CALayer简介
在iOS中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮、一个文本标签、一个文本输入框、一个图标等等,这些都是UIView。
其实UIView之所以能显示在屏幕上,完全是因为它内部的一个图层,在创建UIView对象时,UIView内部会自动创建一个图层(即CALayer对象),通过UIView的layer属性可以访问这个层
@property(nonatomic,readonly,retain) CALayer *layer;
当UIView需要显示到屏幕上时,会调用drawRect:方法进行绘图,并且会将所有内容绘制在自己的图层上,绘图完毕后,系统会将图层拷贝到屏幕上,于是就完成了UIView的显示
换句话说,UIView本身不具备显示的功能,拥有显示功能的是它内部的图层。
二、简单使用
UIView之所以能够显示,完全是因为内部的CALayer对象。因此,通过操作这个CALayer对象,可以很方便地调整UIView的一些界面属性,比如:阴影、圆角大小、边框宽度和颜色等。
新建一个项目,在storyboard中添加一个view.

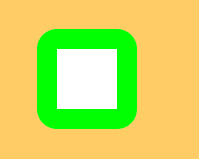
1.通过layer设置边框的宽度和颜色
#import "YYViewController.h" @interface YYViewController () @property (weak, nonatomic) IBOutlet UIView *customView; @end @implementation YYViewController - (void)viewDidLoad { [super viewDidLoad]; //设置边框的宽度为20 self.customView.layer.borderWidth=20; //设置边框的颜色 self.customView.layer.borderColor=[UIColor greenColor].CGColor; } @end

2.通过layer设置边框为圆角
1 //设置layer的圆角 2 self.customView.layer.cornerRadius=20;

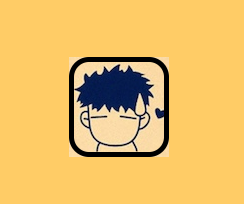
3.在layer上添加一张图片
#import "YYViewController.h" @interface YYViewController () @property (weak, nonatomic) IBOutlet UIView *customView; @end @implementation YYViewController - (void)viewDidLoad { [super viewDidLoad]; //设置边框的宽度为20 self.customView.layer.borderWidth=5; //设置边框的颜色 self.customView.layer.borderColor=[UIColor blackColor].CGColor; //设置layer的圆角 self.customView.layer.cornerRadius=20; //在view的图层上添加一个image,contents表示接受内容 self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage; } @end

说明:contents是id类型,可以接受内容,上面的实例让layer显示一张图片,仔细观察可以发现四个圆角的部分露了一个角出来。
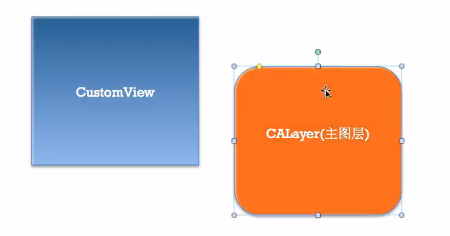
产生的原因说明:

customview上的根layer

UIimage的图层

添加后

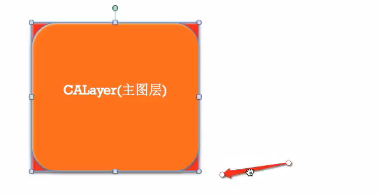
那是因为设置的image不是展示在主图层上的,而是显示在子图层上的。可以通过设置一个范围,设置超出主图层的部分把它给剪切掉。
有以下两种方法,建议使用layer中的方法(第二种)self.customView.layer.masksToBounds=YES;
- (void)viewDidLoad { [super viewDidLoad]; //设置边框的宽度为20 self.customView.layer.borderWidth=5; //设置边框的颜色 self.customView.layer.borderColor=[UIColor blackColor].CGColor; //设置layer的圆角 self.customView.layer.cornerRadius=20; //设置超过子图层的部分裁减掉 //UI框架中使用的方法 // self.customView.clipsToBounds=YES; self.customView.layer.masksToBounds=YES; //在view的图层上添加一个image,contents表示接受内容 self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage; }

注意:layer中不能直接接受UI框架中的东西
4.设置阴影
设置阴影,不光需要设置阴影颜色,还应该设置阴影的偏移位和透明度。
因为如果不设置偏移位的话,那么阴影和layer完全重叠,且默认透明度为0(即完全透明)。
- (void)viewDidLoad { [super viewDidLoad]; //设置阴影的颜色 self.customView.layer.shadowColor=[UIColor blackColor].CGColor; //设置阴影的偏移量,如果为正数,则代表为往右边偏移 self.customView.layer.shadowOffset=CGSizeMake(15, 5); //设置阴影的透明度(0~1之间,0表示完全透明) self.customView.layer.shadowOpacity=0.6; }

补充说明:如果设置了超过主图层的部分减掉,则设置阴影不会有显示效果。
- (void)viewDidLoad { [super viewDidLoad]; //设置边框的宽度为20 self.customView.layer.borderWidth=5; //设置边框的颜色 self.customView.layer.borderColor=[UIColor blackColor].CGColor; //设置layer的圆角 self.customView.layer.cornerRadius=20; //设置超过子图层的部分裁减掉 //UI框架中使用的方法 // self.customView.clipsToBounds=YES; self.customView.layer.masksToBounds=YES; //在view的图层上添加一个image,contents表示接受内容 self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage; //设置阴影的颜色 self.customView.layer.shadowColor=[UIColor blackColor].CGColor; //设置阴影的偏移量,如果为正数,则代表为往右边偏移 self.customView.layer.shadowOffset=CGSizeMake(15, 5); //设置阴影的透明度(0~1之间,0表示完全透明) self.customView.layer.shadowOpacity=0.6; }

把剪切超出主图层部分的代码注释掉之后的显示效果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号