【最新最全指南】Vue2项目安装eslint配置说明
本指南都适配windows和mac下的开发项目
第一步:安装
1、全局安装:eslint ,版本必须9以下,不然vue2的eslint配置文件不支持了。
npm install eslint@8.57.0 -g
2、项目本地dev安装:eslint,必装而且版本必须9以下
npm install eslint@8.57.0 -D
3、项目本地dev安装插件:eslint-plugin-vue(检测.vue文件里的js,必装)
npm install eslint-plugin-vue -D
安装后,项目内package.json的【devDependencies】会多出个【eslint-plugin-vue】,如图:

3、项目本地dev安装插件:eslint-plugin-html(若想检测.html文件里的js,可安装。不用就不装了)
npm install eslint-plugin-vue -D
安装后,项目内package.json的【devDependencies】会多出个【eslint-plugin-html】,如图:

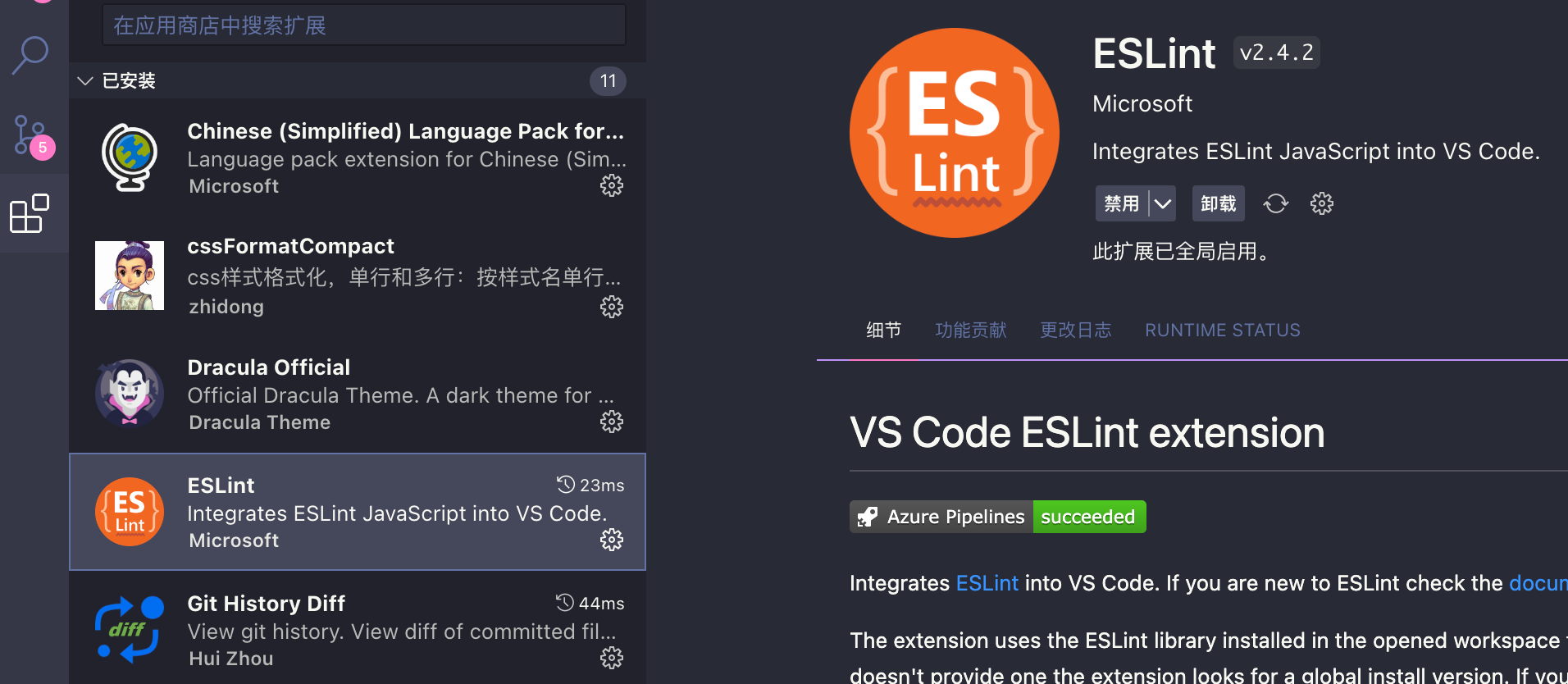
4、vscode安装扩展插件:eslint(这个就不多说了吧,必装)
这个扩展的作用,大致是桥接作用,让eslint的规则及功能,融入在vscode里正常运行,最终在输出面板中显示检测结果。以及保存文件就修复错误等方便操作和其他配置。

