,所以想具体学习的朋友可以看相关文档。因为我们是快速使用,所以是属于遇到什么学什么,用什么的思路,也不会在某个知识点上停留太久,有问题小伙伴们可以留言一起探讨。
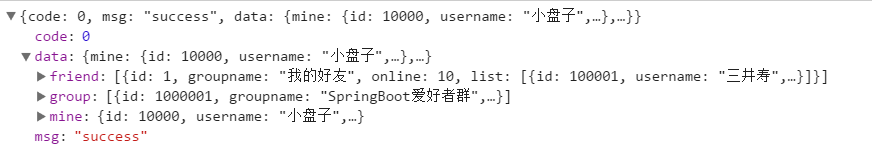
方法写完了,在浏览器中看看(/layim/base/{uid}):

对比一下getList.json文件,是不是没有什么区别。赶紧把getList.json替换了吧。打开index.html,找到 init:url。把我们自己的url替换上去
init: {
url: '/layim/base/10000'//10000为用户ID,后台也可以不用路径 使用?uid=10000的形式也可以
,data: {}//附加其他参数
}
我们在次打开index.html,浏览:



没有任何问题,大功告成?还早着呢,真正的数据是从数据库(或其他存储)读出来的,正如上一篇介绍,我将会使用MySQL作为数据存储,并且使用SpringBoot JPA 做数据操作。
总结
本片教大家如何分析一个带有完整文档的前端框架,并开发对应后台API。虽然只是简单介绍了 init 接口,但是 像getMemberList 接口,或者上传图片啊,文件啊,我相信大家肯定都能举一反三来实现。当然@RestController功不可没。现在想想以后还有很多的工作要做,别着急。后边要学的东西多着呢。websocket,缓存,队列等等都加上(问:用得着这么多东西吗? 答“我只是想通过项目来练习他们的使用)
下篇预告:从零一起学Spring Boot之LayIM项目长成记(三) 数据库的简单设计和JPA的简单使用。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号