css3常用 选择器 浏览器兼容
|
前缀 |
浏览器 |
|
-webkit |
chrome和safari |
|
-moz |
firefox |
|
-ms |
IE |
|
-o |
opera |
上图是各大浏览器的兼容
圆角效果:border-radius;
阴影效果:box-shadow; 例: box-shadow:4px 2px 6px #f00, -4px -2px 6px #000 , 0px 0px 12px 5px #33CC00 inset;
边框图片: border-image:url("http://img.mukewang.com/52e22a1c0001406e03040221.jpg")15 round;
半透明背景:background-color:rgba(255,255,255,0.5);
渐变色彩: 线性渐变 - background-image:linear-gradient(to top left,#fff,#999);
径向渐变 - background-image:radial-gradient(circle, #f00, #ff0, #080);
文本溢出省略号: text-overflow:ellipsis; (clip:为剪切)
overflow:hidden;
white-space:nowrap;
文本是否换行: word-wrap:normal | break-word;
嵌入字体: @font-face {
font-family: 字体名称;
src: 字体文件在服务器上的相对或绝对路径;
}
文本阴影: text-shadow: 2px 2px 0 red;
背景: 设置背景图片的原始起始位置 - background-origin: border-box | padding-box | content-box;(必须是repeat)
裁剪背景 - background-clip : border - box;
背景大小 - background-size: auto | 长度值 | 百分比 | cover | contain;
组合写法 - background: url() no-repeat right bottom /150px 70px;
css3选择器:
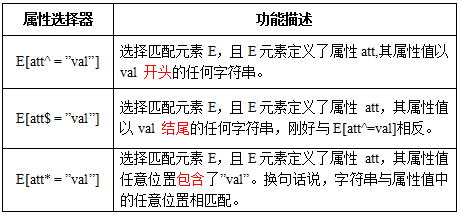
属性选择器:
a[class^=icon]{
样式
}
a[href$=html]{
样式
}
a[title*more]{
样式
}
![]()
结构性伪类选择器
根选择器(-root): :root{
background:blue;
}
否定选择器(:not): div:not([id="footer"]){
background:orange;
}
空选择器(:empty): div:empty{
display:none;
}
目标选择器(target): #id:target p{
background:orange;
color:#fff;
}
父元素的第一个子元素(:first-child): ul > li:first-child{
color:red;
}
父元素的最后一个元素(:last-child): ul >li:last-child{
}
父元素的一个或多个特定的子元素(:nth-child(n)): ol > li:nth-child(2n+1){
}
父元素的一个或多个特定倒数的子元素(:nth-last-child(n))
指定元素的类型的父元素的第一个子元素(first-of-type): .class > div:first-of-type{
}
指定元素的类型的父元素的一个或多个子元素(:nth-of-type}
指定元素的类型的父元素的一个或多个倒数的子元素(last-of-type}





 浙公网安备 33010602011771号
浙公网安备 33010602011771号