第二步:配置
5、vscode打开设置:settings.json,写上以下代码,保存时自动修复代码,以及检测文件类型
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.validate": [
"javascript",
"html",
"vue"
]6、项目内根目录新建.eslintrc.js文件(检测规则配置文件)
module.exports = {
'root': true,
'env': {
'browser': true,
'node': true,
'commonjs': true,
'es6': true
},
// 检测规则, vue3用:'plugin:vue/vue3-essential'
'extends': [ 'plugin:vue/essential', 'eslint:recommended' ],
'parserOptions': {
'ecmaVersion': 'latest',
'ecmaFeatures': {
'jsx': true
},
'sourceType': 'module'
},
// eslint-plugin-*插件,只写最后个名称就行
'plugins': [
'vue',
'html'
],
// 声明全局变量
'globals':{
'$': true,
'BMap': true,
'NALA': true,
'define': true,
'require': true,
'NProgress': true
},
// 0:关闭,1:警告,2:禁止 或者:off/warn/error
'rules': {
'no-cond-assign': 2, // 禁止:在条件表达式中使用赋值语句
'no-dupe-args': 2, // 禁止:函数参数重名
'no-unused-vars': 2, // 禁止:未使用过的变量
'semi': ['error', 'always'], // 禁止:必须有分号
'no-console': 1, // 警告:代码中存在console.log
'no-unreachable': 0, // 警告:有无法执行的代码
'quotes': ['warn', 'single'], // 警告:字符串单引号
'indent': ['off', 4], // 关闭:缩进4个空格
'linebreak-style': ['off', 'unix'] // 关闭:换行符
}
};7、项目内根目录新建.eslintignore文件(忽略eslint检测配置)
dist
node_modules
build
config
public
*.sh
*.md
*.scss它是按照从上到下的权重检测,比如:让eslint检测我们vue项目的首页index.html中的js代码,但其他文件不检测。
!public //检测public文件夹
public/* //忽略public里的所有文件
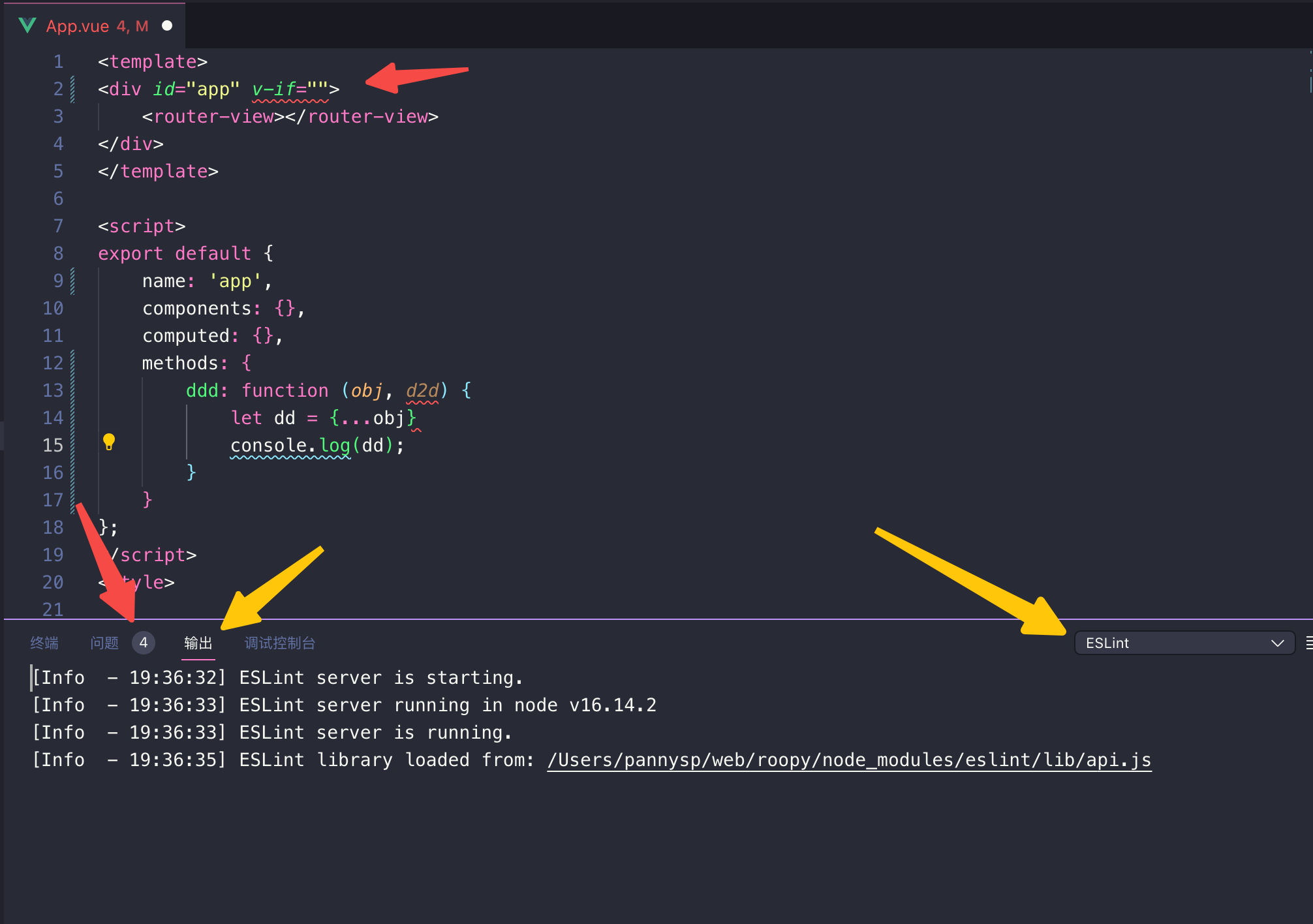
!public/index.html //检测public里的index.html8、最后重启下vscode,查看输出面板,选择eslint,看看是否运行正常。如图检测出4个问题,完美!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号