滚动条--滚动文字
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>滚动条--滚动文字</title> 6 <style> 7 #parent{ 8 width: 600px; 9 height: 20px; 10 background: #ccc; 11 position: relative; 12 margin: 10px auto; 13 } 14 #div1{ 15 width: 20px; 16 height: 20px; 17 background: red; 18 position: absolute; 19 left: 0; 20 top: 0; 21 } 22 #div2{ 23 width: 400px; 24 height: 300px; 25 border: 1px solid black; 26 position: relative; 27 overflow: hidden; 28 } 29 #div3{ 30 position: absolute; 31 left: 0; 32 top: 0; 33 } 34 </style> 35 </head> 36 <body> 37 <div id="parent"> 38 <div id="div1"></div> 39 </div> 40 41 <div id="div2"> 42 <div id="div3">中国网3月16日讯 据外交部网站消息,2017年3月16日,外交部亚洲司司长肖千在外交部接受美国有线电视新闻网记者芮马特专访,就朝鲜半岛局势、中方“双暂停”倡议和“双轨并行”思路等阐述中方政策主张,并回答了提问。中国网3月16日讯 据外交部网站消息,2017年3月16日,外交部亚洲司司长肖千在外交部接受美国有线电视新闻网记者芮马特专访,就朝鲜半岛局势、中方“双暂停”倡议和“双轨并行”思路等阐述中方政策主张,并回答了提问。 43 中国网3月16日讯 据外交部网站消息,2017年3月16日,外交部亚洲司司长肖千在外交部接受美国有线电视新闻网记者芮马特专访,就朝鲜半岛局势、中方“双暂停”倡议和“双轨并行”思路等阐述中方政策主张,并回答了提问。中国网3月16日讯 据外交部网站消息,2017年3月16日,外交部亚洲司司长肖千在外交部接受美国有线电视新闻网记者芮马特专访,就朝鲜半岛局势、中方“双暂停”倡议和“双轨并行”思路等阐述中方政策主张,并回答了提问。 44 中国网3月16日讯 据外交部网站消息,2017年3月16日,外交部亚洲司司长肖千在外交部接受美国有线电视新闻网记者芮马特专访,就朝鲜半岛局势、中方“双暂停”倡议和“双轨并行”思路等阐述中方政策主张,并回答了提问。中国网3月16日讯 据外交部网站消息,2017年3月16日,外交部亚洲司司长肖千在外交部接受美国有线电视新闻网记者芮马特专访,就朝鲜半岛局势、中方“双暂停”倡议和“双轨并行”思路等阐述中方政策主张,并回答了提问。</div> 45 </div> 46 <script> 47 var oDiv = document.getElementById('div1'); 48 var Div2 = document.getElementById('div2'); 49 var Div3 = document.getElementById('div3'); 50 var oParent = document.getElementById('parent'); 51 52 var disX = 0; //鼠标的横向距离 53 54 oDiv.onmousedown = function(ev){ 55 var oEvent = ev || event; 56 disX = oEvent.clientX - oDiv.offsetLeft; 57 58 document.onmousemove = function(ev){ 59 var oEvent = ev || event; 60 var l = oEvent.clientX - disX; 61 62 63 if(l<0){ 64 l = 0; 65 } 66 if(l > oParent.offsetWidth - oDiv.offsetWidth){ 67 l = oParent.offsetWidth - oDiv.offsetWidth; 68 } 69 70 //根据最新的鼠标坐标来确定div的坐标 71 oDiv.style.left = l + 'px'; 72 73 var scale = l/(oParent.offsetWidth - oDiv.offsetWidth); 74 75 document.title = scale; 76 77 // Div2.style.width = 400*scale + 'px'; 78 // Div2.style.height = 400*scale + 'px'; 79 // Div2.style.filter = 'alpha(opcity:' + scale*100 + ')'; 80 // Div2.style.opacity = scale; 81 82 Div3.style.top = -scale*(Div3.offsetHeight - Div2.offsetHeight) + 'px'; 83 } 84 85 document.onmouseup = function(ev){ 86 document.onmousemove = null; 87 document.onmouseup = null; 88 } 89 90 //解决火狐拖拽的bug,取消默认事件 91 return false; 92 } 93 </script> 94 </body> 95 </html>
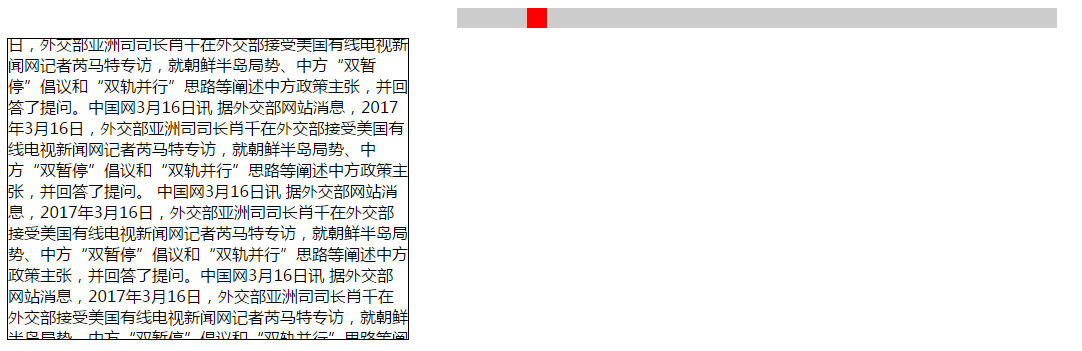
效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号