div 自适应高度 自动填充剩余高度
方案1:
Html:
<div class="outer">
<div class="A"> 头部DIV </div>
<div class="B">下部DIV </div>
</div>
CSS:
html,
body { height: 100%; padding: 0; margin: 0; }
.outer { height: 100%; padding: 100px 0 0; box-sizing: border-box ; position: relative; }
.A { height: 100px; background: #BBE8F2; position: absolute; top: 0 ; left: 0 ; width: 100%; }
.B { height: 100%; background: #D9C666; }
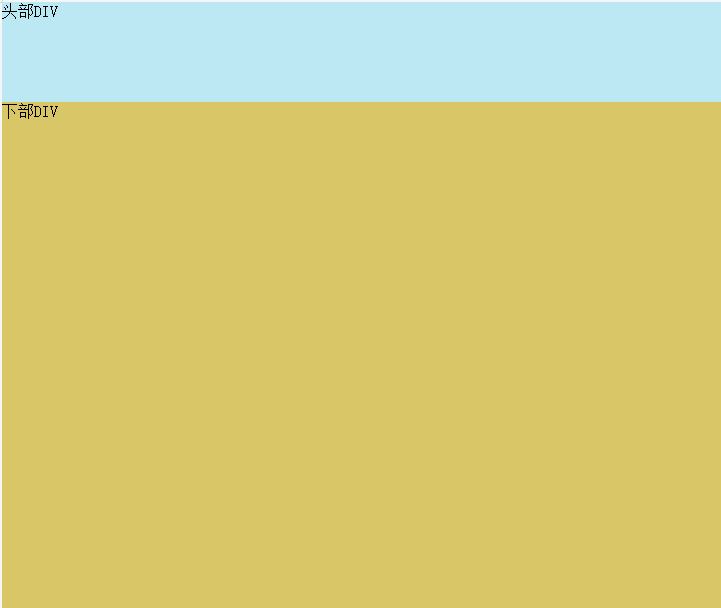
效果:

方案2:
HTML:
<div class="outer">
<div class="A">头部DIV</div>
<div class="B">下部DIV</div>
</div>
CSS:
html,
body { height: 100%; padding: 0; margin: 0; }
.outer { height: 100%; padding: 100px 0 0; box-sizing: border-box ; }
.A { height: 100px; margin: -100px 0 0; background: #BBE8F2; }
.B { height: 100%; background: #D9C666; }
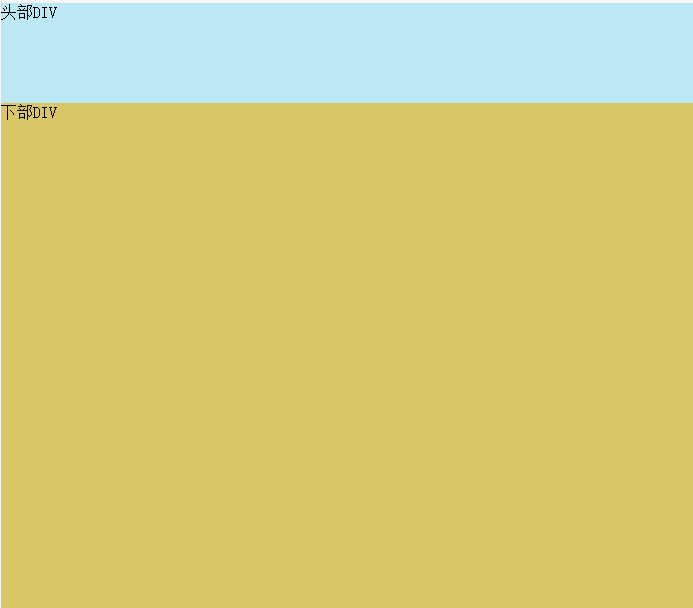
效果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号