小程序(mpvue)实现按字母排列选择城市
1.下载city.js (https://download.csdn.net/download/qq_39023042/15502002)
2. 引入citys
import citys from "@/utils/citys";
3. 城市分组
// onLoad 里面:
// 筛选level === 3 市级 let cityFilter = [] ; citys.cityObj.map((val,index)=>{ if(val.level === 3){ cityFilter.push(val); } }) // 城市分组 let grountCity = this.cityList(cityFilter,citys.searchLetter); this.searchLetter = citys.searchLetter ; grountCity.map((val,index)=>{ // 3个一组 var result = []; for(var i=0;i<val.cityInfo.length;i+=3){ result.push(val.cityInfo.slice(i,i+3)); } val.chooseCitys = result; }) this.cityArr = grountCity ;
// methods 里面:
cityList(cityObj,searchLetter){ cityObj.map(val=>{ val.name = this.splitName(val.name); }) var tempObj = []; for (var i = 0; i < searchLetter.length; i++) { var initial = searchLetter[i]; var cityInfo = []; var tempArr = {}; tempArr.initial = initial; for (var j = 0; j < cityObj.length; j++) { if (initial == cityObj[j].initial) { cityInfo.push(cityObj[j]); } } tempArr.cityInfo = cityInfo; tempObj.push(tempArr); } return tempObj; },
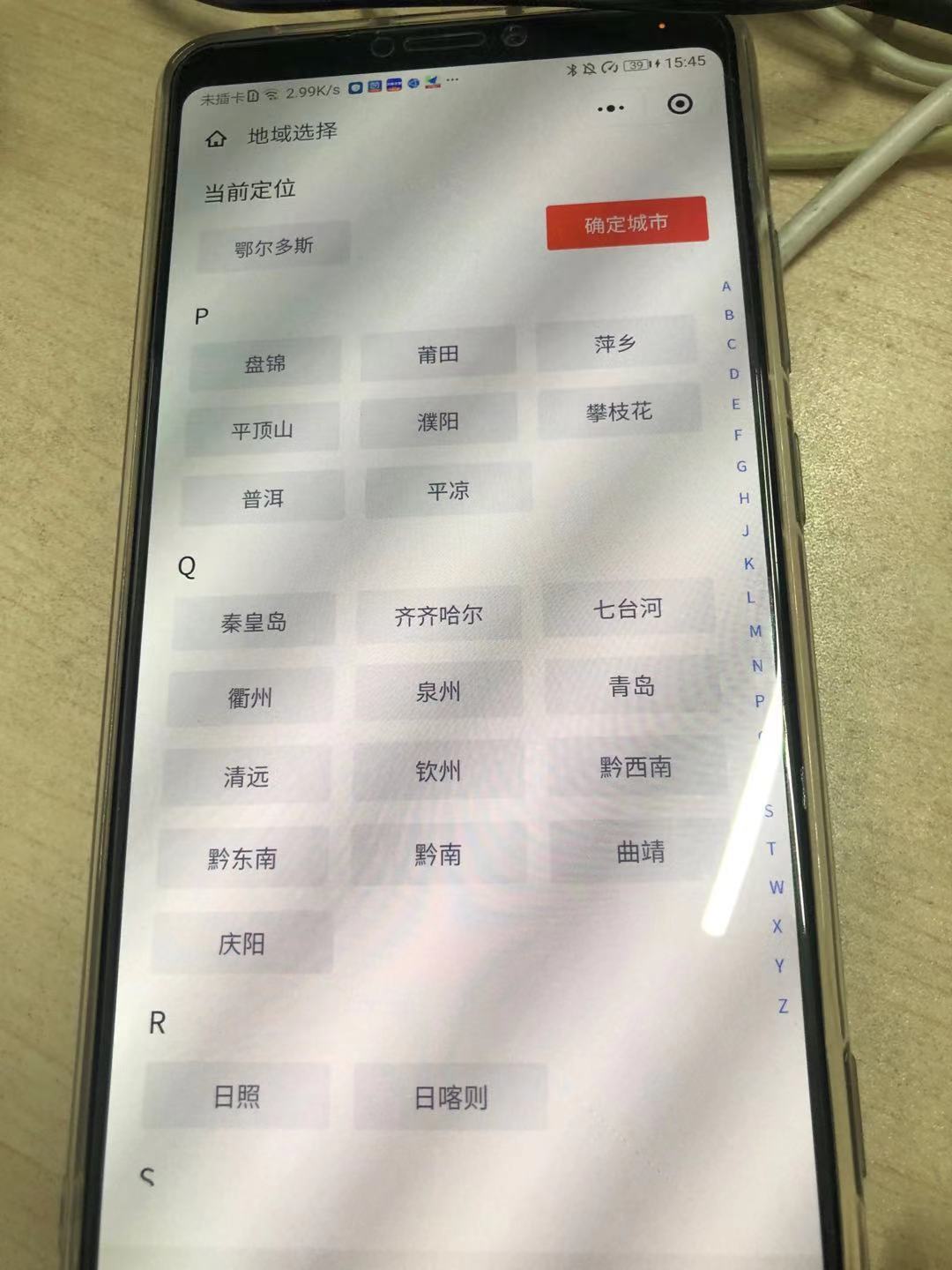
4. 效果如下:

作者:人参,每篇随笔皆原创(除非注明原作者的随笔),欢迎指正!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号